vue-cli5搭建vue项目
兔帮大人 人气:5vue-cli 的最新版本是5.0.4
首先需要全局安装 vue-cli
yarn global add @vue/cli
已经安装的可以升级到最新版
yarn global upgrade --latest @vue/cli
然后开始使用 vue-cli 5 搭建项目 ‘hello-world’
vue create hello-wold
会出现下面的配置项:
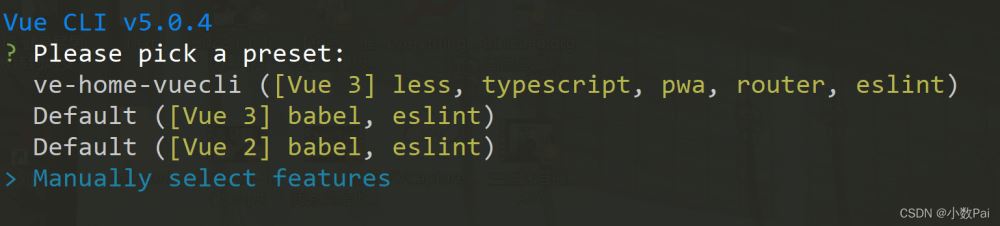
1. 选择自动配置还是手工配置
选择手工配置

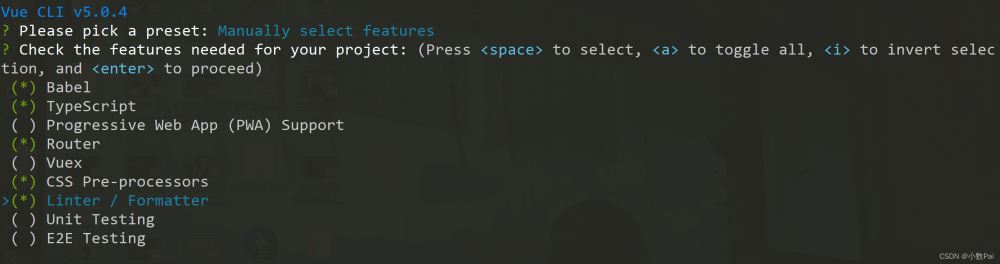
2. 选择插件
选择babel,typscript,路由,css预编译,代码格式化

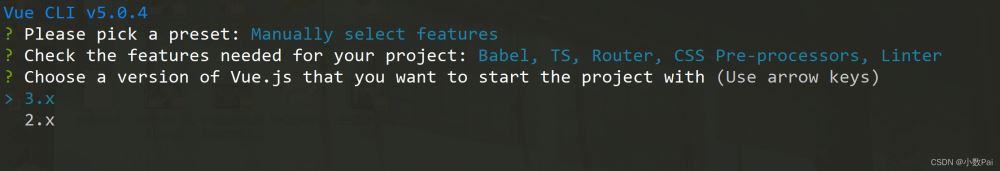
3. 选择vue 版本
选择 vue3

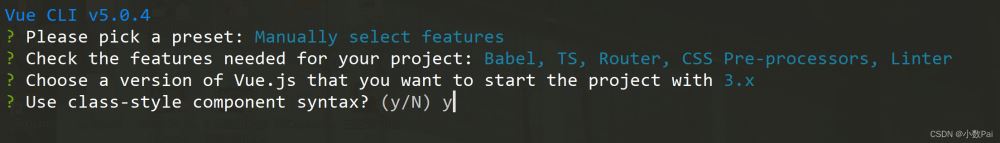
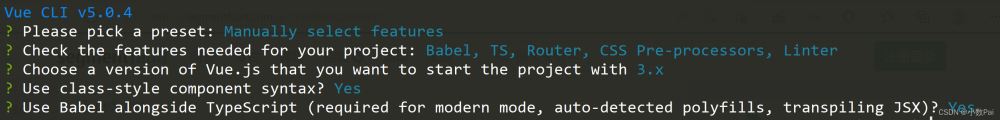
4. 选择是否使用 class-style component
class-style componnet 是 vue 推出的支持 typescript 的装饰器,选择使用

