设计漂亮的图案背景浮雕字实例教程 PS文字特效教程
制作漂亮的图案浮雕字 人气:0

1、首先,在Photoshop中新建文件。我创建了一个新的使用#8f9290颜色的大小为1000 * 500的RGB文件,72像素,渐变颜色设置为#303231和#8f9290。

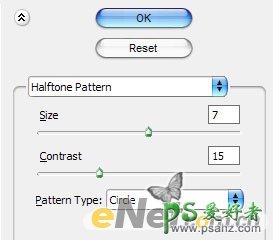
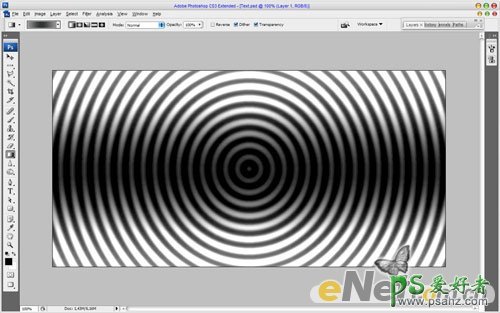
2、然后按D,将前景色和背景色回复到默认。之后,应用“滤镜“>“素描”>“半调图案”并如下设置:


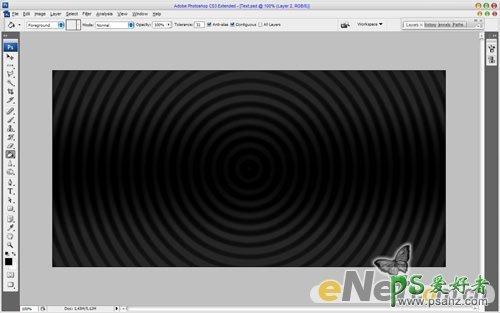
3、创建一个新层,用黑色填充它。然后改变这个层的不透明度为85%。

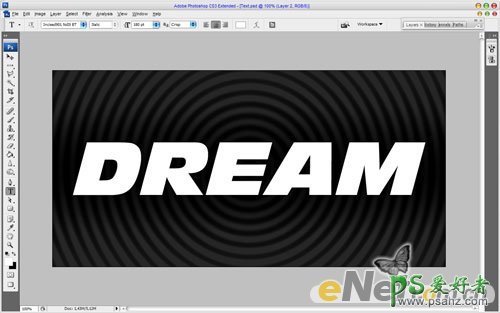
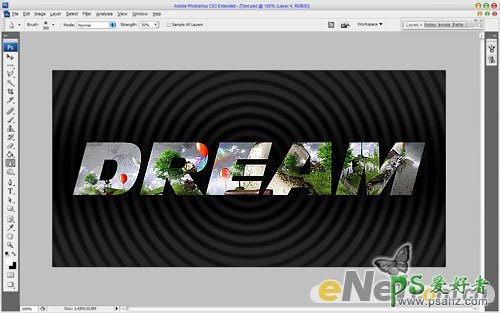
4、现在,开始创建文字。使用横排文字工具,选择一种粗体字体,并在文件中添加文字,例如’,DREAMD’这里你可以使用任何颜色。

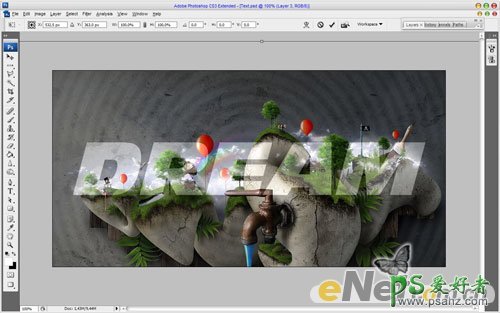
5、选择背景图片,可以去网上下载。打开该文件并将其复制到上面的文字层上方。改变不透明度为70%,按住Shift键,同比例缩小,并应用“编辑>““自由变换”,将图片缩小一点。

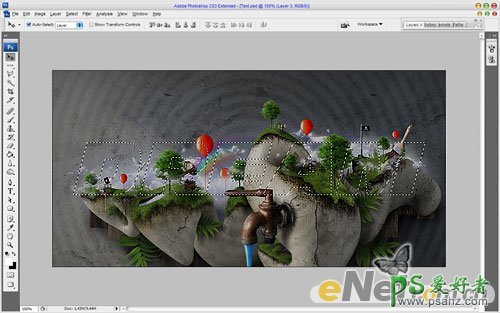
6、转到文字层,并使用“选择“>“载入选区”选择文本区域。删除这一层,这里不需要这个层了。

