Android dataBinding使用
starry陆离 人气:0前言
dataBinding是实现 view 和 data 绑定的工具,把数据映射到 view 的 xml中,可以在 xml 布局文件中实现 view 的赋值,方法调用。使用 DataBinding 后,我们不用再写 findViewById,不用再获取控件对象,不用再设置监听,可以节省我们 activity 中的很多获取控件,赋值,添加监听所需要的代码。
可以说MVP + DataBinding就是MVVC(关于MVC,MVP,MVVC的区别可看往期文章)
1.前期准备
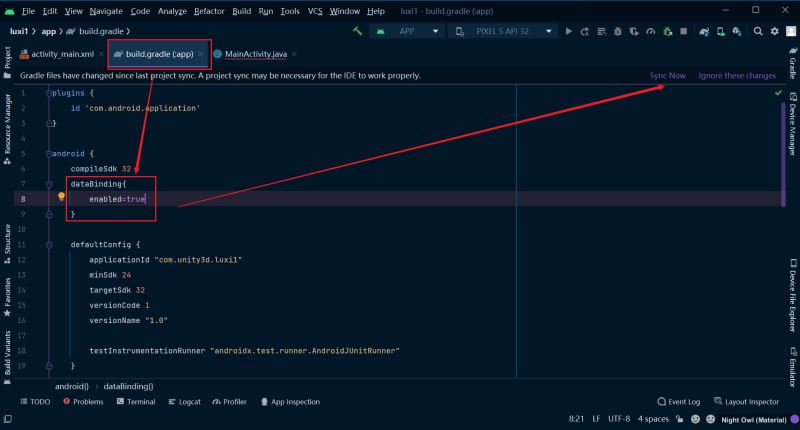
