Vue3+Element-Plus左侧菜单折叠与展开
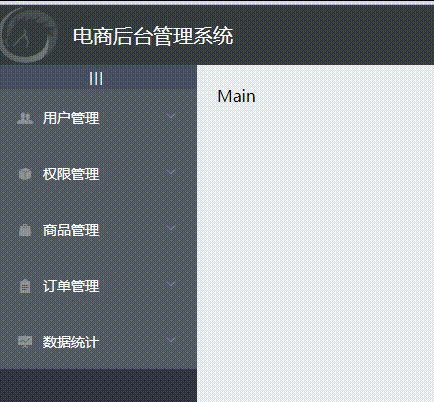
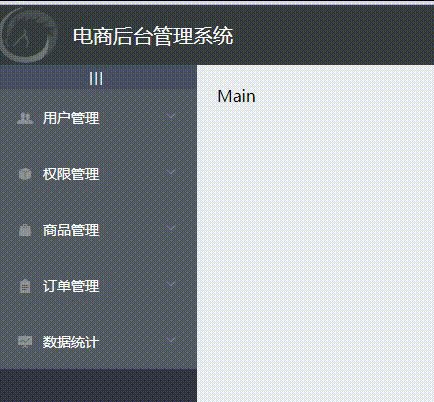
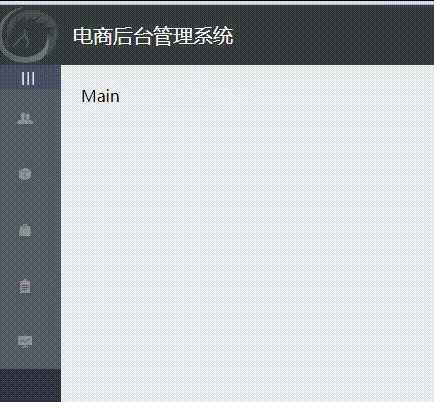
小丫头呀 人气:01.最终实现的效果图

2. 实现左侧菜单折叠与展开功能步骤
2.1 首先应该在菜单顶部放一个折叠展开的按钮条

2.2 接下来,画按钮条UI结构,实现折叠与展开功能
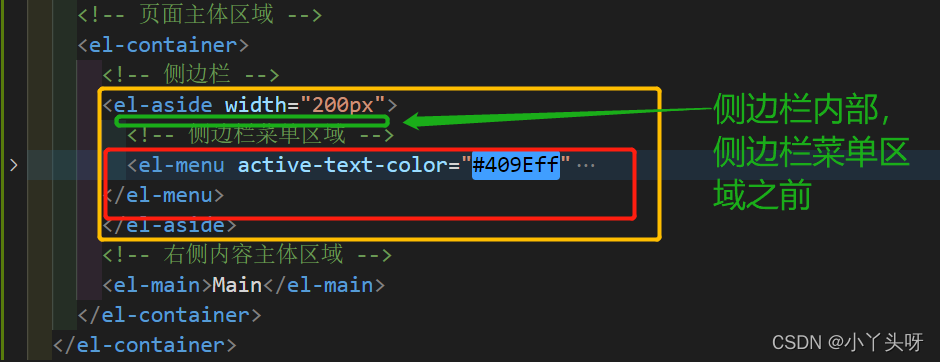
1. 在侧边栏内部,在侧边栏菜单区域之前,放置一个DIV。