7、转到图片,然后按Ctrl + Shift + J。设置不透明度为100%,得到如下效果。

8、使用锐化工具来增强文本。

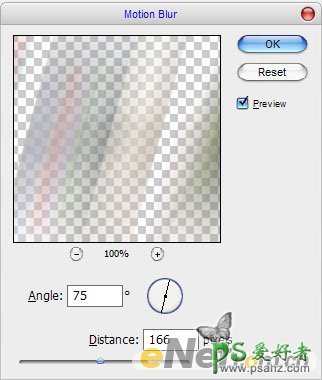
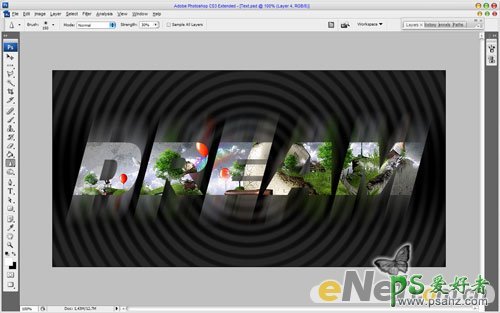
9、复制当前层(Ctrl十j)然后去上一层并应用“滤镜“>“模糊”>“动感模糊”,得到如下效果:


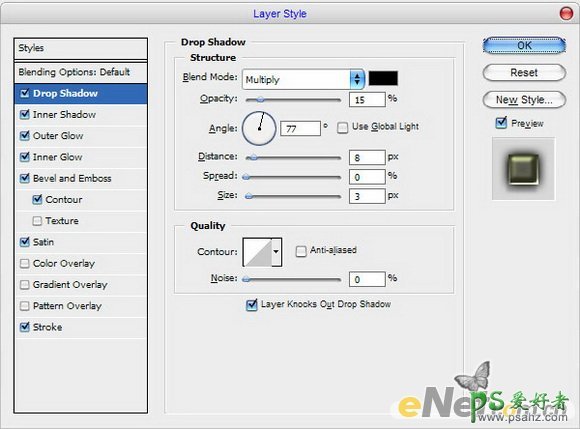
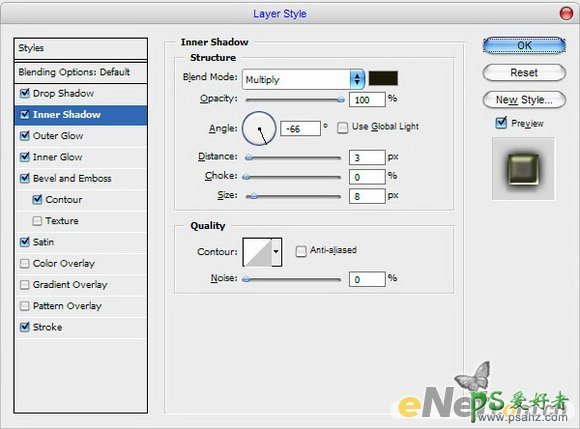
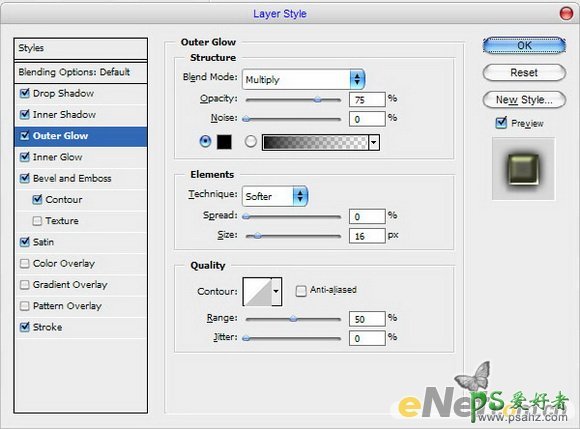
