外部web端访问小程序云数据库
菜小黑 人气:3前言
我当前的项目是小程序开发,使用的是云开发方式,那么这时涉及到了小程序端提交的数据会保存到云数据库中,可是呢这些个数据要被外部访问用来管理,也就是还得弄一个管理后台界面管理这些数据。那就需要拿到云数据库里面的数据啦,下面就是对如何拿到云数据库里面的数据的访问方式的描述
看到评论表示看不懂,不知道具体怎么用,决定再做补充
注意:下面的三种方法中第一、第三种方法会存在跨域问题,没有具体实现,当是我在开发的时候是用配置代理的方式,但是线上环境是没有办法设置代理的,
所以我选择了第二种方式,
重点补充第二点的具体用法
一、HTTP API 方式
微信小程序文档中的云开发部分有特别说明了,HTTP API的调用方式,这里贴上链接HTTP API
下面来看看具体是怎么使用的
1、web端调用云函数
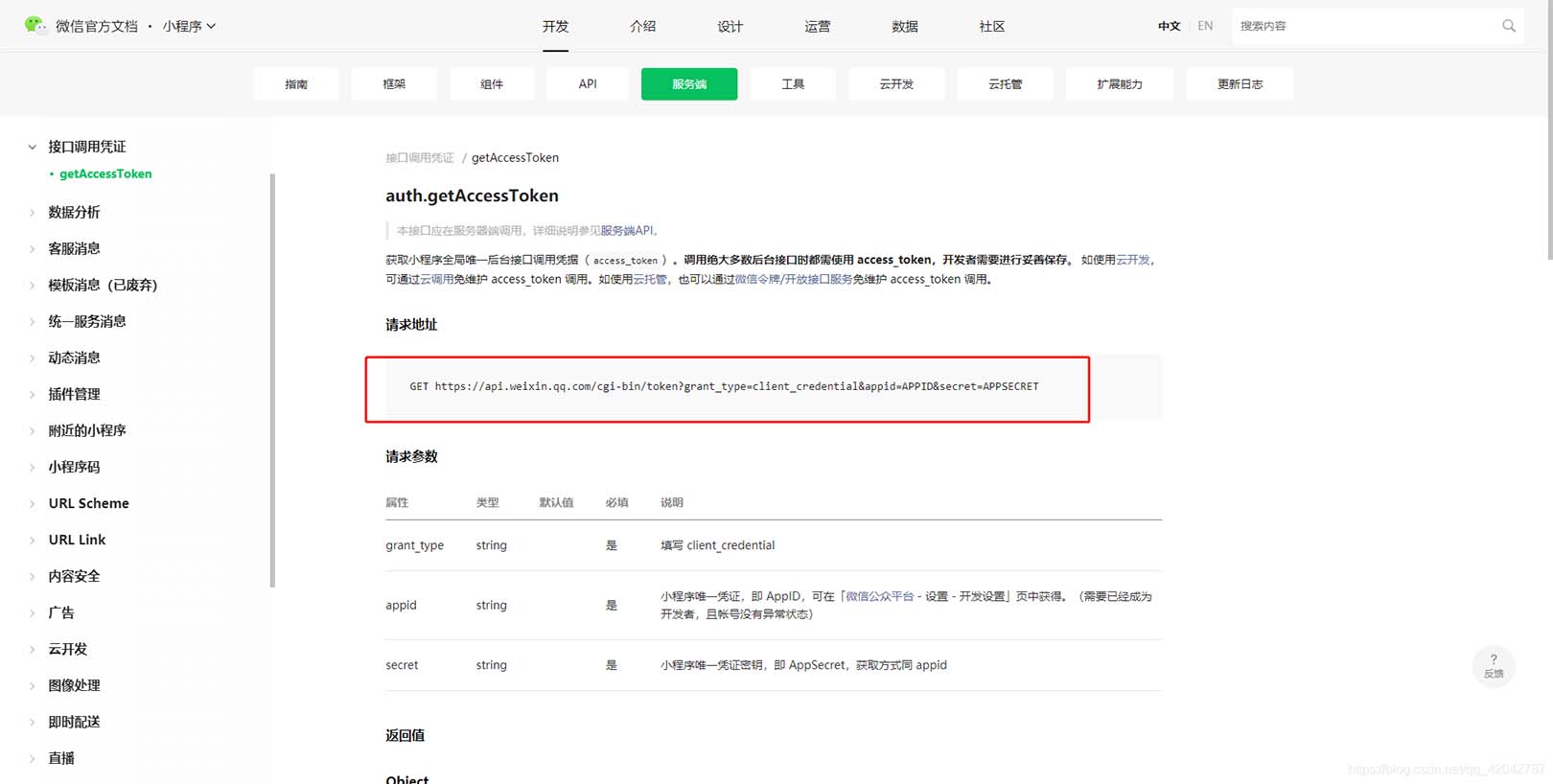
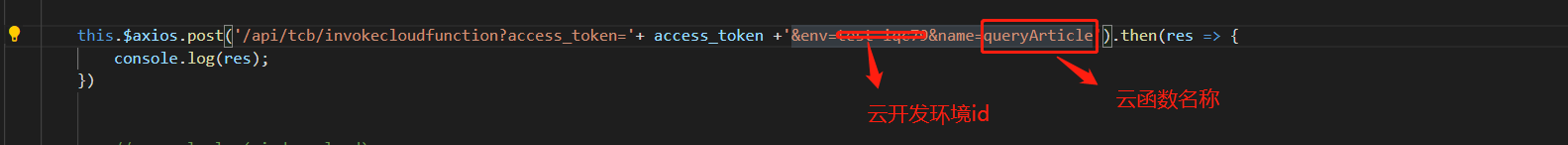
微信开放文档中说明了,web端调用云函数的方式:

