jenkins docker nginx node部署vue
蒙多不减肥 人气:0最近比较闲,尝试了一下docker部署业务测试环境的前端vue项目,作此记录
这里我的环境是Jenkins+docker+harbor+nginx
部署,但是由于此项目以节点形式加入jenkins,构建和部署都在一台,所以没有用到harbor,但是生产环境可能部署和构建不在一台,会需要先推送到harbor,也有详细步骤。
前提:
1安装好了jenkins, 2项目服务器以node形式加入Jenkins, 3项目节点安装docker 4代码里有包含Dockerfile
以及 nginx的相关配置文件
思路:
通过Jenkins拉去git仓库代码,利用nodejs打包编译vue资源,利用Dockerfile
构建业务镜像,提前准备好nginx的配置文件和自定义文件,上过上传harbor供其他节点下载使用。
步骤:
创建自由风格的jobs(用流水线也可以),这里步骤比较简单就不写流水线了

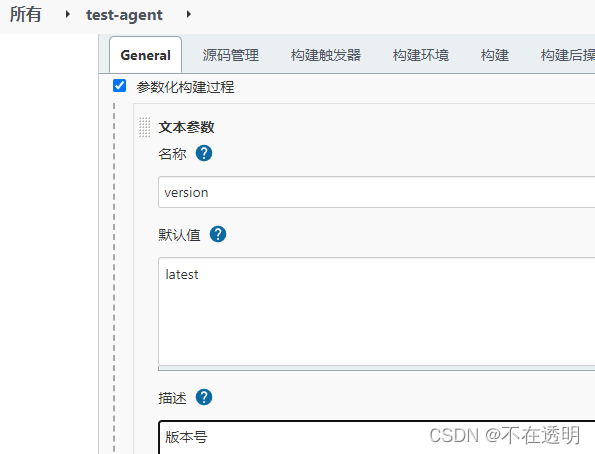
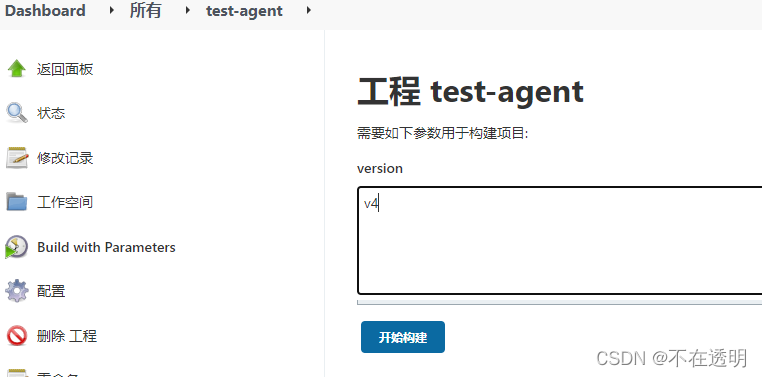
general处选择参数化构建 ,文本参数来定义每次构建的版本号

