Vue旋转木马
zhazhali_fenqi 人气:0做的比较丑 最后图片
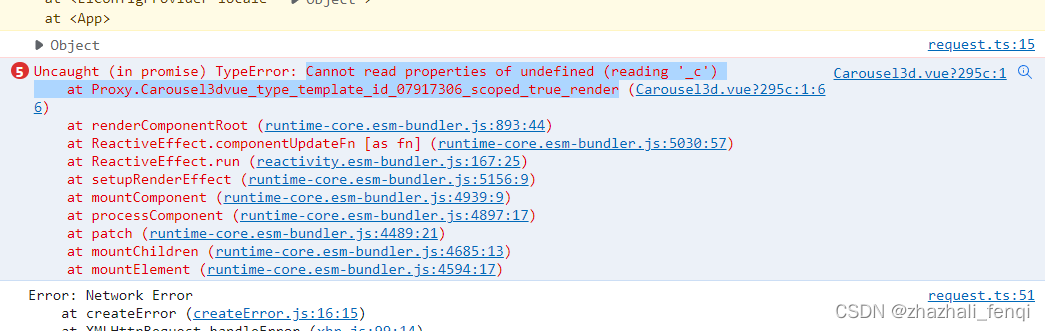
本来打算用vue-carousel-3d这个组件的,但是这个组件一直报源码错误,修改了半天也没有解决

效果图

实现代码
使用了swiper组件
html部分代码
<div class="swiper-container swiper1" style="height: 650px;width: 1500px">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="box-card">
<img src="../../assets/homeScroll/trunkRoad.png" alt="" />
<br>
<el-button type="primary" @click="jumpUrl1">国省干道</el-button>
</div>
</div>
<div class="swiper-slide">
<div class="box-card">
<img src="../../assets/homeScroll/bikeSystem.png" alt="" />
<br>
<el-button type="primary" @click="jumpUrl2">自行车系统</el-button>
</div>
</div>
<div class="swiper-slide">
<div class="box-card">
<img src="../../assets/homeScroll/bridge.png" alt="" />
<br>
<el-button type="primary">桥梁</el-button>
</div>
</div>
<div class="swiper-slide">
<div class="box-card">
<img src="../../assets/homeScroll/cityExpressway.png" alt="" />
<br>
<el-button type="primary">城市快速路</el-button>
</div>
</div>
<div class="swiper-slide">
<div class="box-card">
<img src="../../assets/homeScroll/resultIntegration.png" alt="" />
<br>
<el-button type="primary" @click="jumpUrl3">结果集成</el-button>
</div>
</div>
<div class="swiper-slide">
<div class="box-card">
<img src="../../assets/homeScroll/trunkRoad.png" alt="" />
<br>
<el-button type="primary">高速公路</el-button>
</div>
</div>
<div class="swiper-slide">
<div class="box-card">
<img src="../../assets/homeScroll/bikeSystem.png" alt="" />
<br>
<el-button type="primary" @click="jumpUrl2">自行车系统</el-button>
</div>
</div>
</div>
<!-- 如果需要分页器 -->
<!-- <div class="swiper-pagination"></div>-->
<div class="swiper-button-prev"></div>
<!--左箭头。如果放置在swiper-container外面,需要自定义样式。-->
<div class="swiper-button-next"></div>
<!--右箭头。如果放置在swiper-container外面,需要自定义样式。-->
</div>
js部分代码
import { onMounted } from "vue";
import Swiper, {
Autoplay,
EffectCoverflow,
EffectCube,
Pagination,
Navigation,
} from "swiper";
Swiper.use([Autoplay, EffectCoverflow, EffectCube, Pagination, Navigation]);
// swiper-bundle.min.css 决定了小圆点和左右翻页,如果不需要可以不引用
import "swiper/swiper-bundle.min.css";
// swiper.less/sass/css 决定了基础的样式
import "swiper/swiper.min.css";
export default {
setup() {
onMounted(() => {
new Swiper(".swiper1", {
// 循环
loop: true,
//每张播放时长3秒,自动播放
spaceBetween: 40,
effect: "coverflow",
grabCursor: true,
centeredSlides: true,
slidesPerView: 5,
// autoplay: {
// delay: 3000,
// stopOnLastSlide: false,
// disableOnInteraction: false,
// },
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
coverflowEffect: {
rotate: 0,
stretch: 0,
depth: 100,
modifier: 1,
slideShadows: false,
}
});
});
},
methods:{
jumpUrl1(){
const routeData = this.$router.replace({
path: '/index',
});
// window.open(routeData.href, '_blank');
}
}
}加载全部内容