javaweb注册登录页面
Laura_Wangzx 人气:0<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script>
function submit()
{
var s;
s=login.user;
if(s.value=="")
{alert("用户名是不能为空,注册失败");}
s.focus();
}
function check(t)
{
var p1,p2;
p1=login.paw.value;
p2=login.paww.value;
if(p1!=p2)
alert("两次密码不一致,请确认密码");
}
function checkcode()
{
var s;
s=1000+Math.floor(Math.random()*9000);
return s;
}
var num;
function scanfin()
{
var s;
s=document.getElementById("k");
if(parseInt(s.value)!=num)
alert("验证码输入错误,请重新输入!");
}
function product()
{
s=1000+Math.floor(Math.random()*9000);
num=s;
var v=document.getElementById("code");
v.innerHTML=num;
}
</script>
</head>
<body>
<table align="center" border="2" width="400" >
<form name="login" action="http://localhost:8080/LYX/demo1.html">
<tr>
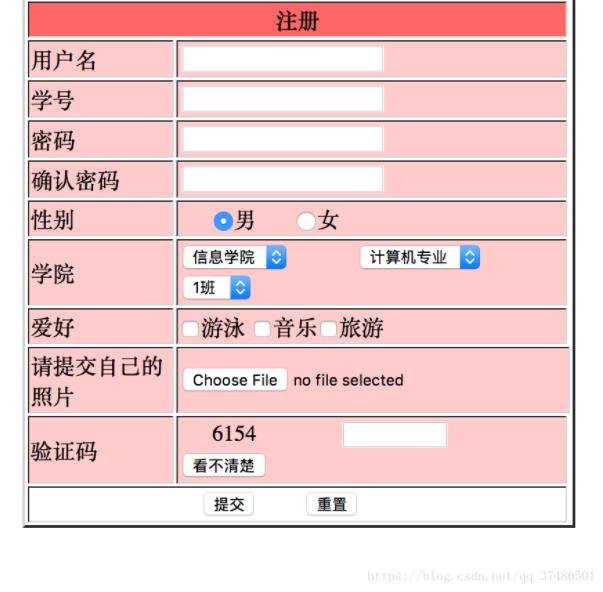
<td bgcolor="#FF6666" colspan="2" align=center><b>注册 </b></td>
</tr>
<tr bgcolor=#FFCCCC>
<td>用户名</td>
<td><input type="text" name="user"></td>
</tr>
<tr bgcolor=#FFCCCC>
<td>学号</td>
<td><input type="text" name="usernode"></td>
</tr>
<tr bgcolor=#FFCCCC>
<td>密码</td>
<td><input type="password" name="paw"></td>
</tr>
<tr bgcolor=#FFCCCC>
<td>确认密码</td>
<td><input type="password" name="paww" onblur="check(this)"></td>
</tr>
<tr bgcolor=#FFCCCC>
<td>性别</td>
<td>
<input type="radio" name="sex" value="1" checked>男
<input type="radio" name="sex" value="2" >女
</td>
</tr>
<tr bgcolor=#FFCCCC><td>学院</td>
<td><select name="s1"><option value="1" selected>信息学院</option>
<option value="2">经管学院</option>
<option value="3">机电学院</option>
<option value="4">交通学院</option>
<option value="5">林学院</option>
<option value="6">理学院</option>
</select>
<select name="s2"><option value="1" selected>计算机专业</option>
<option value="2">软件专业</option>
<option value="3">信管专业</option>
<option value="4">园林专业</option>
</select>
<select name="s2"><option value="1" selected>1班</option>
<option value="2">2班</option>
<option value="3">3班</option>
<option value="4">4班</option>
<option value="5">5班</option>
<option value="6">6班</option>
</select>
</td>
<tr bgcolor=#FFCCCC><td>爱好</td><td><input type="checkbox" name="hb1" value="hobby">游泳 <input type="checkbox" name="hb2" value="ms">音乐<input type="checkbox" name="hb3" value="tor">旅游</td>
</tr>
<tr bgcolor=#FFCCCC><td>请提交自己的照片</td><td colspan="2"><input type="file" name="f1" /></td>
</tr>
<tr bgcolor=#FFCCCC><td>验证码<td>
<span id="code" > <script> num=checkcode();
document.write(num);
</script>
</span>
<input type="text" name="yzm" size="10" id="k" onblur="scanfin()">
<input type="button" value="看不清楚" onclick="product()" >
<tr>
<td colspan="2" align="center"><input type="button" value="提交" onclick="submit()" />
<input type="reset" value="重置" />
<% %>
</td>
</tr>
</form>
</body>
</html>
加载全部内容