微信小程序验证码倒计时
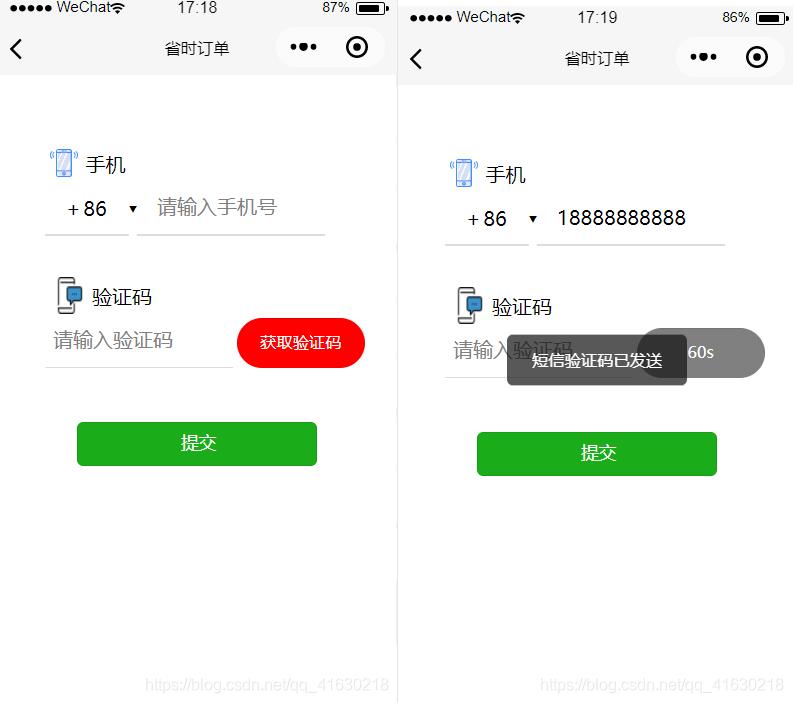
亭有枇杷树 人气:0功能展示:

WXML:
<view class="all">
<!-- 手机 -->
<view class="tel">
<!-- 手机图标 -->
<view class="icon_tel">
<image class="tel_image" src="https://image.flaticon.com/icons/svg/660/660439.svg"></image>
<text class="tel_words">手机</text>
</view>
<!-- 内容 -->
<view class="content_tel">
<view class="adress">
<text>+86</text>
</view>
<view class="sign">
<text>▼</text>
</view>
<view>
<input class="input_tel" placeholder="请输入手机号" focus="{{focus}}" value="{{tel}}" bindinput="watchTel"/>
</view>
</view>
<!-- 下划线 -->
<view class="line_adress"></view>
<view class="line_input"></view>
</view>
<!-- 验证码 -->
<view class="VerificationCode ">
<!-- 验证码图标 -->
<view class="icon_VerificationCode">
<image class="tel_image" src="https://image.flaticon.com/icons/png/128/179/179640.png"></image>
<text class="tel_words">验证码</text>
</view>
<!-- 内容 -->
<view class="content_VerificationCode">
<view>
<input class="input_VerificationCode" placeholder="请输入验证码" focus="{{focus}}" value="{{VerificationCode}}" bindinput="watchVerificationCode"/>
</view>
</view>
<!-- 点击获取验证码 -->
<view>
<button class="button_VerificationCode" size="mini" style="background-color:{{color}}" disabled="{{disabled}}" bindtap="bindButtonTap">
<view class="world">
<text class="button_world">{{text}}</text>
</view>
</button>
</view>
<!-- 下划线 -->
<view class="line_VerificationCode"></view>
</view>
<!-- 提交按钮 -->
<view>
<button class="button_submission" type="primary" size="default" bindtap="ChangeTel">
<text class="button_submissionWorld">提交</text>
</button>
</view>WXSS:
.all{
height: 100vh;
width: 100vw;
/* border: 2rpx solid blue; */
}
.tel{
position: relative;
top: 10vh;
left: 10vw;
height: 16vh;
width: 80vw;
/* border: 2rpx solid red; */
}
.icon_tel{
position: absolute;
top: 1vh;
left: 2vh;
height: 6vh;
width: 24vw;
/* border: 2rpx solid red; */
}
.tel_image{
position: absolute;
height: 6vh;
width: 7vw;
/* border: 2rpx solid red; */
}
.tel_words{
position: absolute;
left: 9vw;
height: 6vh;
width: 15vw;
top: 1vh;
/* border: 2rpx solid red; */
}
.content_tel{
position: absolute;
top: 8vh;
left: 2vw;
height: 6vh;
width: 75vw;
/* border: 2rpx solid blue; */
}
.line_adress{
position: absolute;
height: 3rpx;
width: 21vw;
left: 2vw;
bottom: 0.5vh;
background:gainsboro;
}
.line_input{
position: absolute;
height: 3rpx;
width: 47vw;
left: 25vw;
bottom: 0.5vh;
background:gainsboro;
}
.line_VerificationCode{
position: absolute;
height: 3rpx;
width: 47vw;
left: 2vw;
bottom: 0.5vh;
background:gainsboro;
}
.adress{
position: absolute;
top: 1vh;
height: 5vh;
width: 20vw;
/* border: 2rpx solid gold; */
text-align: center;
}
.sign{
position: absolute;
height: 5vh;
width: 4vw;
top: 2vh;
left: 20vw;
/* border: 2rpx solid greenyellow; */
text-align: center;
align-items: center;
font-size: 22rpx;
}
.input_tel{
position: absolute;
height: 6vh;
width: 47vw;
left: 28vw;
/* border: 2rpx solid red; */
}
.input_VerificationCode{
position: absolute;
height: 6vh;
width: 47vw;
left: 2vw;
}
.VerificationCode{
position: relative;
top: 15vh;
left: 10vw;
height: 16vh;
width: 80vw;
/* border: 2rpx solid red; */
}
.icon_VerificationCode{