5. 选择是否使用 babel 为编译后的 typescript 代码注入 polyfills
先不用管作用是什么,一定要选择Y

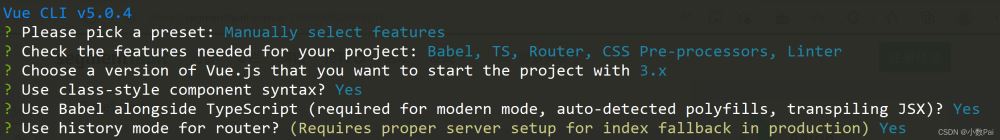
6. 选择是否使用 history 风格的路由
选择使用

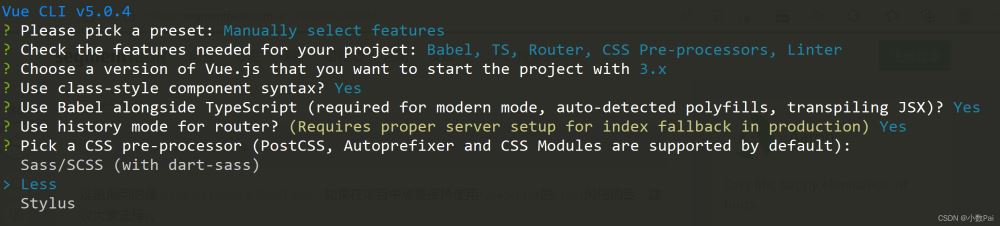
7. 选择 css 预编译
选择使用 less

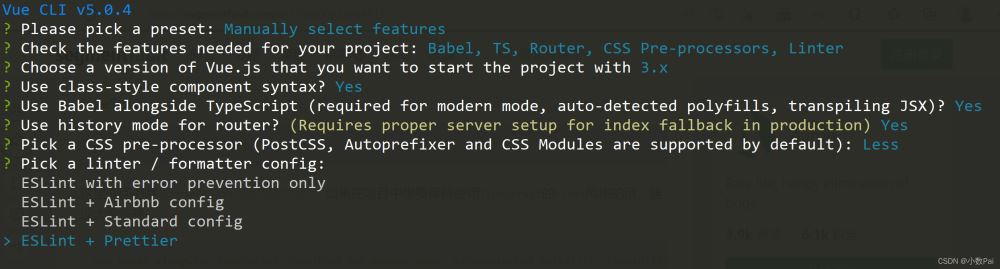
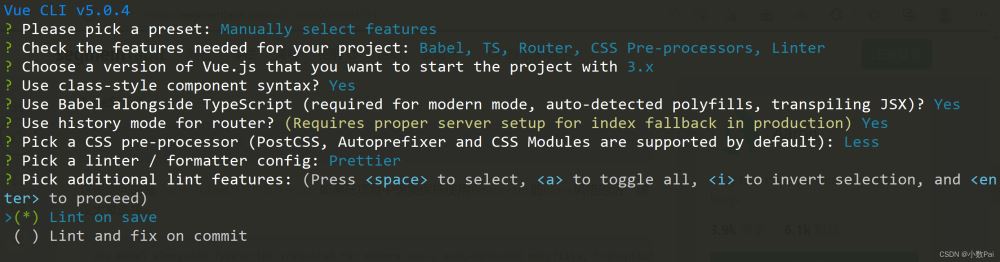
8. 选择语法检测和代码格式化插件
选择 ESlint + Prettier,这个是比较常用另外两个是 ESLint+爱彼迎格式化 以及 ESLint+通用格式化第一个选项是只使用 ESLint 语法检测