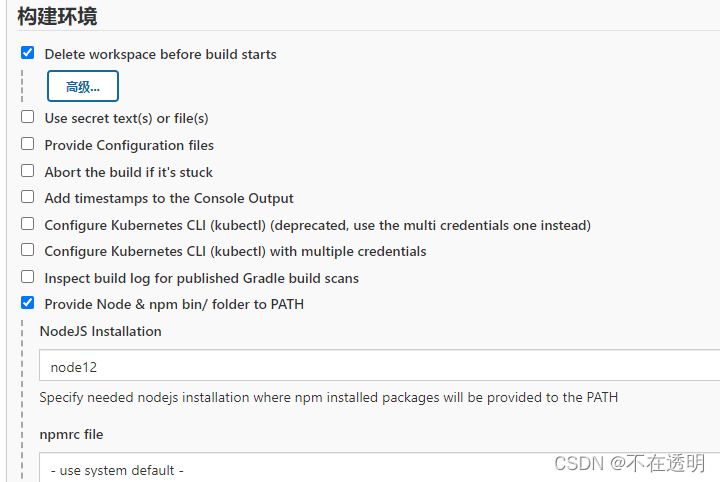
构建环境这里需要选择全局工具里配置的nodejs,用于编译打包vue

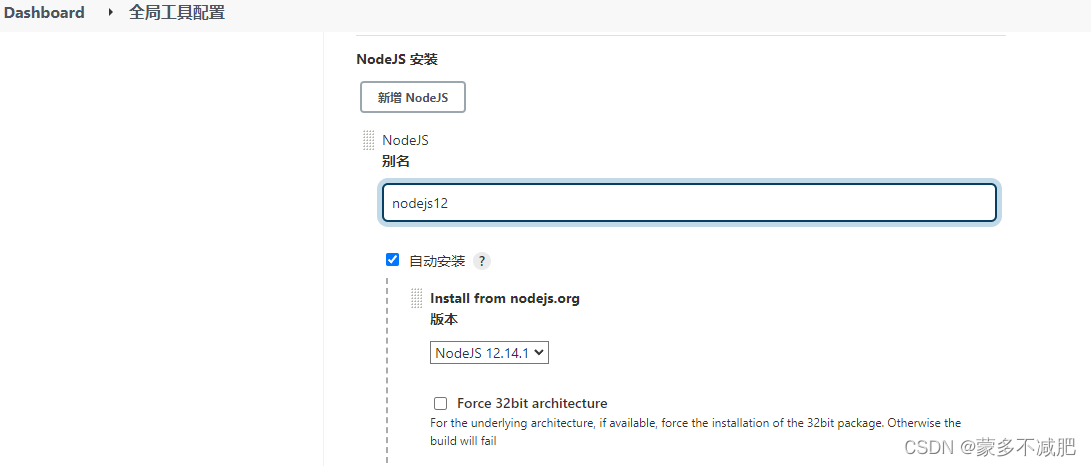
配置nodejs工具
(如下图),自动安装需要的版本即可。

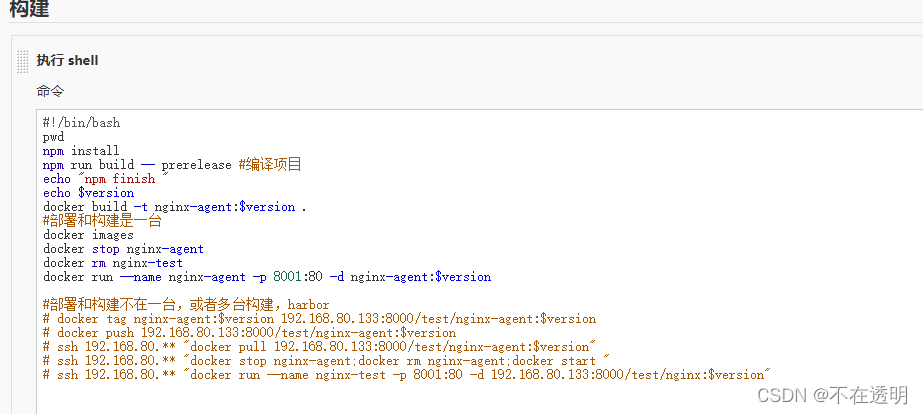
构建处选择执行shell

#!/bin/bash pwd npm install npm run build -- prerelease #编译项目 echo "npm finish " echo $version docker build -t nginx-agent:$version . #部署和构建是一台 docker images docker stop nginx-agent docker rm nginx-test docker run --name nginx-agent -p 8001:80 -d nginx-agent:$version #部署和构建不在一台,或者多台构建,harbor # docker tag nginx-agent:$version 192.168.80.133:8000/test/nginx-agent:$version # docker push 192.168.80.133:8000/test/nginx-agent:$version # ssh 192.168.80.** "docker pull 192.168.80.133:8000/test/nginx-agent:$version" # ssh 192.168.80.** "docker stop nginx-agent;docker rm nginx-agent;docker start " # ssh 192.168.80.** "docker run --name nginx-test -p 8001:80 -d 192.168.80.133:8000/test/nginx:$version"
我的环境是构建和部署都是在一台服务器,所以这里我没有用harbor,注释部分的代码段就是一个简单的部署在另外服务器,
保存job,准备开始构建!
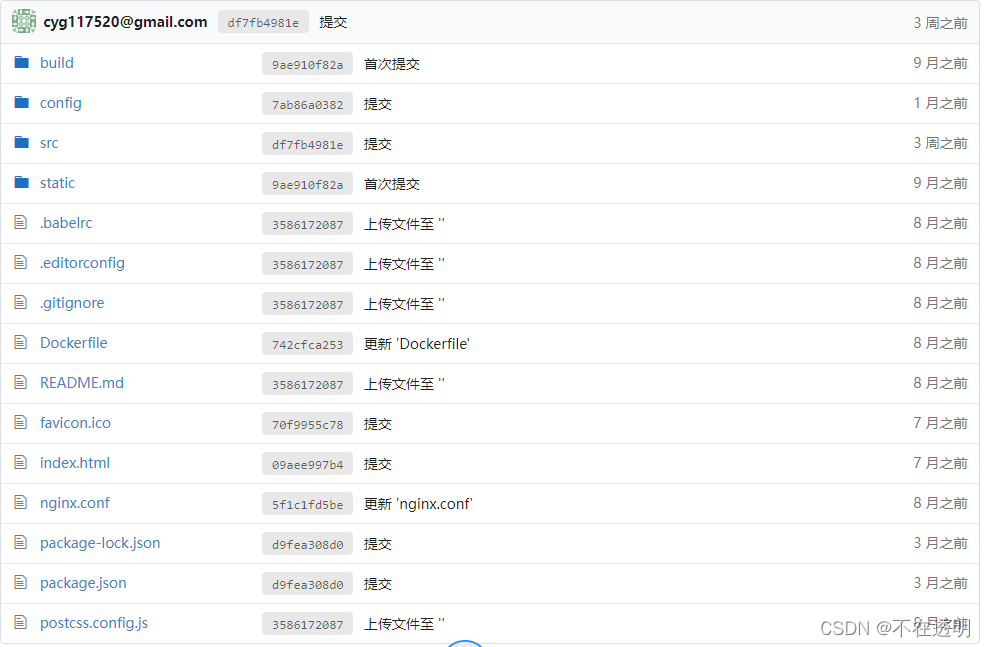
git代码文件目录如下
这里查看三个文件的内容
Dockerfile : 用于构建docker镜像的文件
nginx.conf :用于替换镜像内默认的主配置文件
default.conf :用于替换镜像内默认的用户配置文件

Dockerfile的文件内容
