微信小程序时间轴
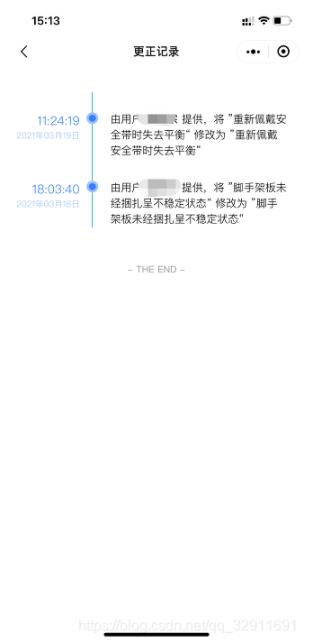
不会搬砖的程序猿 人气:0效果

wxml
<view class="timeLine" style=" width: 100%;">
<view class="on" wx:for="{{array}}" wx:key="Lsh"
style="background:url('../images/ba.png') repeat-y 28.2% 0;">
<p class="p" style="background: url('../images/icon.png') no-repeat 100% 0;background-size: 36rpx 36rpx;">
{{item.CreateTime1}}<text class="text">{{item.CreateTime}}</text></p>
<label class="con" >由用户<text class="name"> {{item.UserName}} </text>提供,将 ”{{item.text1}}“ 修改为 ”{{item.text2}}“ </label>
</view>
</view>
<view class="END">
<view>- THE END -</view>
</view>wxss
page {
margin: 0;
padding: 0;
background-color: #fff;
}
.timeLine {
margin: 60rpx 0;
}
.on {
padding-bottom: 30px;
display: flex;
width: 100%;
}
.timeLine view:last-child {
padding-bottom: 2rpx;
}
.timeLine view:first-child {
padding-top: 50rpx;
}
.p {
width: 24%;
font-size: 32rpx;
font-weight: 300;
text-align: right;
padding-right: 50rpx;
color: #377FFC;
}
.text {
display: block;
color: #9BBFFD;
font-size: 12px;
}
.con {
display: inline-block;
padding-left: 30rpx;
width: calc(100% - 300rpx);
font-weight: 300;
font-size: 28rpx;
}
.name{
font-weight: 400;
}
.END {
text-align: center;
font-size: 24rpx;
color: #999;
padding: 30rpx 50rpx 30rpx 50rpx;
}Js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
array:[{
"CreateTime":"2021年03月19日",
"CreateTime1":"11:24:19",
"Lsh":"210319112419179022",
"UserName":"11",
"test1":"重新佩戴安全带时失去平衡",
"test2":"重新佩戴安全带时失去平衡"
},{
"CreateTime":"2021年03月19日",
"CreateTime1":"11:24:19",
"Lsh":"210319112419179022",
"UserName":"11",
"test1":"重新佩戴安全带时失去平衡",
"test2":"重新佩戴安全带时失去平衡"
}]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
})
加载全部内容