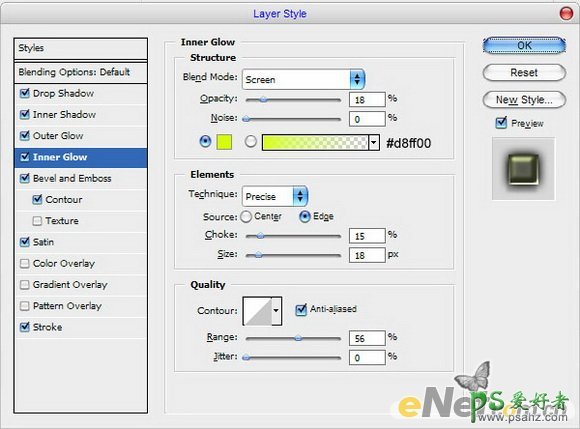
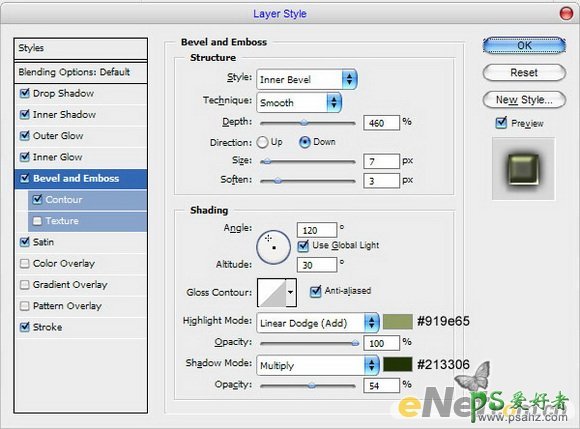
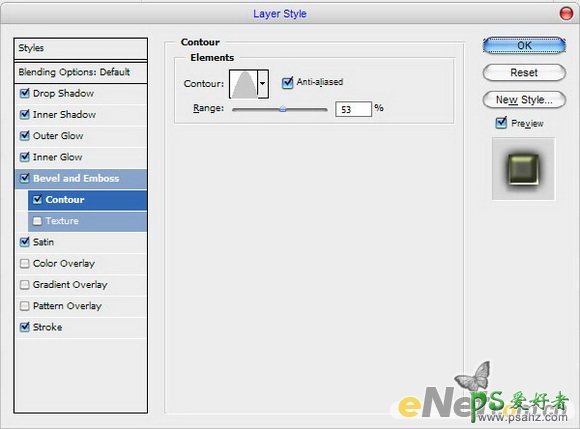
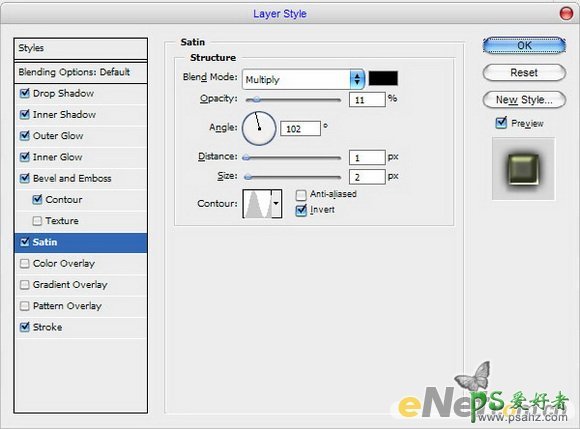
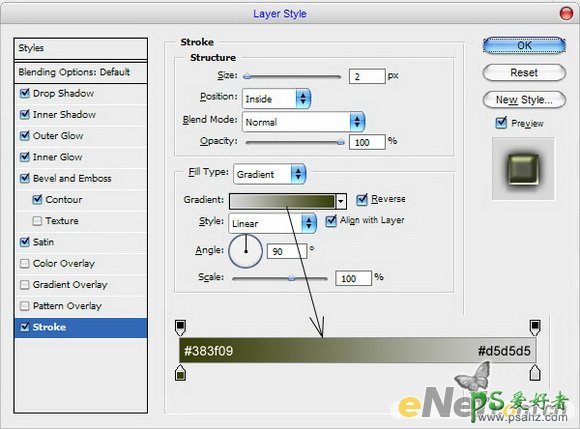
10、选择文字层,并如下设置图层样式:








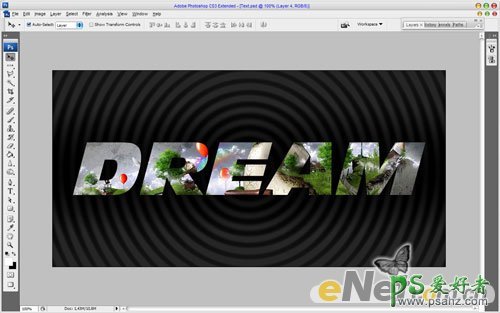
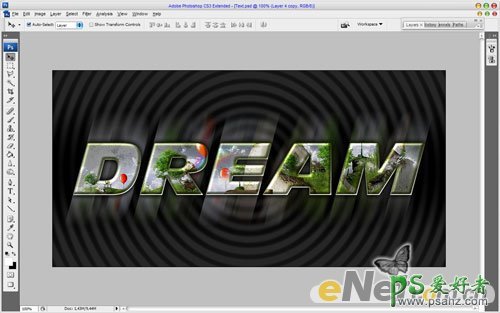
11、现在你的图片应该如下图这样的效果:

最终效果:

加载全部内容