Java外卖系统登陆
爪哇斗罗 人气:0上一篇:
一. 需求分析
员工登录之后,页面跳转到后台首页(backend/index.html)此前会显示用户登录的用户名,点击退出按钮退出系统。
请求API:
| 说明 | 值 |
| 请求地址URL | employee/loginout |
| 请求参数 | 无 |
| 返回参数 | ({ "code": 1, "msg": null, "data": "退出成功", "map": {} } |
二.功能实现
只需要清除session即可,在controller中添加如下代码:
/**
* 后管登出
* @param request
* @return
*/
@PostMapping("/logout")
public R<String> loginOut(HttpServletRequest request){
// 去除session
request.getSession().removeAttribute("employee");
return R.success("退出成功");
}三.功能测试
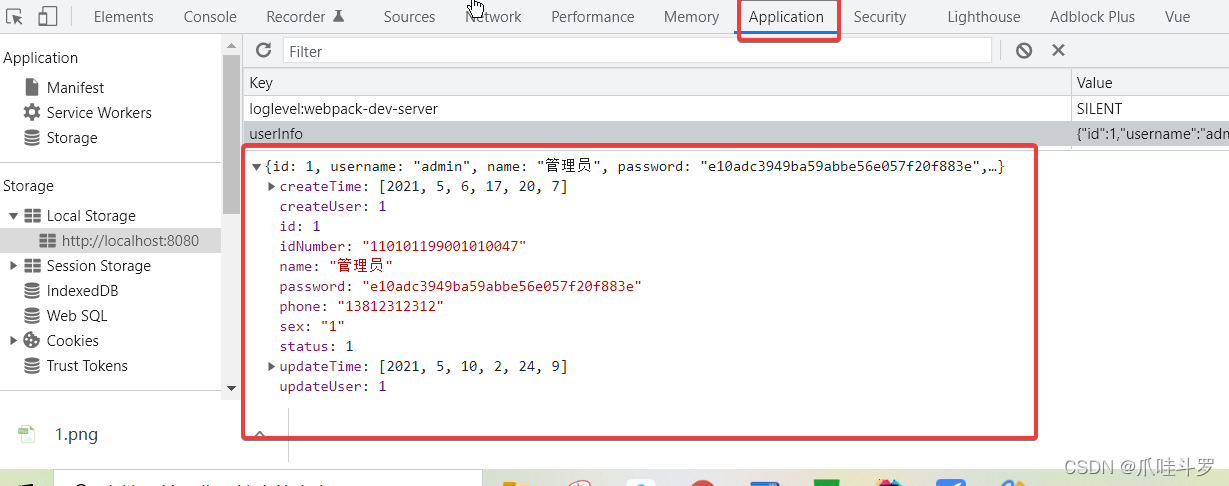
登录成功后是有session记录的:

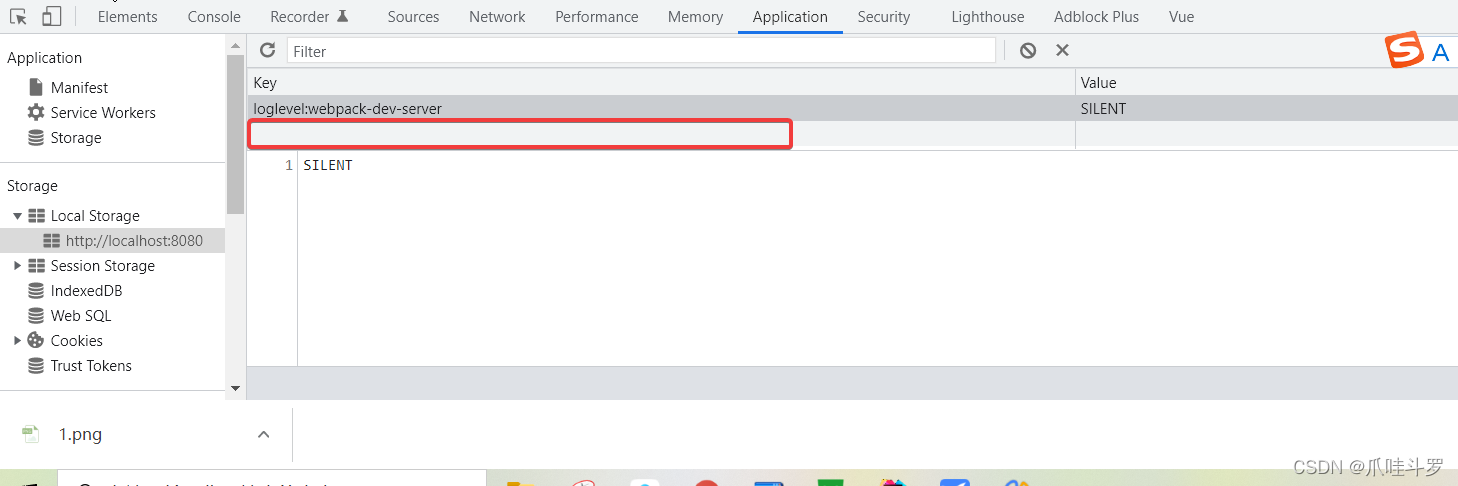
点击页码按钮退出后session清除,并返回登录页面就表示成功了。

四. 登录功能完善
4.1 问题分析
前面已经完成了登录功能的开发,但会发现一个问题,就是员工不登录情况下,依然能够进入到目标页面很显然这并不是我们想看到的。
那如何实现呢?使用过滤器或者拦截器,在过滤器或者拦截器中判断用户是否是登录状态,没有登录则跳转到登录页面。
4.2 实现步骤
- 创建自定义过滤器LoginCheckFilter.java
- 启动类上加入@ServletComponentScan(这个不要忘记了)
- 完善过滤器处理逻辑
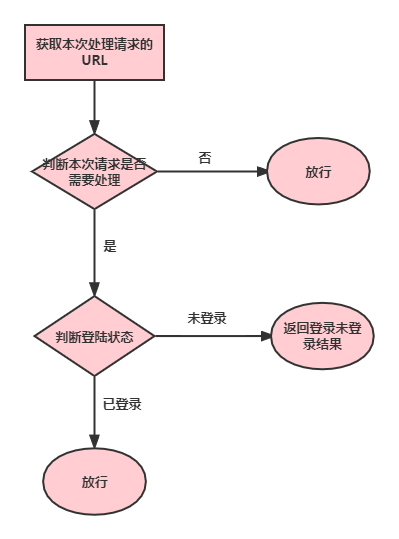
过滤器处理逻辑主要如下:
- 获取本次处理请求的URL
- 判断本次请求是否需要处理
- 若不需要,直接放行
- 判断登陆状态,若已经登陆直接放行
- 若未登陆则返回未登陆结果
流程图如下:

4.3 代码实现
package com.itheima.reggie.filter;
import com.alibaba.fastjson.JSON;
import com.itheima.reggie.common.R;
import lombok.extern.slf4j.Slf4j;
import org.springframework.util.AntPathMatcher;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @author jektong
* @date 2022/4/26
*/
@WebFilter(filterName = "loginCheckFilter", urlPatterns = "/*")
@Slf4j
public class LoginCheckFilter implements Filter {
// 进行路径匹配,支持通配符
public static final AntPathMatcher ANT_PATH_MATCHER = new AntPathMatcher();
@Override
public void doFilter(ServletRequest servletRequest,
ServletResponse servletResponse,
FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
//获取本次处理请求的URL
String requestURI = request.getRequestURI();
String[] urls = new String[]{
"/employee/login",
"/employee/logout",
"/backend/**",
"/front/**"
};
//判断本次请求是否需要处理
boolean check = this.check(urls, requestURI);
log.info("拦截到请求:{}", requestURI);
//若不需要,直接放行
if (check){
log.info("请求无需登录:{}", requestURI);
filterChain.doFilter(request,response);
return;
}
//判断登陆状态,若已经登陆直接放行
if(request.getSession().getAttribute("employee") != null){
log.info("用户已登录,id为:{}", request.getSession().getAttribute("employee"));
filterChain.doFilter(request,response);
return;
}
//若未登陆则返回未登陆结果
response.getWriter().write(JSON.toJSONString(R.error("NOTLOGIN")));
return;
}
/**
* 进行路径匹配,检查是否可以放行
* @param urls 不拦截的路径
* @param requestURI 请求路径
* @return
*/
public boolean check(String[] urls, String requestURI) {
for(String url : urls){
boolean match = ANT_PATH_MATCHER.match(url,requestURI);
if(match){
return true;
}
}
return false;
}
}前端代码(request.js)会通过一个值("NOTLOGIN")来进行拦截器响应匹配后进行页面的跳转:
// 响应拦截器
service.interceptors.response.use(res => {
if (res.data.code === 0 && res.data.msg === 'NOTLOGIN') {// 返回登录页面
console.log('---/backend/page/login/login.html---')
localStorage.removeItem('userInfo')
window.top.location.href = '/backend/page/login/login.html'
} else {
return res.data
}
}加载全部内容