2. 在该DIV上面添加文本,通过点击该DIV,触发菜单折叠与展开

3.通过类选择器,为该DIV 添加相关样式
.toggle-button{
// 添加背景颜色
background-color: #4A5064;
// 设置文本大小
font-size:10px;
// 设置文本行高
line-height:24px;
// 设置文本颜色
color:#fff;
// 设置文本居中
text-align: center;
// 设置文本间距
letter-spacing: 0.2em;
// 设置鼠标悬浮变小手效果
cursor:pointer;
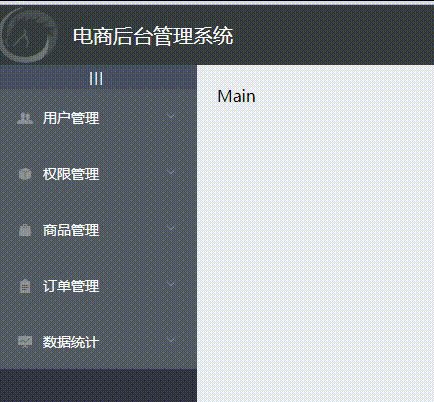
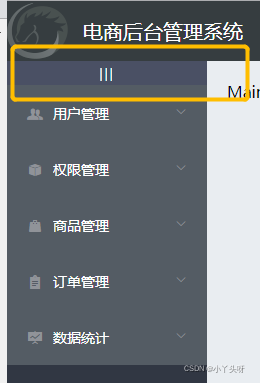
}4. 添加完样式后的效果

2.3 实现点击该DIV时,触发菜单折叠与展开
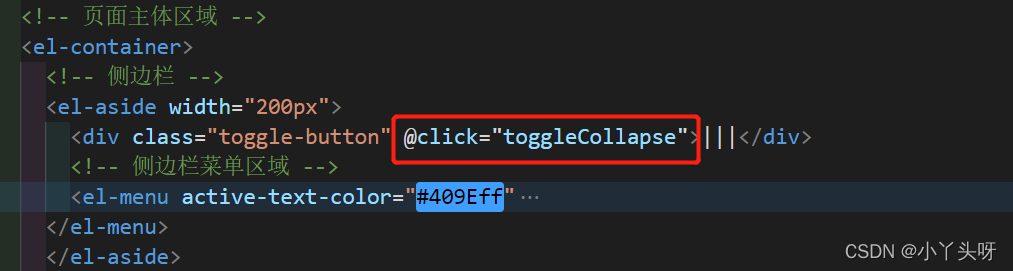
1. 首先,需要为该DIV 按钮条,绑定单击事件

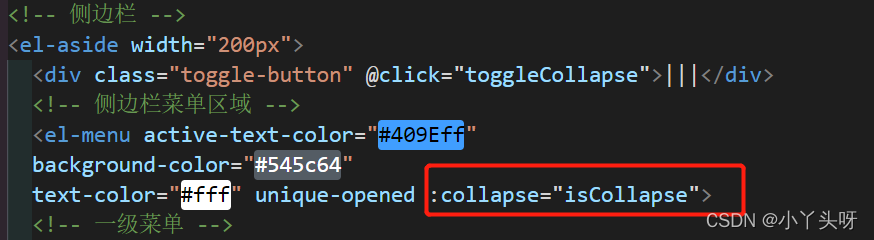
2. 为侧边栏菜单绑定 collapse 属性
collapse 属性 说明:是否水平折叠收起菜单(仅在 mode 为 vertical 时可用)
该属性默认值是 False,把该值改变 True,就可以实现折叠与展开效果了
Menu 菜单 | Element Plus (gitee.io)

如上,为菜单栏绑定了属性并赋值后,左侧菜单栏折叠与展开效果还并未生效。
3. 接下来先为侧边栏菜单 collapse 属性 动态赋值,并实现按钮条的点击单击事件,让折叠与展开效果生效
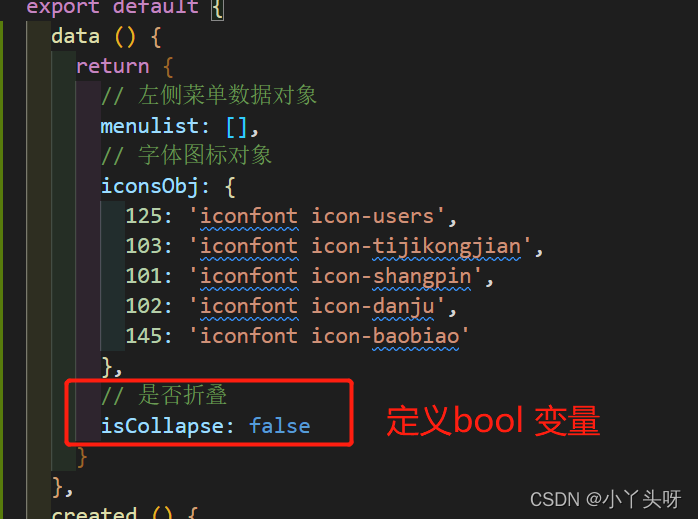
首先在数据区定义一个接受bool 变量对象

