Vue openlayers绘制圆形 多边形
秦浩铖 人气:0这个地方我就简单点写吧,因为一些东西比较乱,有的包啥的就按照官网API开发文档根据报错提示自己添加就可以了,我这个地方就不重复写了。
绘制圆形
这里的绘制圆是指当后台返回数据,告诉你以某个经纬度坐标为圆心,或者是顶点,以 r 为半径绘制,不是鼠标手动绘制。
首先绘制圆,首先有一个数据源和一个图层来存放绘制的圆形,这个很简单。然后创建变量自己该就可以,我估计都搞openlayer了,这些基础应该不至于不知道,我这边就写关键代码,我想应该没问题,我用的是默认3857坐标,不是4326。
sourcePoint = new VectorSource() // 创建数据源
layerPoint = new VectorLayer({ // 创建图层
zIndex: 1, // 图层的层级
})
layerPoint.setSource(sourcePoint) // 把数据源绑定到图层上面
map.addLayer(layerPoint) // 把图层添加到地图上面去
好的,通过上面的代码实现了创建一个图层在地图上来放置绘制的圆形。
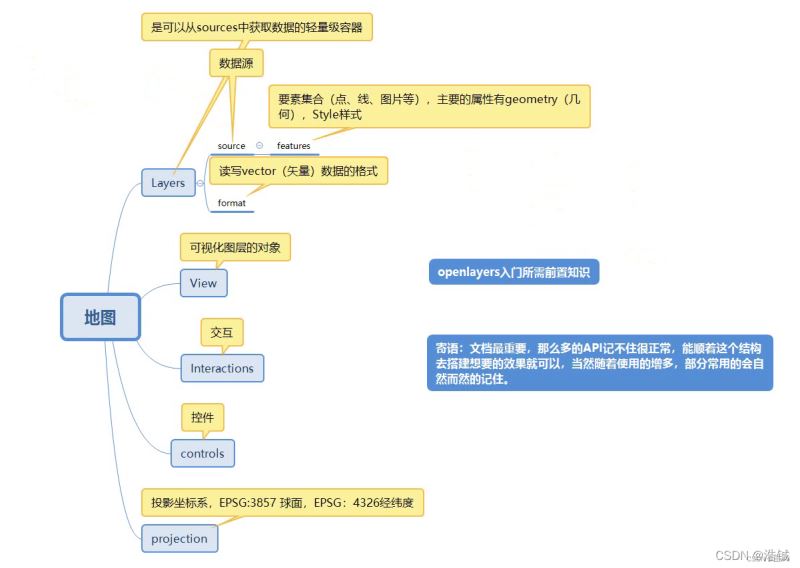
接下来就是向这个数据源去添加圆形,这个呢,还是嘛,和我之前写的博客差不多,那几部分相互嵌套,我还是把图在贴一下吧,这个图是大佬整理的,我直接拿来用了。

通过上面图看,刚刚我们做的,往地图上添加 layer 图层完成了,向 layer 添加 source 数据源也完成了。下一步就是往 source 中添加 feature 了。
// 绘制圆形
addCircle() {
let feature = new Feature({
title: 'beijing',
geometry: new Circle(fromLonLat([116.400819, 39.916263]), this.getRadius(500)), // 创建 以[116.400819, 39.916263]为圆心,500米为半径的圆,但是这个半径不是很准,没解决了
})
feature.setStyle(
new Style({
fill: new Fill({
color: 'rgba(32, 157, 230, 0.5)'
})
})
)
sourcePoint .addFeatures([feature])
},
上边代码就是实现了在地图上以某点,某半径绘制一个圆形,但是半径不是很准确,如果有大佬解决了半径不准确的问题希望帮忙指点一下。

绘制多边形
这个地方说的绘制多边形是指鼠标手动绘制,绘制完成可以获得鼠标绘制多边形的顶点坐标。
绘制
首先绘制和上面一样,只要是图层,就哪几层才能显示在地图上,所以呢,先创建图层、数据源添加到地图,然后呢,因为是鼠标绘制,所以说需要设置一下绘制完成的多边形在地图上什么样式,然后在一个就是添加鼠标交互的工具,所以说就是下面的代码。
source = new VectorSource();
vector = new VectorLayer({
source: source,
style: new Style({
fill: new Fill({
color: 'rgba(255, 255, 255, 0.2)',
}),
stroke: new Stroke({
color: '#ffcc33',
width: 3,
}),
image: new CircleStyle({
radius: 3,
fill: new Fill({
color: '#ffcc33',
}),
}),
}),
});
map.addLayer(vector)
modify = new Modify({ source: source });
snap = new Snap({ source: source });
draw = new Draw({
source: source,
type: 'Polygon',
});
上边代码呢,实现了图层初始化和交互工具的初始化,接下来就是鼠标绑定事件绘制。
map.addInteraction(modify);
map.addInteraction(draw);
map.addInteraction(snap);
draw.on('drawend', e => {//绘画完成触发时间
const geometry = e.feature.getGeometry()
const corrdinates = geometry.getCoordinates()
let points = []
corrdinates[0].forEach(item => {
let xy = transform(item, 'EPSG:3857', 'EPSG:4326') // 转换成经纬度坐标
points.push(xy)
})
this.$message.success('顶点坐标是:' + JSON.stringify(points))
map.removeInteraction(draw); //移除交互
map.removeInteraction(snap); //移除交互
map.removeInteraction(modify); //移除交互
});
编辑多边形
再次编辑的话,这个就很简单了,上一步不是移除了三个吗?第一个是鼠标绘制,编辑的时候除了鼠标绘制,其他两个移除的交互再加上就可以了。
map.addInteraction(modify); map.addInteraction(snap);
完成绘制
绘制完成的话,在移除交互工具,然后重新获取一下顶点坐标列表就可以了。
map.removeInteraction(draw);//移除绘画互动
map.removeInteraction(snap);//移除绘画互动
map.removeInteraction(modify);//移除绘画互动
let feature = source.getFeatures()[0]
const geometry = feature.getGeometry()
const corrdinates = geometry.getCoordinates()
let points = []
corrdinates[0].forEach(item => {
let xy = transform(item, 'EPSG:3857', 'EPSG:4326')
points.push(xy)
})
this.$message.success('顶点坐标是:' + JSON.stringify(points))
这里不贴图了
加载全部内容