vue调用本地缓存
LuiChun 人气:0vue调用本地缓存
深度监视
为了发现对象内部值的变化,可以再选项参数中指定deep:true; [监听数组的变动不需要这样]
使用方法
handler其值是true一个回调函数,即监听到变化时应该执行的函数deep其值是true或false,确认是否为深入监听(一般监听时不能监听到对象属性值的变化,数组的值的变化可以监听到)immediate其值是true或者false,确认是否以当前的初始值执行handler的函数

配置新的工具文件夹
配置缓存文件

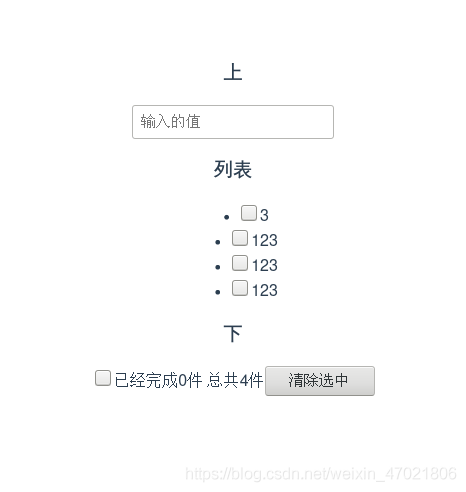
接收数据页面
<template> <div> <!-- 添加增加方法 传递给子组件--> <Shijian :addTodo="addTodo" /> <!-- 传递给子组件数据 --> <!-- 传递删除方法 子组件--> <Shijianone :todos="todos" :delTodo="delTodo" /> <!-- 传递给子组件 --> <Shijiantwo :todos="todos" :selectedAllTodo="selectedAllTodo" :delFinishedTodos="delFinishedTodos" /> </div> </template>
<script scoped>
import Shijian from "@/components/Shijian";
import Shijianone from "@/components/Shijianone";
import Shijiantwo from "@/components/Shijiantwo";
import localStorageUtil from "@/utils/localStorageUtil";
export default {
name: "Body",
data() {
return {
todos: localStorageUtil.readTodos(),
};
},
components: {
Shijian,
Shijianone,
Shijiantwo,
},
// 添加删除方法
// 添加增加方法
methods: {
// 插入数据 参数为(数据)
addTodo(todo) {
// 传递数据 (todo)
this.todos.unshift(todo);
},
delTodo(index) {
// 删除一条
this.todos.splice(index, 1);
},
// 是否选中所有任务
selectedAllTodo(isCheck) {
this.todos.forEach((todo) => {
todo.finished = isCheck;
});
},
// 选中删除的方法
delFinishedTodos() {
this.todos = this.todos.filter((todo) => !todo.finished);
},
},
watch: {
// 深度监视
todos: {
// 一旦监听到变化,就保存到本地
// .saveTodos加了()会报错
// 执行保存操作
handler: localStorageUtil.saveTodos,
// deep: true,深度监视
deep: true,
// immediate为true 一进来就执行handler函数
immediate: true,
},
},
};
</script><style scoped> </style>
配置缓存文件内容
const LKTODO ='lktodo';
export default{
readTodos(){
return JSON.parse(localStorage.getItem(LKTODO) ||'[]')
},
saveTodos(todos){
// 下面这行只是为了打印一下
console.log(todos);
localStorage.setItem(LKTODO, JSON.stringify(todos));
}
}
vue监听缓存事件
随着H5的更新,前端经常使用本地存储进行交互处理数据,如果想要监听缓存的变化,以下代码就是您想要的。
在main创建缓存事件
// 监听缓存事件
Vue.prototype.$addStorageEvent = function(type, key, data) {
if (type === 1) {
// 创建一个StorageEvent事件
var newStorageEvent = document.createEvent("StorageEvent");
const storage = {
setItem: function(k, val) {
localStorage.setItem(k, val);
// 初始化创建的事件
newStorageEvent.initStorageEvent(
"storageItem",
false,
false,
k,
null,
val,
null,
null
);
// 派发对象
window.dispatchEvent(newStorageEvent);
},
};
return storage.setItem(key, data);
} else {
// 创建一个StorageEvent事件
var newStorageEvent = document.createEvent("StorageEvent");
const storage = {
setItem: function(k, val) {
sessionStorage.setItem(k, val);
// 初始化创建的事件
newStorageEvent.initStorageEvent(
"setItem",
false,
false,
k,
null,
val,
null,
null
);
// 派发对象
window.dispatchEvent(newStorageEvent);
},
};
return storage.setItem(key, data);
}
};在组件生命周期中 监听缓存事件并取值
window.addEventListener(
"stotageItem",
(e) => { // e代表存储的数据 { a:1 }
JSON.parse(e.a)
},
false
);在组件业务代码 进行缓存使用
this.$addStorageEvent(0, "useStorage",
// 写入数据
JSON.stringify({ a:1 })
);以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容