root@jenkins test-agent]# cat Dockerfile FROM nginx COPY ./dist/index.html /app/ COPY ./dist/static/js /app/static/js COPY ./dist/static/css /app/static/css COPY ./dist/static/fonts /app/static/fonts COPY ./dist/static/img /app/static/img COPY ./nginx.conf /etc/nginx/conf/nginx.conf COPY ./default.conf /etc/nginx/conf.d/default.conf EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]
注意
这里如果你的前端文件也是区分目录的话,需要一个个单独步骤去复制,不然的话,docker的copy命令只会复制文件不会连同目录一起复制,会导致你镜像内的目录结构不一样,
nginx镜像默认是有两个文件,一个主配置文件nginx.conf 一个自定义配置文件default.conf
所以一般我们可以提前准备两个对应的配置文件,主配置文件一般多数项目可以公用,自定义文件可以根据具体的前端项目需求来编写,可能会涉及到server_name 和后端的转发,
nginx.conf主配置文件的内容
[root@jenkins docker]# cat nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 65535;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
default.conf自定义配置文件如下
[root@jenkins docker]# cat default.conf
server {
listen 80;
server_name localhost; #如果有需要监听的域名,这里也需要修改
location / {
root /app;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /api {
if ($request_method = 'OPTIONS') {
return 204;
}
rewrite ^/api/(.*)$ /$1 break;
#后端接口域名,这里需要根据你自己的具体后端来填写
proxy_pass https://*****.com/;
}}
一切准备就绪,开始构建查看效果

