Element v-for循环渲染的form表单校验
无语听梧桐 人气:1普通的form表单校验
日常业务开发中,对于中后台管理系统,form表单校验是一个很常见的问题。
查阅Element官方文档,我们了解到,form表单校验是这样的,需要给所校验的el-form-item添加prop属性值,这个属性值便就是当前元素v-model 所绑定的值。如图所示:

v-for 循坏的表单校验
那么问题来了,通过v-for 遍历循环渲染的form表单怎么添加校验呢?主要问题就在于其prop了。
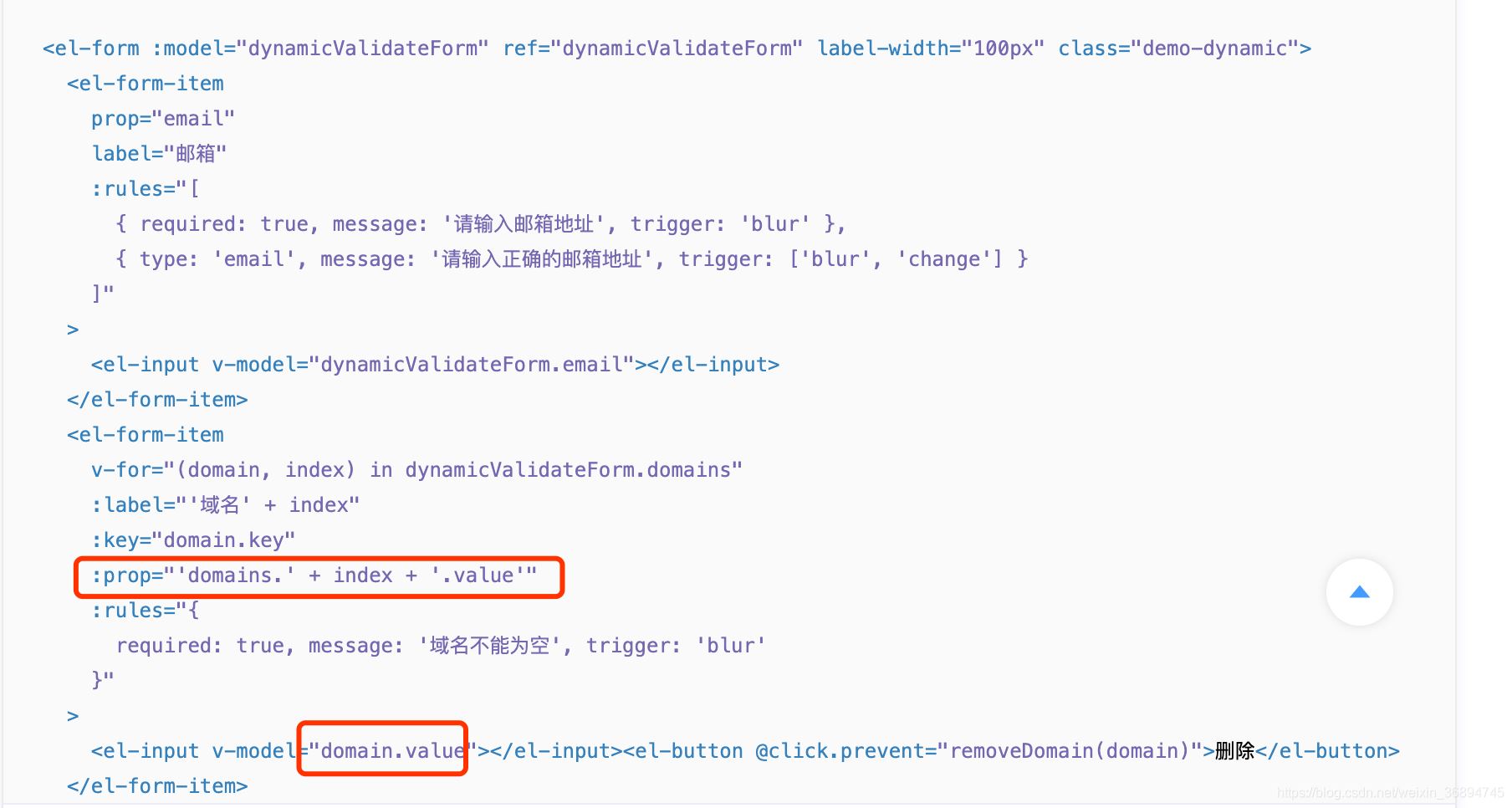
