SpringBoot整合FastDFS图片上传
恒哥gogogo 人气:0FastDFS概述
- FastDFS是一个开源的轻量级分布式文件系统,它对文件进行管理,功能包括:文件存储、文件同步、文件访问(文件上传、文件下载)等,解决了大容量存储和负载均衡的问题。特别适合以文件为载体的在线服务,如相册网站、视频网站等等。
- FastDFS为互联网量身定制,充分考虑了冗余备份、负载均衡、线性扩容等机制,并注重高可用、高性能等指标,使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传、下载等服务。
- FastDFS由阿里资深架构师余庆开发。

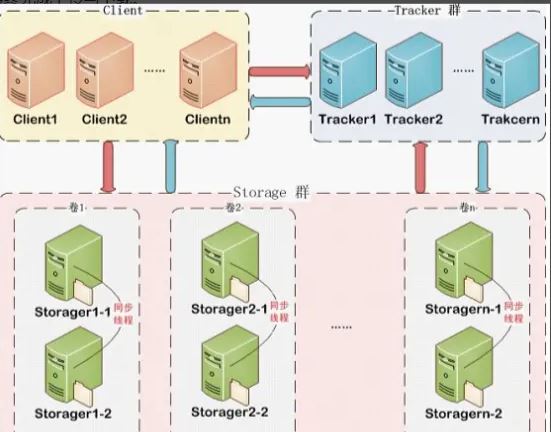
Fastdfs原理
FastDFS包含Tracker Server和Storage Server; 客户端请求Tracker Server进行文件的上传与下载; Tracker Server调度Storage Server最终完成上传与下载。

Tracker (追踪者)
- 作用是负载均衡和调度,它管理着存储服务(Storage Server),可以理解为:“大管家,追踪者,调度员”;
- Tracker Server可以集群,实现高可用,策略为“轮询”。
Storage (贮存器)
- 作用是文件存储,客户端上传的文件最终存储到storage服务器上;
- storage集群采用分组的方式,同组内的每台服务器是平等关系,数据同步,目的是实现数据备份,从而高可用,而不同组的服务器之间是不通信的;
- 同组内的每台服务器的存储量不一致的情况下,会选取容量最小的那个,所以同组内的服务器之间软硬件最好保持一致。
- Storage Server会连接集群中的所有Tracker Server,定时向他们汇报自己的状态,例如:剩余空间,文件同步情况,文件上传下载次数等信息。
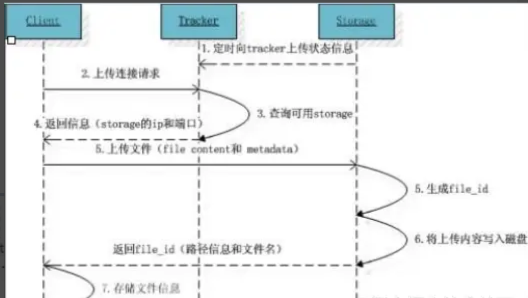
上传文件流程

查询文件流程

安装Fastdfs
1、安装gcc
yum install -y gcc gcc-c++
2、下载libfastcommon到/usr/local下
cd /usr/local wget https://github.com/happyfish200/libfastcommon/archive/V1.0.7.tar.gz
3、解压libfastcommon
tar -zxvf V1.0.7.tar.gz cd libfastcommon-1.0.7
4、安装libfastcommon
./make.sh ./make.sh install
5、下载fastdfs
wget https://github.com/happyfish200/fastdfs/archive/V5.05.tar.gz
6、解压fastdfs并安装
tar -zxvf V5.05.tar.gz cd fastdfs-5.05/ ./make.sh ./make.sh install
7、将conf目录下的所有文件复制到/etc/fdfs/
cp /usr/local/fastdfs-5.05/conf/* /etc/fdfs/
8、配置tracker
cd /etc/fdfs vi tracker.conf
主要配置
#端口号 port=22122 #基础目录(Tracker运行时会向此目录存储storage的管理数据) base_path=/usr/local/fastdfs
如果base_path不存在,则需要创建目录
mkdir /usr/local/fastdfs
9、配置storage
cd /etc/fdfs vi storage.conf
主要配置
#配置组名 group_name=group1 #端口 port=23000 #向tracker心跳间隔(秒) heart_beat_interval=30 #基础目录,目录不存在,需要自行创建 base_path=/usr/local/fastdfs #存放文件的位置,目录不存在,需要自行创建 store_path0=/usr/local/fastdfs/fdfs_storage #配置tracker服务器:IP tracker_server=192.168.31.168:22122
10、启动服务 启动tracker
/usr/bin/fdfs_trackerd /etc/fdfs/tracker.conf restart
启动storage
/usr/bin/fdfs_storaged /etc/fdfs/storage.conf restart
查看服务
netstat -ntlp

