报表控件XtraReport
springsnow 人气:0一、概述
在XtraReport中,每一个报表都是XtraReport或者其子类。
XtraReport中的报表类可以与数据绑定也可以不绑定。
在创建一个报表时,可以从已有的报表中加载样式和布局,样式中包含了报表控件外观的属性值,而布局包含了报表的结构信息。另外,还可以从其他报表系统中导入报表,比如:Access,水晶报表等等。
报表类(XtraReport的子类)创建后,就可以生成其实例。需要注意的是,XtraReport对象可以在Windows Forms中使用也可以在Asp.net中使用。在Windows应用中使用报表,通常需要维护报表的,这个对象提供了报表的输出功能。
创建报表有两种方式,一种是简单地添加一个"模板"报表,一种是通过报表向导来创建报表。

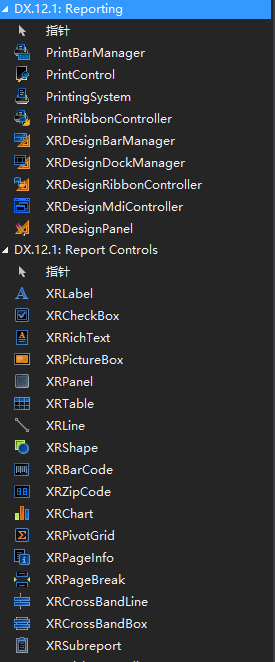
在报表添加到项目后,报表设计器提供了大量的设计时元素来加快简化报表的创建。XtraReport工具箱包含了所有的控件。

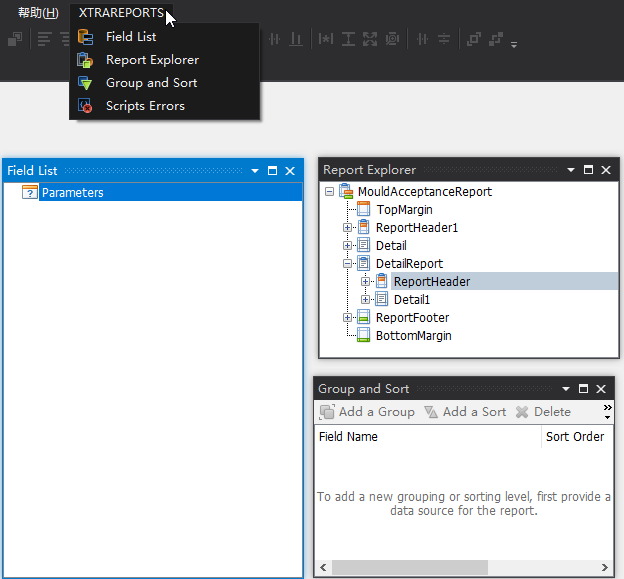
Report Navigator可以浏览整个报表,Feild List可以拖放数据字段来创建与数据绑定的报表控件。