position: absolute;
top: 1vh;
left: 3vh;
height: 6vh;
width: 24vw;
/* border: 2rpx solid red; */
}
.content_VerificationCode{
position: absolute;
top: 8vh;
left: 2vw;
height: 6vh;
width: 47vw;
/* border: 2rpx solid blue; */
}
.button_VerificationCode{
/* border: 2rpx solid red; */
position: absolute;
top: 7.5vh;
left: 50vw;
height: 8vh;
width: 32vw;
border-radius:60rpx;
background: red;
}
.world{
position: absolute;
height: 70rpx;
width: 160rpx;
top: 10rpx;
left: 40rpx;
}
.button_world{
font-size: 31rpx;
text-align: center;
align-items: center;
color: white;
}
.button_submission{
position: absolute;
height: 7vh;
width: 60vw;
top: 55vh;
left: 20vw;
/* border: 2rpx solid red; */
}
.button_submissionWorld{
position: absolute;
left: 26vw;
font-size: 35rpx;
/* border: 2rpx solid red; */
top: -2rpx;
}JS:
var qcloud = require('../../vendor/wafer2-client-sdk/index')
var config = require('../../config')
var util = require('../../utils/util.js')
Page({
data: {
VerificationCode: '',
text:'获取验证码',//按钮文字
currentTime: 61, //倒计时
disabled: false, //按钮是否禁用
tel: '' //获取到的手机栏中的值
},
// 手机号监听输入
watchTel: function (event) {
console.log(event);
this.data.tel = event.detail.value
this.setData({
tel: event.detail.value
})
},
// 验证码监听输入
watchVerificationCode: function (event) {
console.log(event);
this.data.VerificationCode = event.detail.value
this.setData({
VerificationCode: event.detail.value
})
},
//提交修改密码表单
ChangeTel: function () {
var that = this
if (this.data.VerificationCode != 10086) {
wx.showToast({
icon: 'none',
title: '验证码输入错误!'
})
}
else {
util.showBusy('请求中...')
that.data.userpwd = that.data.renewpwd
qcloud.request({
url: `${config.service.host}/weapp/UserChangeTel`,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: "POST",
data: {
tel: that.data.tel
},
login: false,
success(result) {
util.showSuccess('请求成功完成')
that.setData({
requestResult: JSON.stringify(result.data)
})
console.log(result);
},
fail(error) {
util.showModel('请求失败', error);
console.log('request fail', error);
}
}),
that.setData({
tel: '',
VerificationCode: ''
})
}
},
//获取验证码按钮
bindButtonTap: function () {
var that = this;
that.setData({
disabled: true, //只要点击了按钮就让按钮禁用 (避免正常情况下多次触发定时器事件)
color: 'grey',
})
var tel = that.data.tel;
var currentTime = that.data.currentTime
//把手机号跟倒计时值变例成js值
var warn = null;
//warn为当手机号为空或格式不正确时提示用户的文字,默认为空
if (tel == '') {
warn = "号码不能为空";
}
else if (tel.trim().length != 11 || !/^1[3|4|5|6|7|8|9]\d{9}$/.test(tel)) {
warn = "手机号格式不正确";
}
else {
//当手机号正确的时候提示用户短信验证码已经发送
wx.showToast({
title: '短信验证码已发送',
icon: 'none',
duration: 2000
});
//设置一分钟的倒计时
var interval = setInterval(function () {
currentTime--;
//每执行一次让倒计时秒数减一
that.setData({
text: currentTime + 's', //按钮文字变成倒计时对应秒数
})
//如果当秒数小于等于0时 停止计时器 且按钮文字变成重新发送 且按钮变成可用状态 倒计时的秒数也要恢复成默认秒数 即让获取验证码的按钮恢复到初始化状态只改变按钮文字
if (currentTime <= 0) {
clearInterval(interval)
that.setData({
text: '重新发送',
currentTime: 61,
disabled: false,
color: 'red'
})
}
}, 1000);
};
//判断 当提示错误信息文字不为空 即手机号输入有问题时提示用户错误信息 并且提示完之后一定要让按钮为可用状态 因为点击按钮时设置了只要点击了按钮就让按钮禁用的情况
if (warn != null) {
wx.showModal({
title: '提示',
content: warn
})
that.setData({
disabled: false,
color: 'red'
})
return;
};
},
})加载全部内容