当触发DIV 点击事件时,对该bool 值对象进行动态赋值切换

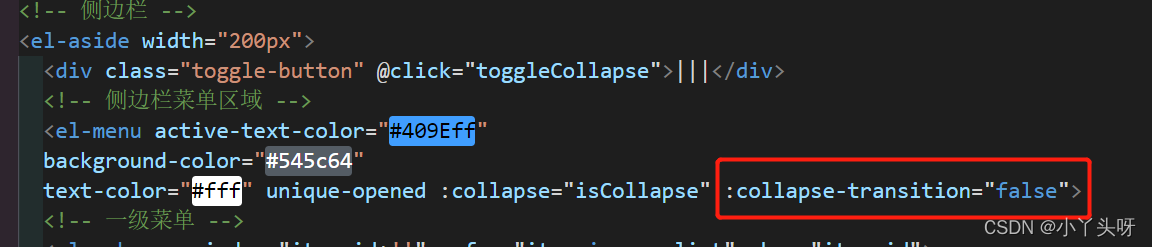
修改侧边栏,动态接受bool 值

通过collapse-transition 关闭侧边栏收缩动画效果。就是左侧菜单栏收缩是,是否有动画效果。默认值是true

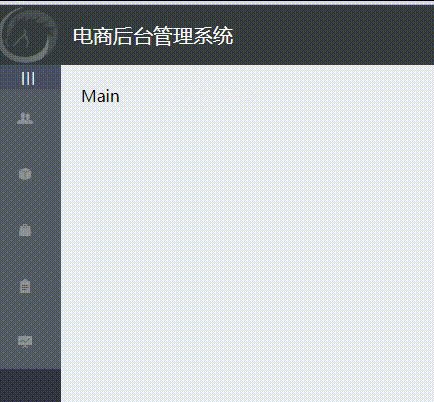
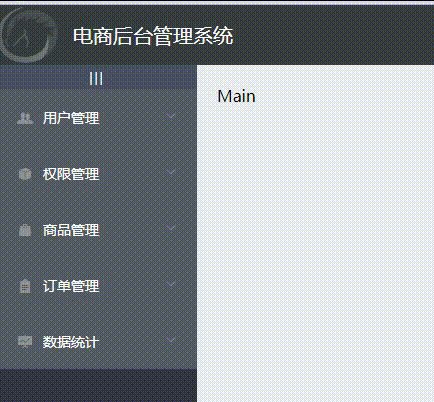
4.效果

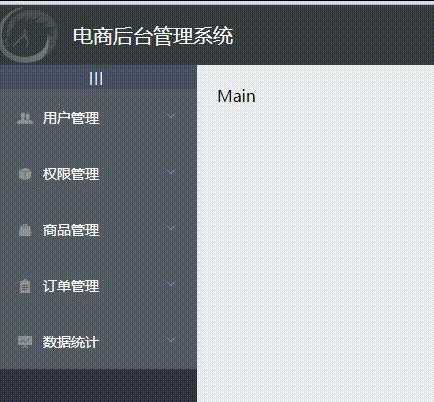
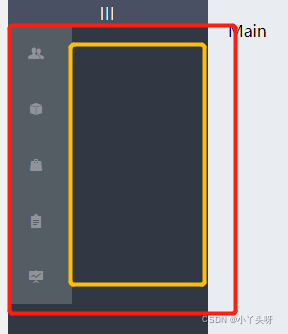
2.4 折叠与展开功能是实现了,但是背景颜色并没有随着菜单折叠时跟着变小或展开时跟着变大