文档说明了,如果要触发云函数就要调用上面红色框住的链接。但是有一点,需要拿到access_token的值
获取access_token的值:

以上就是获取凭证的调用链接。
具体到代码里的使用:

在代码里直接按平时我们请求接口的方式调用,
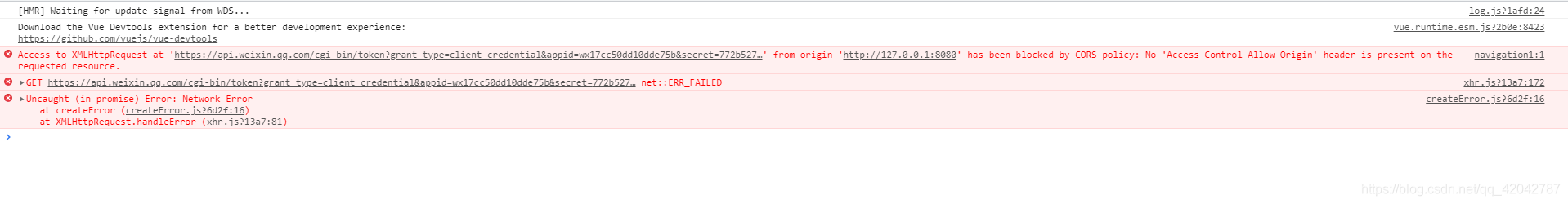
下面来看看打印结果:

可以看到这里报错了,这个跨域的问题。
尝试了一种解决方案,代理

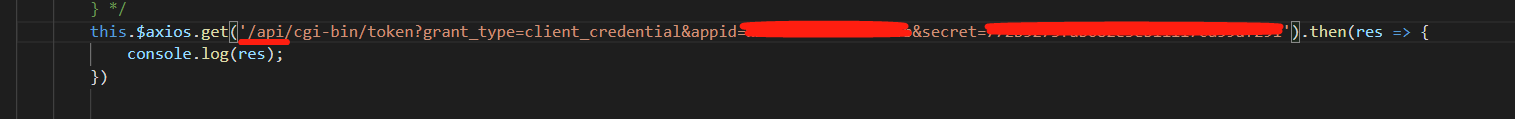
在配置文件里加上代理。
最后请求获取access_token会变成这样

原来的域名换成了api代替。
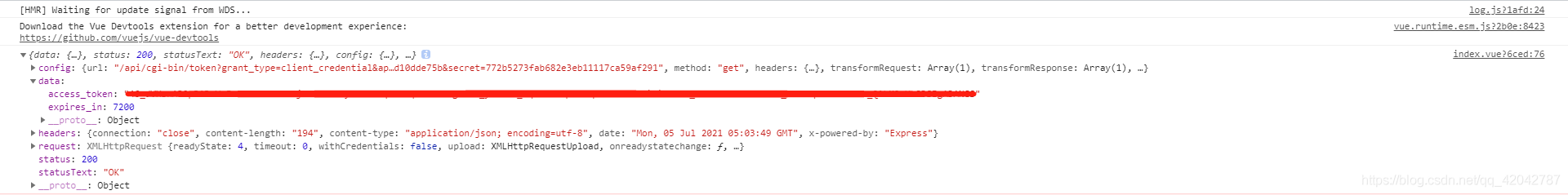
看看打印结果:

已经拿到了access_token
现在可以用这个获取到的accesss_token来调云函数了。

这种方式因为是访问链接的方式,会存在跨域访问的问题,如果项目上线了要做跨域处理。
注意:不管是post方式还是get方式,都不能把链接后带的参数提出来,只能拼接在后面哦,如果是要传自己的参数就可以用对象方式传。不然访问时会得不到想要的结果
二、Web SDK 在 Web 中使用
1.Web SDK 在 Web 中使用,可以访问云开发资源,既支持公众号登录态、也支持未登录模式。
补充:这里我用红色标注了,要特别注意
要在外部访问云开发资源,除了公众号支持登录态,其他地方访问是不支持登录态访问的,得用未登录态模式(这里涉及到安全规则)
这里粘上链接未登录模式下访问云开发资源
那安全规则怎么设置?
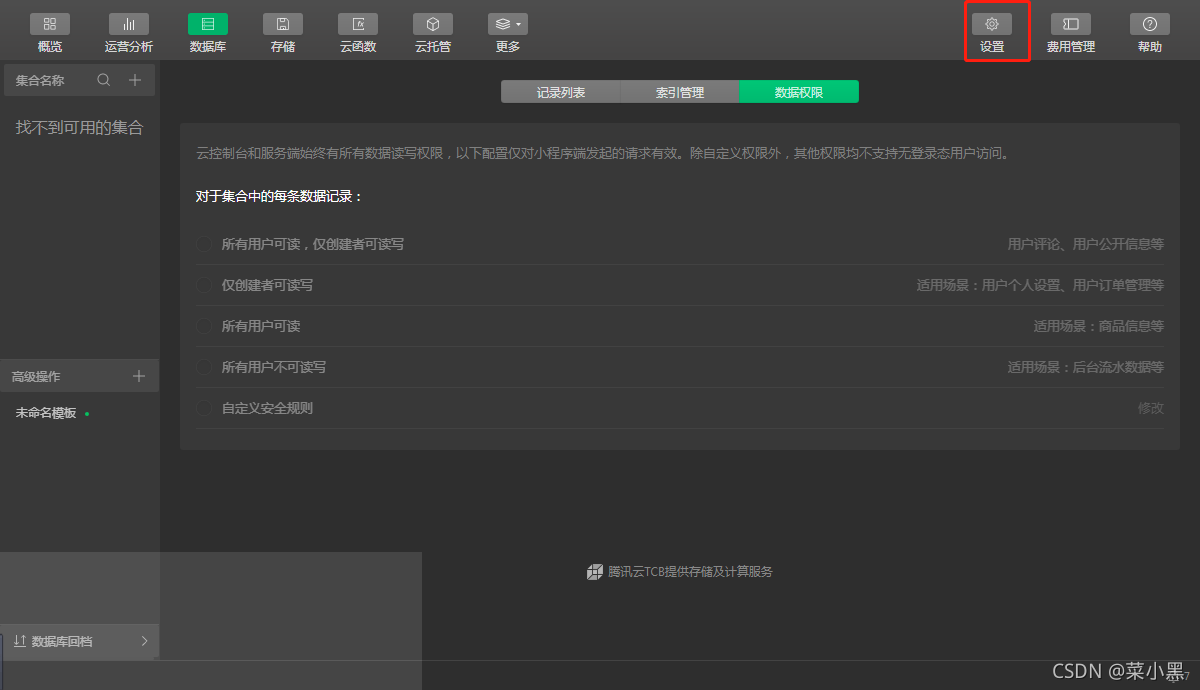
这里贴上步骤
1、打开开发中工具 》 云开发 》这时会打开云开发控制台。


设置好未登录态后,具体怎么访问步骤
访问链接:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/web/sdk.html
可以看到 微信描述的怎么访问,
1、找到底部cdn地址,下载拷贝下来。

2、将拷贝下来的cdn文件放到项目中,在项目入口文件中引入,作为公共使用。
import "../../common/cloud/cloud.js";
这时window对象下面会挂载一个cloud对象, 我在我的项目中初始化cloud对象,在app.vue文件中写入下面方法,并调用,我在created方法中调用下面的fun方法,并将已授权对象保存为公用对象store中。
async function fun() {
// 声明新的 cloud 实例
var c1 = new cloud.Cloud({
// 必填,表示是未登录模式
identityless: true,
// 资源方 AppID
resourceAppid: '小程序appid',
// 资源方环境 ID
resourceEnv: '云开发环境id',
})
await c1.init(
{
appid: '小程序appid',
env: '云开发环境id'
}
)
this.$store.commit('initCloud', c1 || '');
}
3、如何调用这个对象呢?
当项目中某个页面需要拿数据库的数据。调用保存的cloud对象中的callFunction方法,该方法可以调用我们自己在小程序中定义的云函数,至于这个云函数要怎么写,怎么定义就要自己去看小程序开发档中云开发的知识了。这里只讲怎么从外部访问小程序云数据库。
// 调用云函数编辑
let $this = this;
this.$store.state.cloud.callFunction({
name: 'addPartyMember',
data: params,
success: res => {
// res 就是重云函数中拿到的数据,这里里面含有云函数处理云数据库的结果
let result = res.result.dbresult;
if (result.stats) {
$this.$message({
type: 'success',
message: '操作成功'
})
}
},
fail: err => {
$this.$message.error('失败')
}
})
注意这种未登录模式下好像不能直接访问云数据库,只能通过访问云函数间接操作数据库
补充结束,这是我在项目中的具体实现,如果有更好方法一起交流哦!!!
2、使用腾讯云里的方法
这里直接粘上链接web使用 JavaScript 访问 Cloudbase 服务和资源。 文档很清楚
总结
加载全部内容