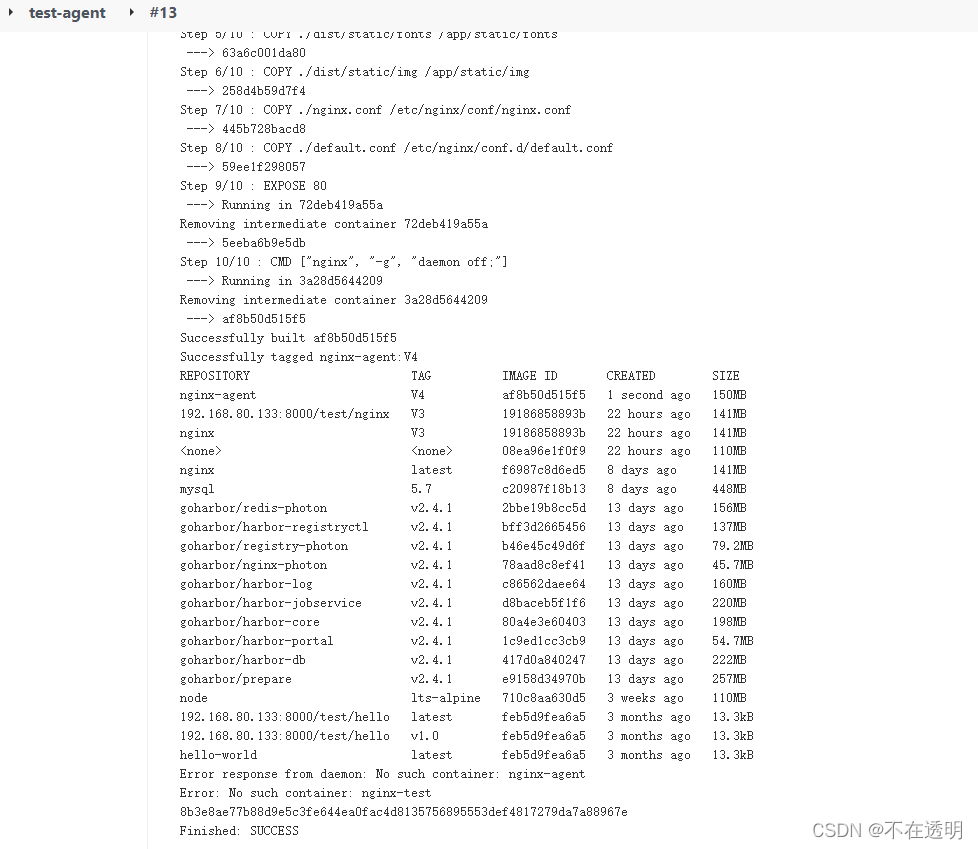
构建输出如下:

看输出已经成功,登录服务器查看是否有对应的镜像和容器
[root@jenkins docker]# docker images REPOSITORY TAG IMAGE ID CREATED SI nginx-agent V4 af8b50d515f5 2 minutes ago 150MB 192.168.80.133:8000/test/nginx V3 19186858893b 22 hours ago 141MB
[root@jenkins docker]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 8b3e8ae77b88 nginx-agent:V4 "/docker-entrypoint.…" 9 seconds ago Up 8 seconds 0.0.0.0:8001->80/tcp, :::8001->80/tcp nginx-agent
容器已经成功启动,输入地址访问看是否正常

访问正常,搞定!
加载全部内容