Vue Echarts可视化界面
Bug 终结者 人气:3一、什么是可视化
可视化就是可以通过视觉进行传达的。 再专业一点就可以解释为可视化(Visualization)是利用计算机图形学和图像处理技术,将数据转换成图形或图像在屏幕上显示出来,再进行交互处理的理论、方法和技术。
将数据通俗的在屏幕中展现出来!
二、什么是Echarts
一个纯JavaScript图表库。ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
Echarts 为商业级数据图表
三、Echarts的优点
开源软件,并且我们提供了非常炫酷的图形界面
国人开发,文档全,便于开发和阅读文档。
图表丰富,可以适用各种各样的功能。
使用简单,在官网中为我们封装了js,只要会引用就会得到完美的展示效果;
种类多,echarts实现简单,各类图形都有;相应的模板,还有丰富的API及文档说明,非常详细
四、Vue 整合Echarts
下载Echarts依赖
pnpm install echarts --save

安装成功,接下来使用Vue引入Echarts
Vue引入Echarts
main.js全局引入 Echarts
// 全局引入相关包 import * as echarts from "echarts"; // 开启echarts Vue.prototype.$echarts = echarts;
测试使用Echarts
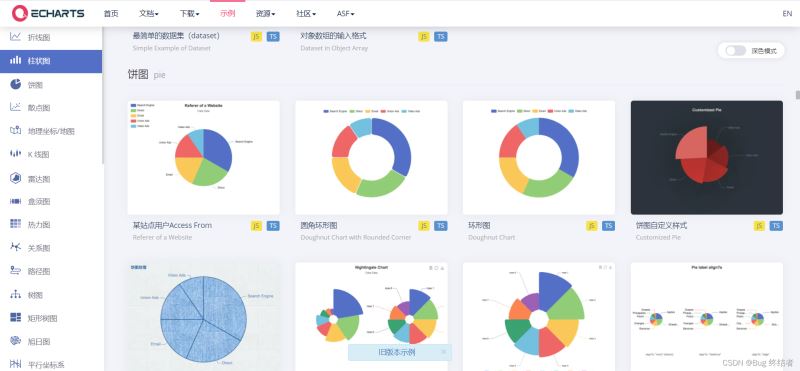
打开 echarts官网

选择自己需要的图形打开

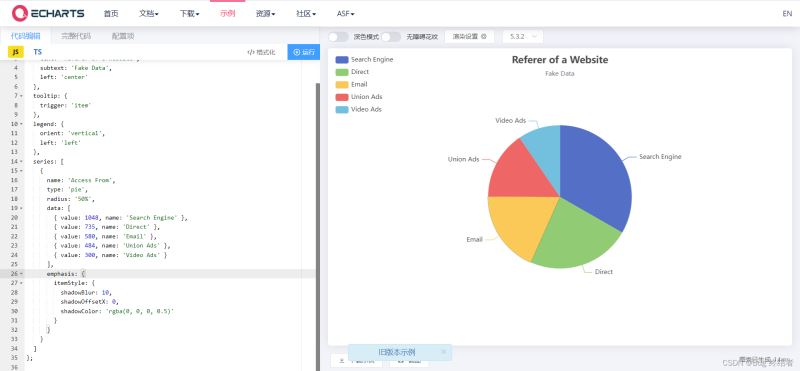
新建vue文件,将options文件复制到data中
<div class="box-pie" style="height: 400px" ref="chart"></div>
data(){
return {
chart:null,
// 配置可视化图形
option: {
title: {
text: 'Referer of a Website',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
}
},
mounted() {
this.getPage();
},
methods:{
getPage() {
// 引用chart并初始化
this.chart = this.$echarts.init(this.$refs.chart);
// 使用刚指定的配置项和数据显示图表。
this.chart.setOption(this.option);
}
}
五、效果图

加载全部内容