整合Nginx模块
1、上传fastdfs-nginx-module_v1.16.tar.gz 到/usr/local 2、解压nginx模块
tar -zxvf fastdfs-nginx-module_v1.16.tar.gz
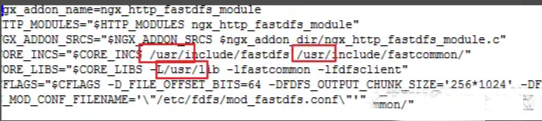
3、修改config文件,将文件中的 /usr/local/ 路径改为 /usr/
cd /usr/local/fastdfs-nginx-module/src vi config

4、将fastdfs-nginx-module/src下的mod_fastdfs.conf拷贝至/etc/fdfs下
cp mod_fastdfs.conf /etc/fdfs/
5、修改/etc/fdfs/mod_fastdfs.conf
vi /etc/fdfs/mod_fastdfs.conf 内容: base_path=/usr/local/fastdfs tracker_server=192.168.31.168:22122 #url中包含group名称 url_have_group_name=true #指定文件存储路径(上面配置的store路径) store_path0=/usr/local/fastdfs/fdfs_storage
6、将libfdfsclient.so拷贝至/usr/lib下
cp /usr/lib64/libfdfsclient.so /usr/lib/
7、创建nginx/client目录
mkdir -p /var/temp/nginx/client
安装Nginx
1、 将nginx-1.8.0.tar.gz上传到/usr/local 2、解压:tar -zxvf nginx-1.8.0.tar.gz 3、安装依赖库
yum install pcre yum install pcre-devel yum install zlib yum install zlib-devel yum install openssl yum install openssl-devel
4、进入nginx解压的目录下:
cd /usr/local/nginx-1.8.0
5、安装
./configure \ --prefix=/usr/local/nginx \ --pid-path=/var/run/nginx/nginx.pid \ --lock-path=/var/lock/nginx.lock \ --error-log-path=/var/log/nginx/error.log \ --http-log-path=/var/log/nginx/access.log \ --with-http_gzip_static_module \ --http-client-body-temp-path=/var/temp/nginx/client \ --http-proxy-temp-path=/var/temp/nginx/proxy \ --http-fastcgi-temp-path=/var/temp/nginx/fastcgi \ --http-uwsgi-temp-path=/var/temp/nginx/uwsgi \ --http-scgi-temp-path=/var/temp/nginx/scgi \ --add-module=/usr/local/fastdfs-nginx-module/src
编译、安装
make make install
安装成功 6、拷贝配置文件http.conf和mime.types
cd /usr/local/fastdfs-5.0.5/conf cp http.conf mime.types /etc/fdfs/
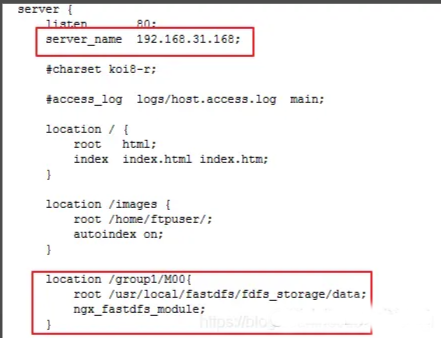
7、修改nginx配置文件
cd /usr/local/nginx/conf/ vi nginx.conf

8、关闭nginx,并启动nginx
pkill -9 nginx /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf

