vue-cli多页面实现组件预览
surewinT 人气:6vue-cli 多页面应用
vue技术栈的同学,大多是用vue-cli来搭建单页面应用。如后台管理系统,H5活动等;
vue-cli多页面应用开发 在初学时可能你有浏览过这方面的知识,但是实际开发中却比较少用到;
其实多页面还是非常实用的,它可以用来实现组件库的功能预览、H5可视化系统的页面预览、个人站点的功能介绍等;
你可以直接跳到文末的仓库源码,也可以跟着本文逐步搭建一个vue-cli多页面应用
例如下面的网站,都可以用多页面应用来实现::
实现组件预览项目
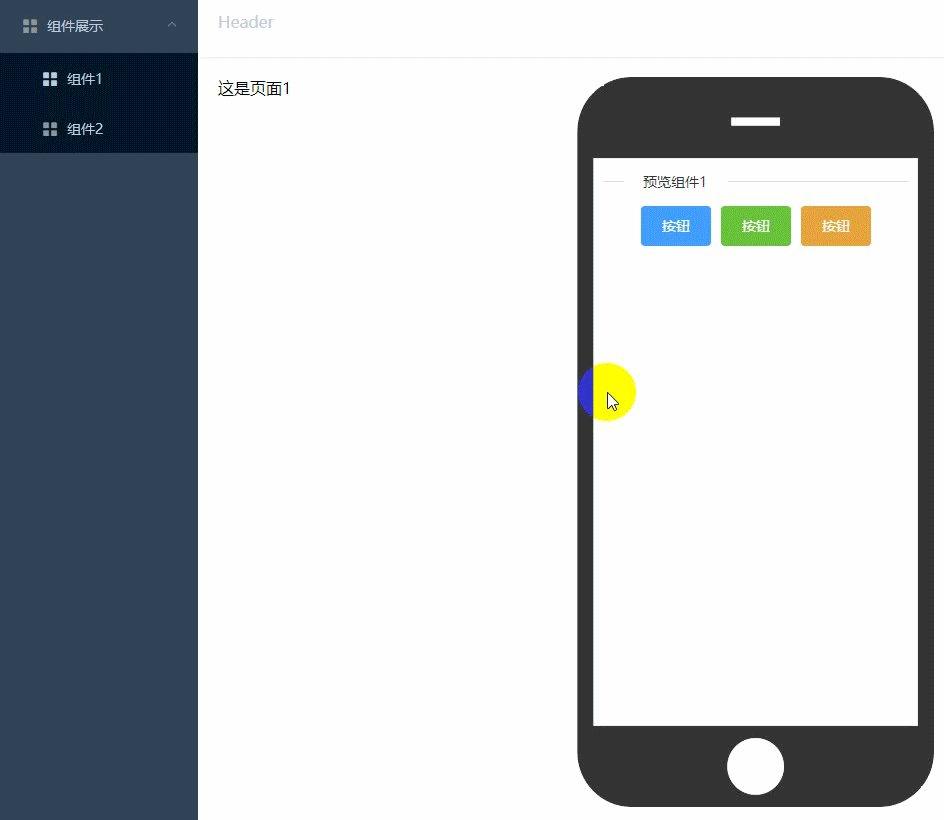
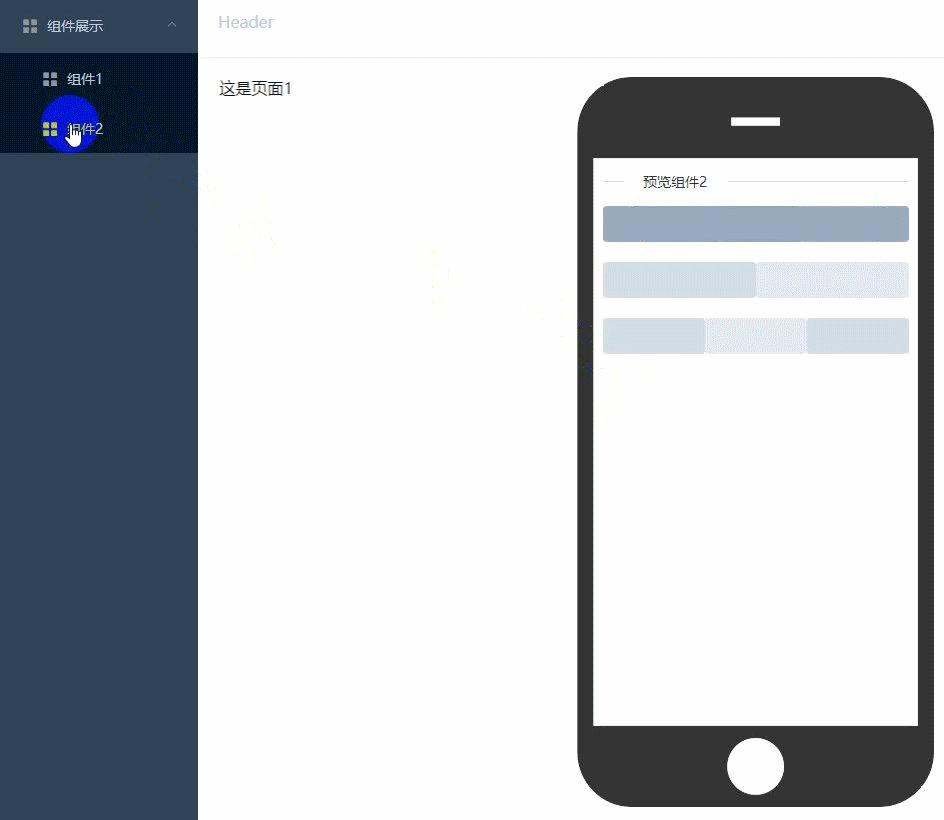
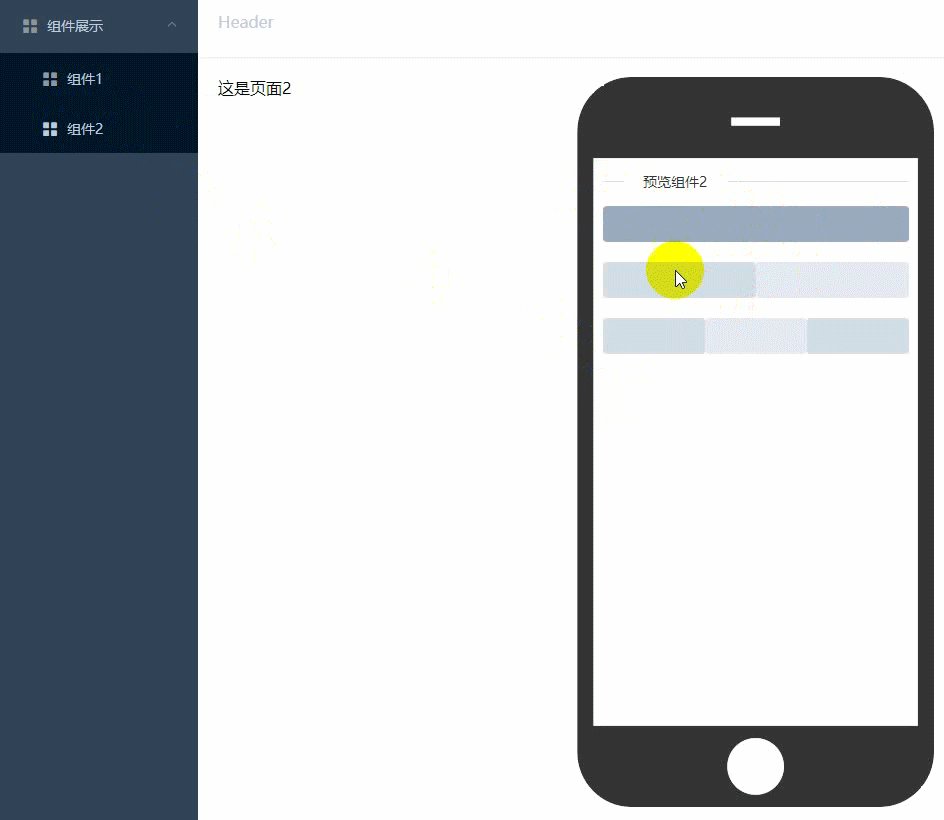
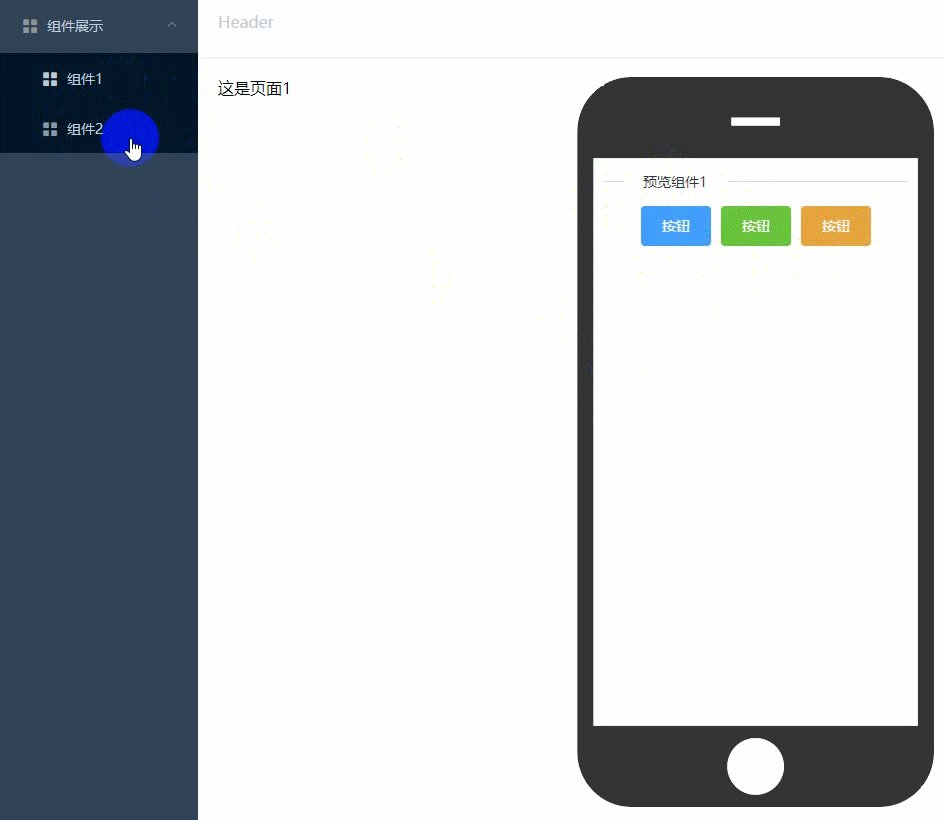
本案例实现的功能:
1.左侧菜单栏,点击菜单后,中心区域页面、手机界面都会切换;
2.中间页面区域:是我们的组件介绍,用来编写组件参数、说明等;
3.右侧手机页:是一个iframe页面,用来预览组件具体的功能;
实际上,右侧手机页也可以使用 动态组件 来实现,为什么还要使用多页面应用开发呢? 主要是出于下面几个问题的考虑:
- 组件可能涉及到生命周期等函数,使用iframe页面,可以更加真实模拟组件调用;
- 使用iframe页面,可以避免主界面的全局样式、变量对预览页面的影响;
- 使用多页面应用,可以分离主界面、预览界面的代码,使其成为两个相对独立的工程,便于维护;

多页面应用配置
用vue-cli搭建项目后,在vue.config.js文件配置多页面(如果没有该文件,就手动新建),参考官网案例 vue-cli多页面配置
多页面项目的工程目录(核心文件说明)
├── public # html
├── index.html # 主应用
