vue background:url()踩坑
WF帆少 人气:16background:url()的踩坑记录
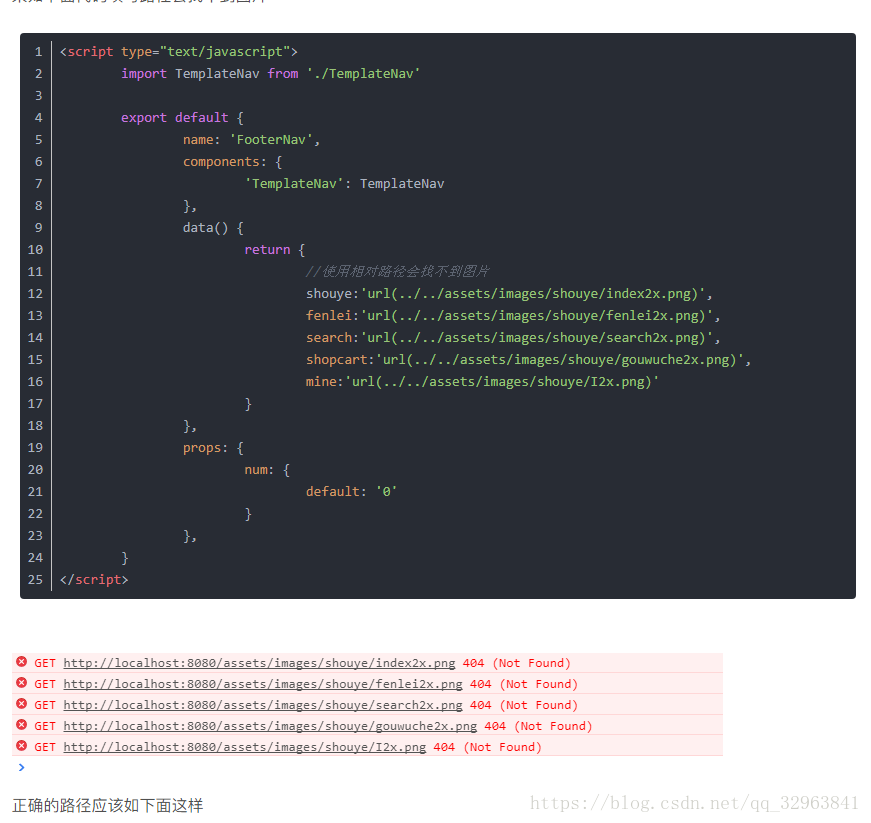
开发模式下vue中background: url(‘../../assets/img/xxxxx’)直接写在行间样式不生效,即不能直接在标签中style属性中写,
必须写在非行间样式才会生效。
如果要写在行间样式中,需要对资源进行导入,比如ES规范的import或者CommomJS规范的require
backgroundImage路径问题
项目中图片都放在src/img文件夹,img和background-image引用都用相对路径,即../../这种形式
在打包build的设置路径assetsPublicPath: ‘./‘,然后那些没有转成base64的背景图都失效了,,路径。
处理方法
使用require引入图片
img标签
<img :src="require('assets/img/header/search.png')">背景图
<div :style="{backgroundImage:'url('+require('assets/img/common/bg.png')+')'}"></div>
<span :style="{backgroundImage:'url('+require('../../assets/image/accounts/dayily.png')+')'}">
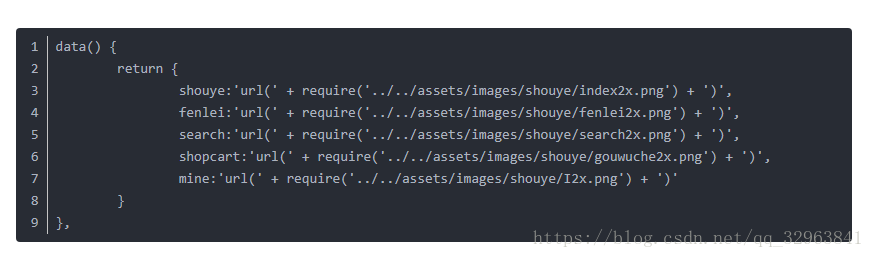
</span>也可以下面这种方式去写:
在前端开发中,background-image属性非常常见,有很多时候需要使用内联样式来绑定此属性,但是在vue-cli项目中,如果如下面代码填写路径会找不到图片


使用require()方法,require()是node.js方法
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容