XtraReport的所有报表都是由和组成的。
public class XtraReport1 : DevExpress.XtraReports.UI.XtraReport
{
private DevExpress.XtraReports.UI.DetailBand Detail;
private DevExpress.XtraReports.UI.PageHeaderBand PageHeader;
private DevExpress.XtraReports.UI.PageFooterBand PageFooter;
private DevExpress.XtraReports.UI.XRLabel xrLabel1;
private DevExpress.XtraReports.UI.XRLabel xrLabel2;
private System.ComponentModel.Container components = null;
public XtraReport1()
{
InitializeComponent();
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
if (components != null)
{
components.Dispose();
}
}
base.Dispose(disposing);
}
}然后开始创建报表的结构,首先在XtraReportBase.Bands属性中添加Bands,然后在相应的Bands的XRControl.Controls属性中添加控件。报表带和控件的添加方法一般是这样的。
// Add Detail, PageHeader and PageFooter bands to the report's collection of bands.
this.Bands.AddRange(new DevExpress.XtraReports.UI.Band[] { this.Detail, this.PageHeader, this.PageFooter });
// Add two XRLabel controls to the Detail band.
this.Detail.Controls.AddRange(new DevExpress.XtraReports.UI.XRControl[] { this.xrLabel1, this.xrLabel2 });可以给报表传递参数:
XtraReport1 report = new XtraReport1(); report.Parameters["yourParameter1"].Value = firstValue; report.Parameters["yourParameter2"].Value = secondValue;
报表内使用参数:
report.FilterString = "[CategoryID] = [Parameters.yourParameter1]";
最后创建好的报表可以输出给用户看了
// Create a report.
XtraReport1 report = new XtraReport1();
// Create the report's document so it can then be previewed, printed or exported.
// NOTE: Usually you don't need to call this method as it's automatically called by all of the following methods.
// See the corresponding member topic to find out when it needs to be called.
report.CreateDocument();
// Show the form with the report's print preview.
report.ShowPreview();
// Print the report in a dialog and "silent" mode.
report.PrintDialog();
report.Print();
// Open the report in the End-User designer
report.RunDesigner();
// Export the report.
report.CreateHtmlDocument("report.html");
report.CreatePdfDocument("report.pdf");
report.CreateImage("report.jpg", System.Drawing.Imaging.ImageFormat.Gif);二、实例展示
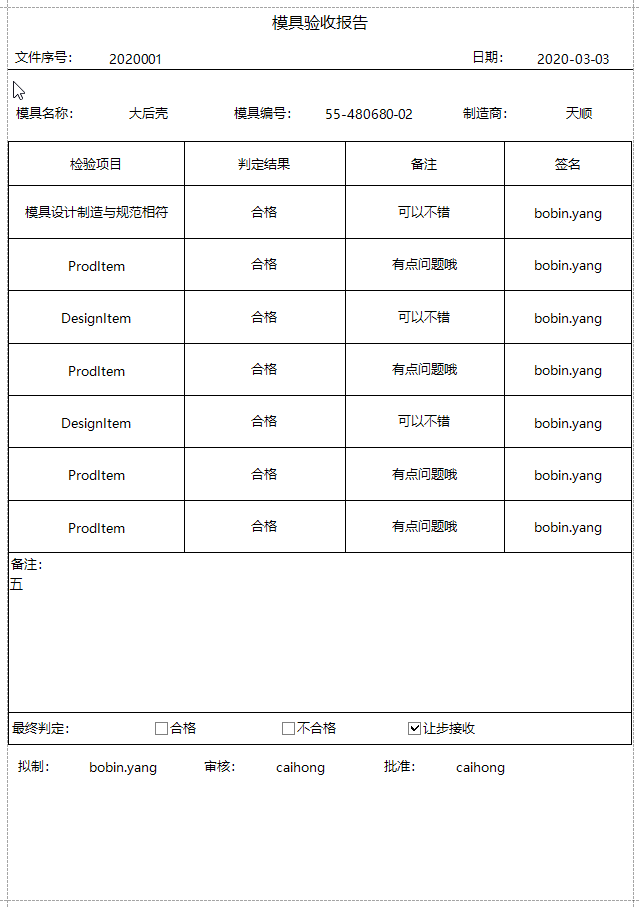
1、报表设计
在报表属性中,设置默认font为微软雅黑,设置Language为默认(注意:不能设置为中文,否则导出PDF中文乱码)。


2、报表后台代码
绑定到List类型的绑定方法,设置报表上的对象的XRBinging中DataSource参数为null。
从报表的DataMember 需要设置,否则从报表只显示一条记录。
同时“计算”字段的表达式的使用。
public partial class MyReport : DevExpress.XtraReports.UI.XtraReport
{
public MyReport()
{
InitializeComponent();
this.xrLabel6.DataBindings.Add("Text", null, "FileNo");
this.xrLabel7.DataBindings.Add("Text", null, "ApplyTime", "{0:yyyy-MM-dd}");
CalculatedField calculatedField1 = new CalculatedField
{
Expression = "Iif([InspectItms.InspectResult]==1,'合格','不合格' )",
Name = "calculatedField1"
};
CalculatedField calculatedField2 = new CalculatedField
{
Expression = "[ReviewResult]=='1'",
Name = "calculatedField2"
};
this.CalculatedFields.AddRange(new DevExpress.XtraReports.UI.CalculatedField[] { calculatedField1, calculatedField2});
DetailReport.DataMember = "InspectItms";
this.xrTableCell5.DataBindings.Add("Text", null, "InspectItms.InspectItem");
this.xrTableCell6.DataBindings.Add("Text", null, "calculatedField1");
this.xrCheckBox1.DataBindings.Add("Checked", null, "calculatedField2");
}
}3、调用报表
List list = new List<MyEntity> { entity };
MyReport myReport = new MyReport(); //报表实例
myReport.DataSource = list;//绑定报表的数据源
myReport.ShowPreview();到此这篇关于.Net报表开发控件XtraReport的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容