├── view.html # 子应用
├── src # 主应用
├── layout # 页面布局
├── router # 路由
├── view # 页面
├── App.vue # 视图入口
├── main.js # 项目入口
├── srcview # 子应用
├── router # 路由
├── view # 页面
├── App.vue # 视图入口
├── main.js # 项目入口
vue.config.js 配置
pages: {
index: {
entry: './src/main.js',
template: './public/index.html',
filename: 'index.html',
title: "主应用",
},
view: {
entry: './srcview/main.js',
template: './public/view.html',
filename: 'view.html',
title: "子应用",
},
}页面布局
- 左侧菜单栏:根据主应用路由,递归生成;
- 中间区域:主应用的子页面,根据路由切换;
- 左侧区域:手机预览页,使用iframe实现;
目录结构
├── layout
├── menu # 菜单
├── index.vue # 主体
├── look.vue # 手机页
左侧菜单栏
本次项目的菜单使用了组件递归,详细案例可参考之前的文章【业务实例】vue组件递归及其应用,菜单开发有两个注意点:
1. @src/layout/menu: index.vue
使用v-bind="$attrs"进行隔代组件的props属性传递;
使用v-on="$listeners"进行隔代组件的事件传递;
在组件开发中,可以减少代码编写,这个书写技巧非常实用(做好笔记,这是期末考试重点)
<!-- 核心代码 -->
<el-menu class="p-el-menu">
<p-el-menu v-bind="$attrs" v-on="$listeners" />
