JavaScript埋点功能
诸葛小愚 人气:0做数据分析的时候,可能会遇到一个问题:如何获取足量的有效数据。简单记录用户登录IP肯定是不能满足要求的,这个时候就需要我们在前端页面埋点,也就是数据采集点。如何来实现一个前端埋点功能,本文就带你上手试试。
数据类型
首先,我们需要明确埋点需要哪些数据,这个和具体的业务需求有关。但是我们设计的时候,还是应该尽量考虑:
- pv:页面访问量
- uv:用户访问量
- 自定义事件
- 页面性能加载数据
- 报错信息
埋点数据范围清晰了,那么怎么来实现埋点呢?
技术方案
首先我们不建议使用ajax发送http的方式将埋点数据发送到服务端,原因主要有两个:
- 可能存在跨域的风险,例如使用第三方的接口
- 可能存在兼容性问题,例如使用fetch来发送请求就不兼容IE
其他原因也有,但不是主要的。这里,我们建议使用<img>或者<script>来实现埋点数据的发送,这两个属于原生的HTML属性,兼容性比ajax要好很多,而且支持跨域。img和script如果要细分的话,还是有差异的,感兴趣的朋友可以移步:详解JavaScript发送埋点请求的两种方式,本文将选择img来实现埋点。
如何设计
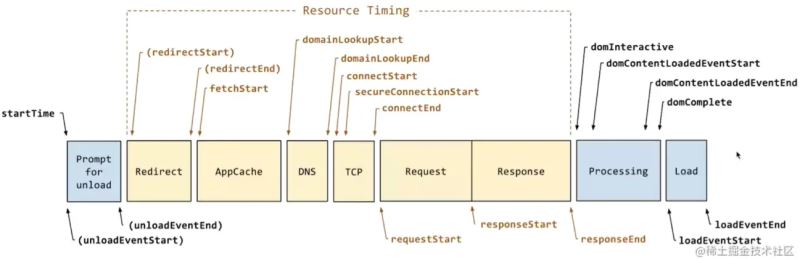
在写代码前,可以先设计出代码大概的结构,这样在写的时候才会思路清晰。在埋点数据中,性能分析和错误监听可能会复杂一点。性能分析可以使用performance.timing

performance的每一个属性的作用节点可参考下图:

错误监听可参考文章:如何监听Vue项目报错的4种方式
完整代码
class StatisticsSDK {
constructor() {
this.initPerformance(); // 性能分析
this.initError(); // 错误监听
}
// 初始化性能分析
initPerformance() {
const url = 'xxx';
this.send(url, performance.timing)
}
// 初始化错误监听
initError() {
window.addEventListener('error', event => {
const {error, lineno, colno} = event;
this.error(error, {lineno, colno})
})
// Promise 未catch的错误
window.addEventListener('unhandledrejection', event => {
this.error(new Error(event.reason), {type: 'unhandledrejection'})
})
}
// 发送埋点数据,作为公共方法被调用
send(url, params = {}) {
params.id = Date.now(); // 当前时间戳
const arr = [];
for (let key in params) {
arr.push(`${key}=${params[key]}`);
}
const newUrl = `${url}?${arr.join('&')}`; // 参数拼接在请求地址上
// 使用img发送埋点数据
// const img = new Image();
// img.src = newUrl;
const img = document.createElement('img');
img.src = newUrl;
}
// 页面访问量
pv() {
const url = 'xxxx'
// 调用send发送
this.send(url, {key: 'pv', value: location.href})
}
// 自定义事件
event(key, value) {
const url = 'xxxx'; // 服务端地址
// 调用send发送
this.send(url, {key, value})
}
// 未捕获的错误,或者用户自行发送错误埋点数据时
error(error, info = {}) {
const url = 'xxx';
const {message, stack} = error;
this.send(url, {message, stack, ...info})
}
}
const s = new StatisticsSDK();总结
本文主要使用img来实现埋点数据的发送,考虑了跨域、兼容性,但是也存在比较大的缺陷:如果用户禁用网页加载图片,那么将无法正常发送埋点数据。这种情况下,可以使用script实现本案例,两者的差异可以参考详解JavaScript发送埋点请求的两种方式,可以使用script实现本案例。
加载全部内容