再次阅读官方文档,发现这样一个行字,动态增减表单项,诶,动态增减,好像和我的需求差不多呢,也有校验,点开看看。这是链接

如图:v-for 循坏的el-form-item,区分他们的是index,domain是一个数组对象,每个el-form-item 中绑定的值是每一项的value,设置每个prop为图中标识的那样,从而实现校验。
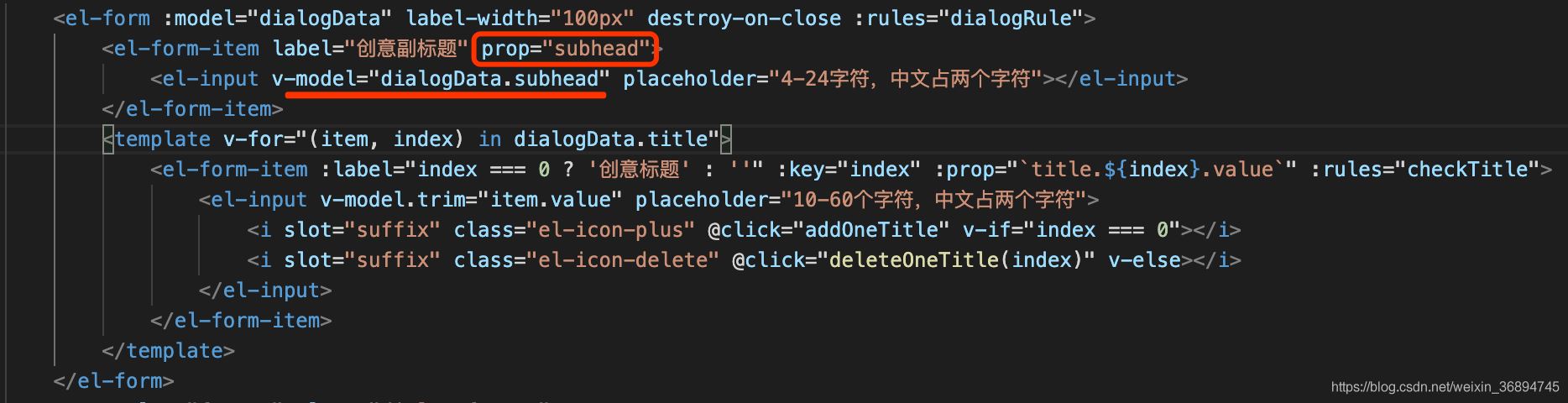
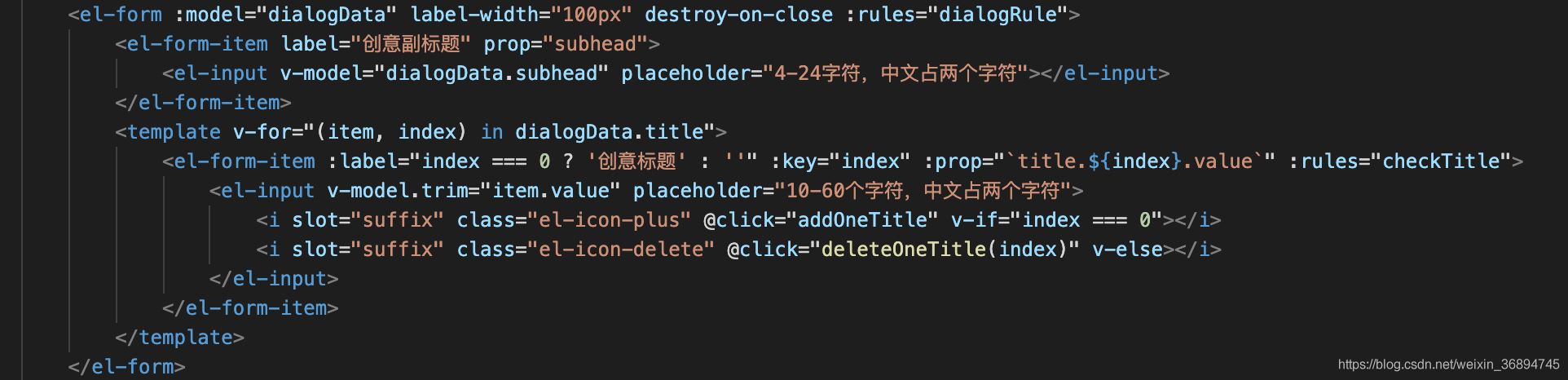
