Vite快速创建Vue
TANKING 人气:0和Webpack相比,Vite具有以下特点
1、快速的冷启动,不需要等待打包
2、即时的热模块更新,真正的按需编译,不用等待整个项目编译完成
Vite构建Vue项目
前提:安装Node.js和Vite
第一步通过npm创建Vite项目
npm init vite-app 项目名称
# 例如 npm init vite-app HelloVue
第二步当项目创建成功后,cd到项目目录
cd 项目名称
# 例如 cd HelloVue
第三步安装项目依赖
npm install
第四步运行项目
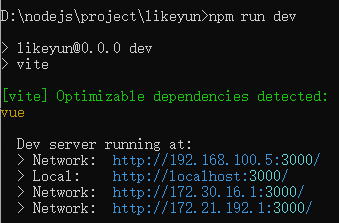
npm run dev

构建过程可能会发生的一些问题
1、npm install命令很慢或者卡住不动,可以参考:


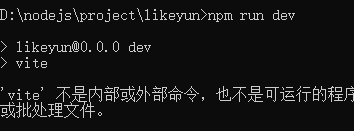
2、npm run dev提示“vite不是内部或外部命令”,可能你还没安装vite,可以输入以下命令进行安装。

npm install vite

安装成功再次npm run dev应该就没问题了。
总结
加载全部内容