1. 是什么原因导致的
首先,整个红色区域是属于左侧菜单栏的,那么查看代码的UI结构时,就会发现,这个菜单侧边栏是固定写死了一个200宽度的像素。 也就是说,是固定的这个宽度值,导致左侧菜单栏背景无法跟着动态折叠起来的原因。

2. 如何解决 只需要在判断折叠与展开时,赋不同的宽度值即可解决
也就是说,如果 isCollapse 值为true(折叠) 的时候,赋值为46 px (把像素值变小)。isCollapse 值为false (展开)的时候,赋值为200 px (把像素值还原)。
通过三元运算符解决

2.5. 最终效果

3. Home.vue 代码
<template>
<el-container class="home_container">
<!-- 头部区域 -->
<el-header>
<div>
<img src="../assets/heima.png" alt="" />
<span>电商后台管理系统</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<!-- 页面主体区域 -->
<el-container>
<!-- 侧边栏 -->
<el-aside :width="isCollapse ? '64px':'200px'">
<div class="toggle-button" @click="toggleCollapse">|||</div>
<!-- 侧边栏菜单区域 -->
<el-menu active-text-color="#409Eff"
background-color="#545c64"
text-color="#fff" unique-opened :collapse="isCollapse" :collapse-transition="false">
<!-- 一级菜单 -->
<el-submenu :index="item.id+''" v-for="item in menulist" :key="item.id">
<!-- 一级菜单模板区域 -->
<template #title>
<el-icon :class="iconsObj[item.id]"></el-icon>
<span>{{item.authName}}</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="subItem.id+''" v-for="subItem in item.children" :key="subItem.id">
<template #title>
<el-icon><iconMenu /></el-icon>
<span>{{subItem.authName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<!-- 右侧内容主体区域 -->
<el-main>Main</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
data () {
return {
// 左侧菜单数据对象
menulist: [],
// 字体图标对象
iconsObj: {
125: 'iconfont icon-users',
103: 'iconfont icon-tijikongjian',
101: 'iconfont icon-shangpin',
102: 'iconfont icon-danju',
145: 'iconfont icon-baobiao'
},
// 是否折叠
isCollapse: false
}
},
created () {
this.getMenuList()
},
methods: {
logout () {
window.sessionStorage.clear()
this.$router.push('/login')
},
// 获取所有的菜单数据
async getMenuList () {
const { data: res } = await this.$http.get('menus')
if (res.meta.status !== 200) return this.$message.error(res.meta.msg)
// 成功了,进行赋值
this.menulist = res.data
console.log(res)
},
// 点击按钮,切换菜单的折叠与展开
toggleCollapse () {
this.isCollapse = !this.isCollapse
}
}
}
</script>
<style lang="less" scoped>
.home_container {
height: 100%;
}
.el-header {
background-color: #363d40;
// 给头部设置一下弹性布局
display: flex;
// 让它贴标左右对齐
justify-content: space-between;
// 清空图片左侧padding
padding-left: 0;
// 按钮居中
align-items: center;
// 文本颜色
color: #fff;
// 设置文本字体大小
font-size: 20px;
// 嵌套
> div {
// 弹性布局
display: flex;
// 纵向上居中对齐
align-items: center;
// 给文本和图片添加间距,使用类选择器
span {
margin-left: 15px;
}
}
}
.el-aside {
background-color: #313743;
.el-menu {
border-right: none;
}
}
.el-main {
background-color: #e9edf1;
}
.iconfont{
margin-right: 10px;
}
.toggle-button{
// 添加背景颜色
background-color: #4A5064;
// 设置文本大小
font-size:10px;
// 设置文本行高
line-height:24px;
// 设置文本颜色
color:#fff;
// 设置文本居中
text-align: center;
// 设置文本间距
letter-spacing: 0.2em;
// 设置鼠标悬浮变小手效果
cursor:pointer;
}
</style>
加载全部内容