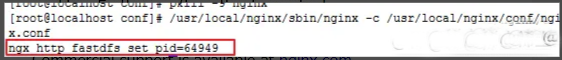
9、启动nginx

SpringBoot整合Fastdfs
1、创建SpringBoot项目 2、引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.github.tobato</groupId>
<artifactId>fastdfs-client</artifactId>
<version>1.26.4</version>
</dependency>3、启动类上配置
@Import(FdfsClientConfig.class) @EnableMBeanExport(registration = RegistrationPolicy.IGNORE_EXISTING)
4、配置文件
fdfs.so-timeout=3000 fdfs.connect-timeout=1000 fdfs.thumb-image.height=60 fdfs.thumb-image.width=60 fdfs.tracker-list=192.168.31.168:22122
5、控制器
@Controller
public class UploadController {
public static final String DIR = "http://192.168.31.168/";
@Autowired
private FastFileStorageClient client;
@RequestMapping("login")
public String login(){
return "login";
}
@ResponseBody
@RequestMapping(value = "/upload",method = RequestMethod.POST)
public JsonResult upload(MultipartFile file) throws IOException {
//获得后缀名
String extension = FilenameUtils.getExtension(file.getOriginalFilename());
//上传
StorePath storePath = client.uploadFile(file.getInputStream(), file.getSize(), extension, null);
System.out.println("save:" + storePath.getFullPath());
return new JsonResult(1,DIR + storePath.getFullPath());
}
}Java对象
public class JsonResult {
private Integer code;
private Object data;
//get/set/constructor
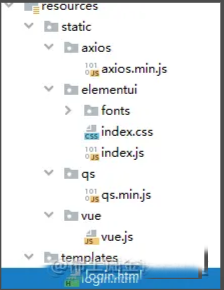
}6、测试页面 页面使用了Vue+ElementUI

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>上传</title>
<link rel="stylesheet" href="/elementui/index.css" rel="external nofollow" >
<style>
...
</style>
</head>
<body>
<div id="app">
<el-card >
<el-upload
class="avatar-uploader"
action="/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess">
<img v-if="imageUrl" :src="imageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
</el-card>
</div>
<script src="/vue/vue.js"></script>
<script src="/elementui/index.js"></script>
<script>
new Vue({
el:"#app",
data(){
return{
imageUrl: ''
}
},
methods:{
handleAvatarSuccess(res, file) {
console.log(res);
this.imageUrl = res.data;
}
}
})
</script>
</body>
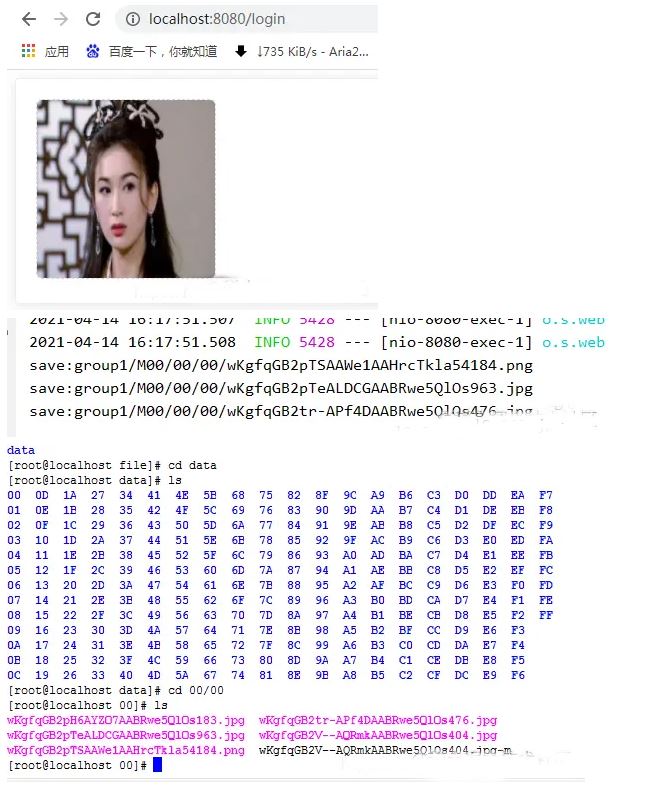
</html>上传效果


加载全部内容