</el-menu>2. @src/layout/menu:p-el-menu.vue
菜单使用组件递归生成,所以对于多层代码,我们需要通过v-on="$listeners"进行事件传递,否则无法正确获取菜单的点击事件
<!-- 核心代码 --> <p-el-menu :menuList="menu.children" v-on="$listeners" />
中间区域
中间区域是比较常规的路由嵌套设置,直接上代码
@src/layout/menu:index.vue
<el-main>
<transition name="fade-transform" mode="out-in">
<!-- 核心代码 -->
<router-view></router-view>
</transition>
</el-main>右侧手机页
@src/layout/menu:look.vue
手机界面用iframe实现,菜单点击后,将拿到最新的currentUrl,然后拼接上/view#/(因为在vue.config.js中配置该路径的页面),即可打开子应用的页面
<!-- 核心代码 -->
<iframe :src="src" frameborder="0" class="view-iframe"></iframe>
<!-- 计算属性-->
computed: {
src() {
let url = `${location.origin}/view#/${this.currentUrl}`;
return url;
},
},功能扩展建议
本次项目对主界面、手机界面进行了项目分离,便于维护。你可以尝试二次改造,例如:
- 子应用的路由,可以通过监听文件动态注册,可以实现文件映射路由,就不用繁琐的配置路由表了;
- 主应用、子应用的路由你可以区分路由地址,或者动态显示手机页
- 项目打包方面可以分目录,可以分开部署
更多功能实现,评论区交流
仓库源码
总结
加载全部内容