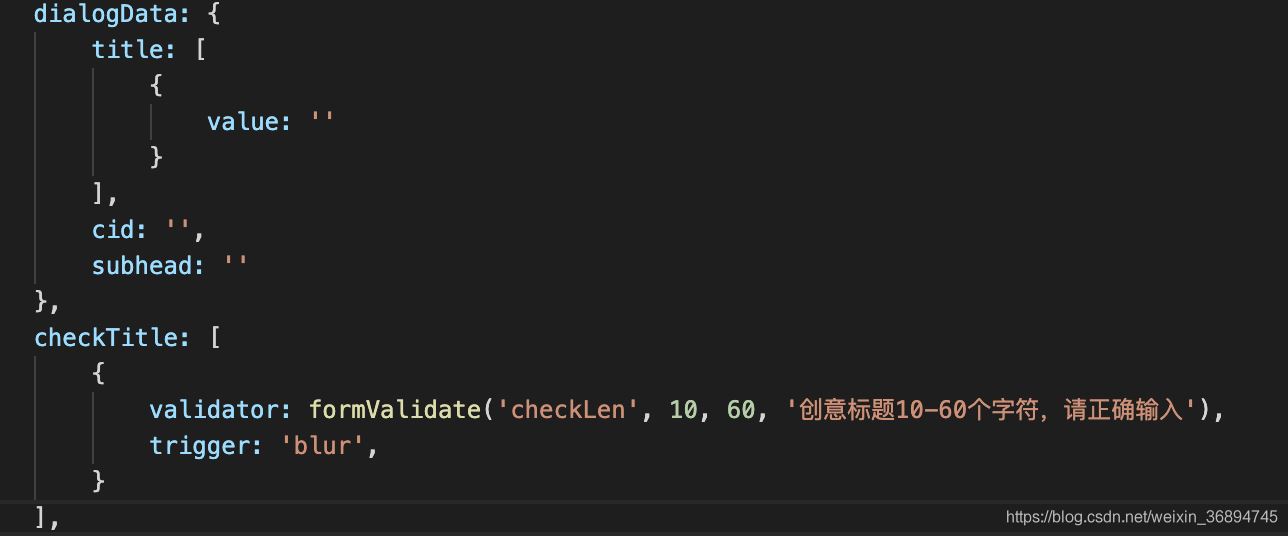
实现的代码
官网中通过字符串拼接的方式添加prop,看着稍稍比较繁琐,可以通过ES6中的模版字符串替换。


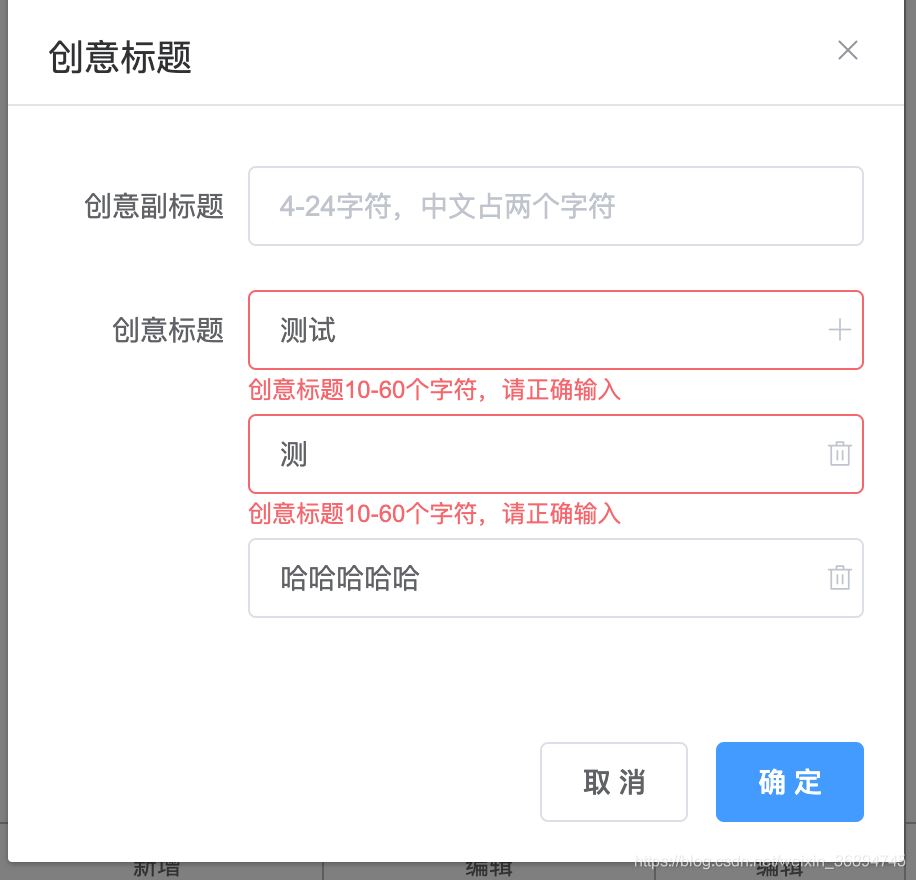
效果图:

到此这篇关于Element通过v-for循环渲染的form表单校验的实现的文章就介绍到这了,更多相关Element v-for循环渲染的form表单校验内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容