9. 选择语法和格式检测的时间
选择在保存的时候就进行检测

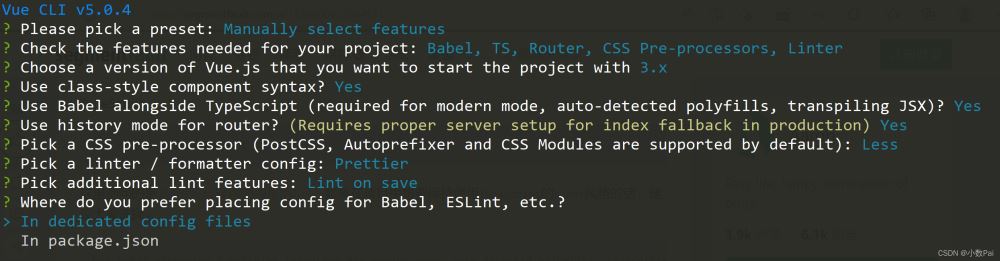
10. 选择各插件配置的保存方式
选择将各个配置单独为文件

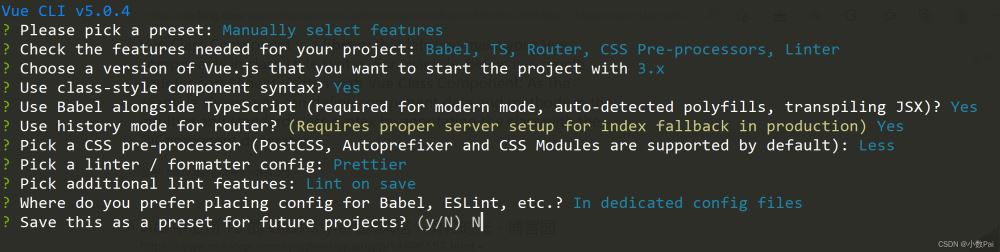
11. 是否将这个配置保存下来
选择不需要

到这里全部的配置完成
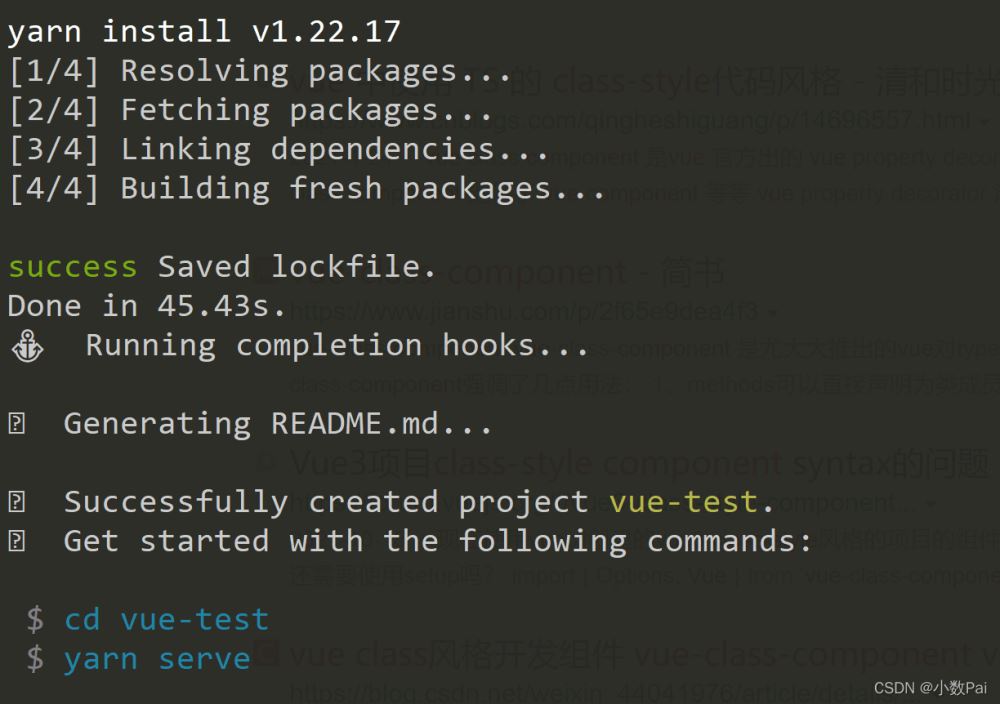
然后就会执行依赖的下载,最后完成的页面如下:

这样就生成了一个 hello-world 的文件夹,进入这个文件夹,命令行执行 yarn serve,

这样,vue-cli 5 就搭建项目完成,和 vue-cli 4 的相差不大。
加载全部内容