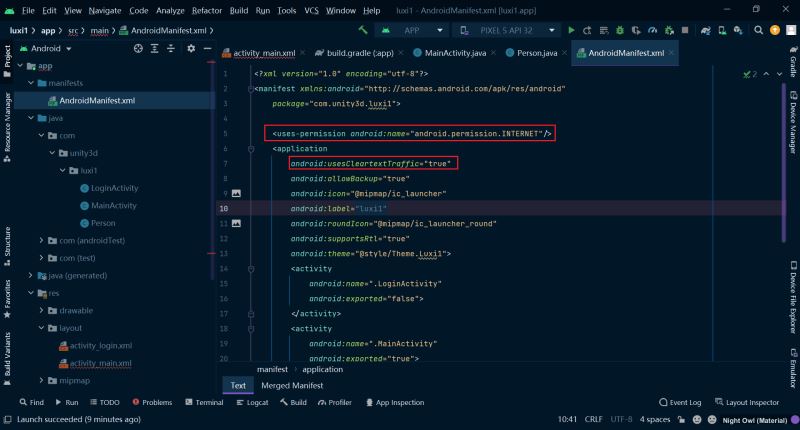
1.1打开dataBinding

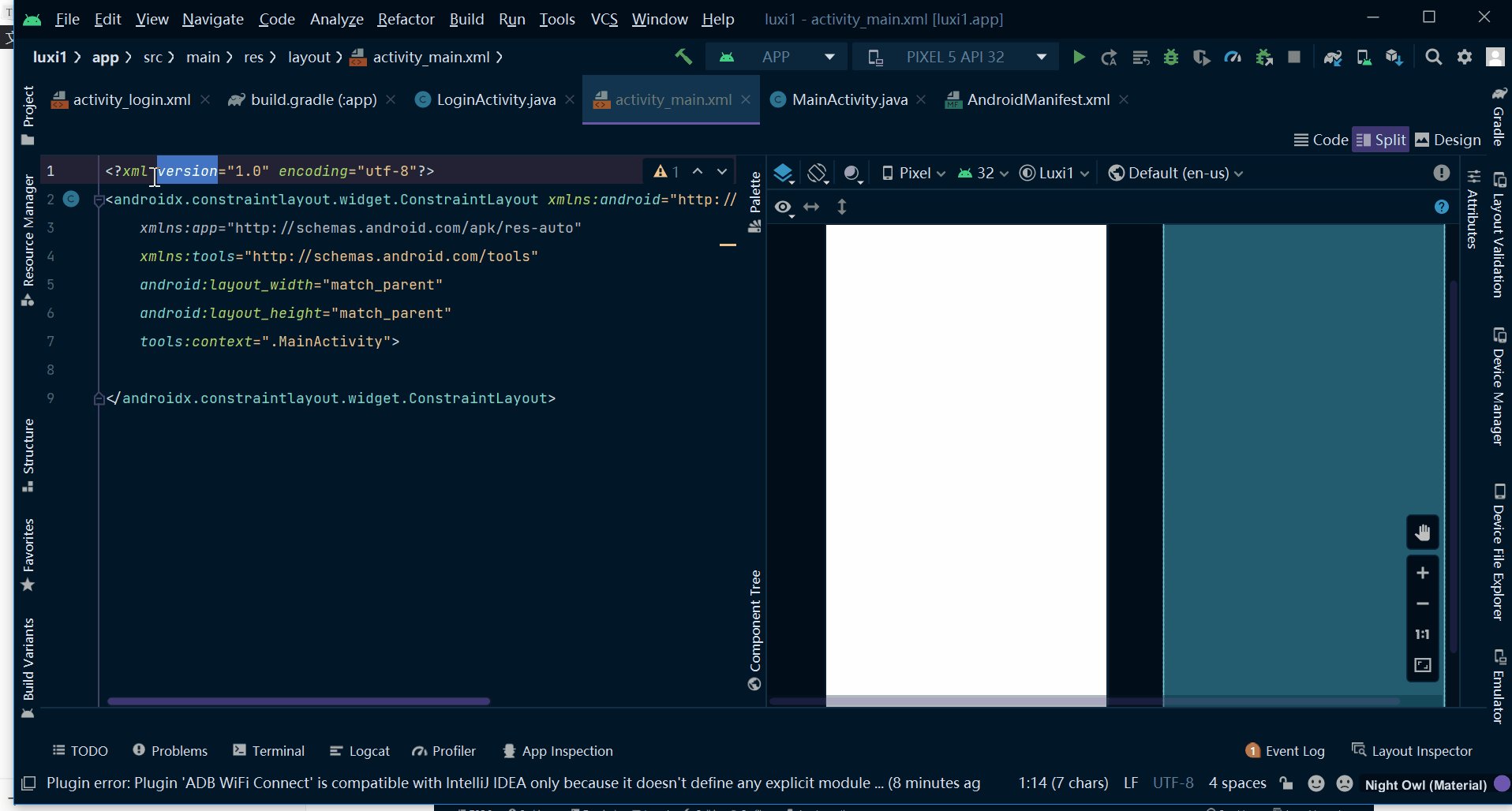
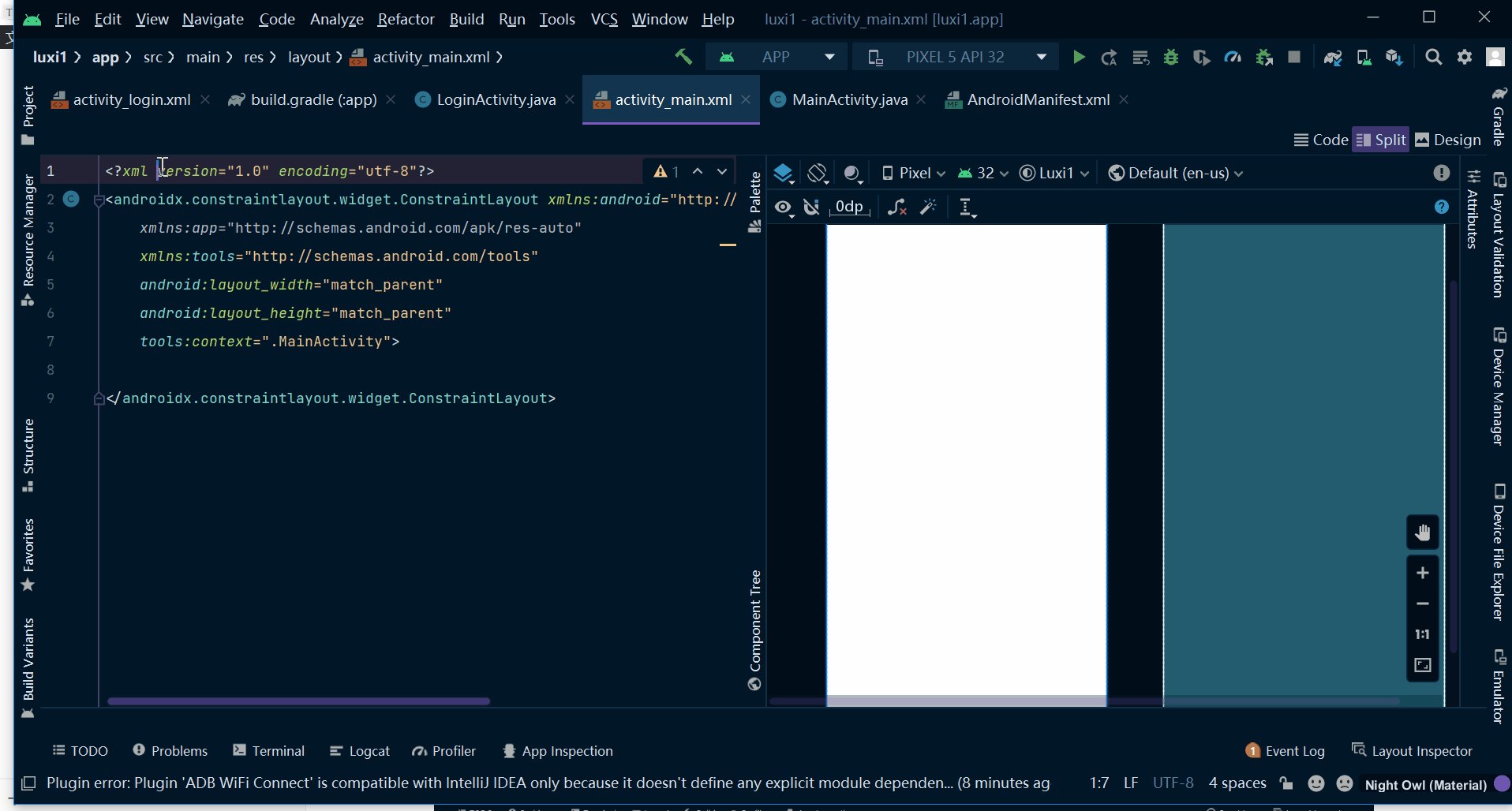
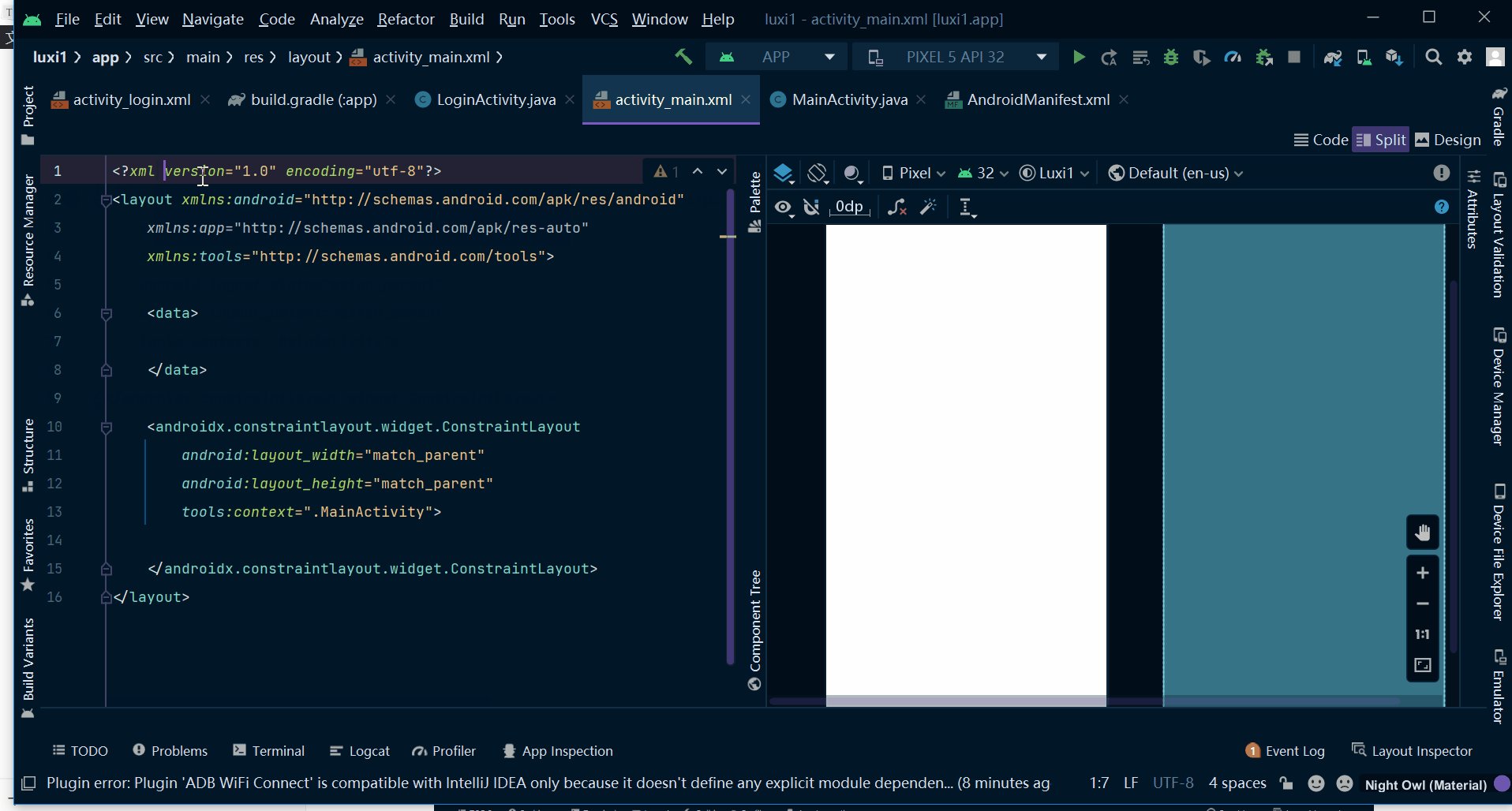
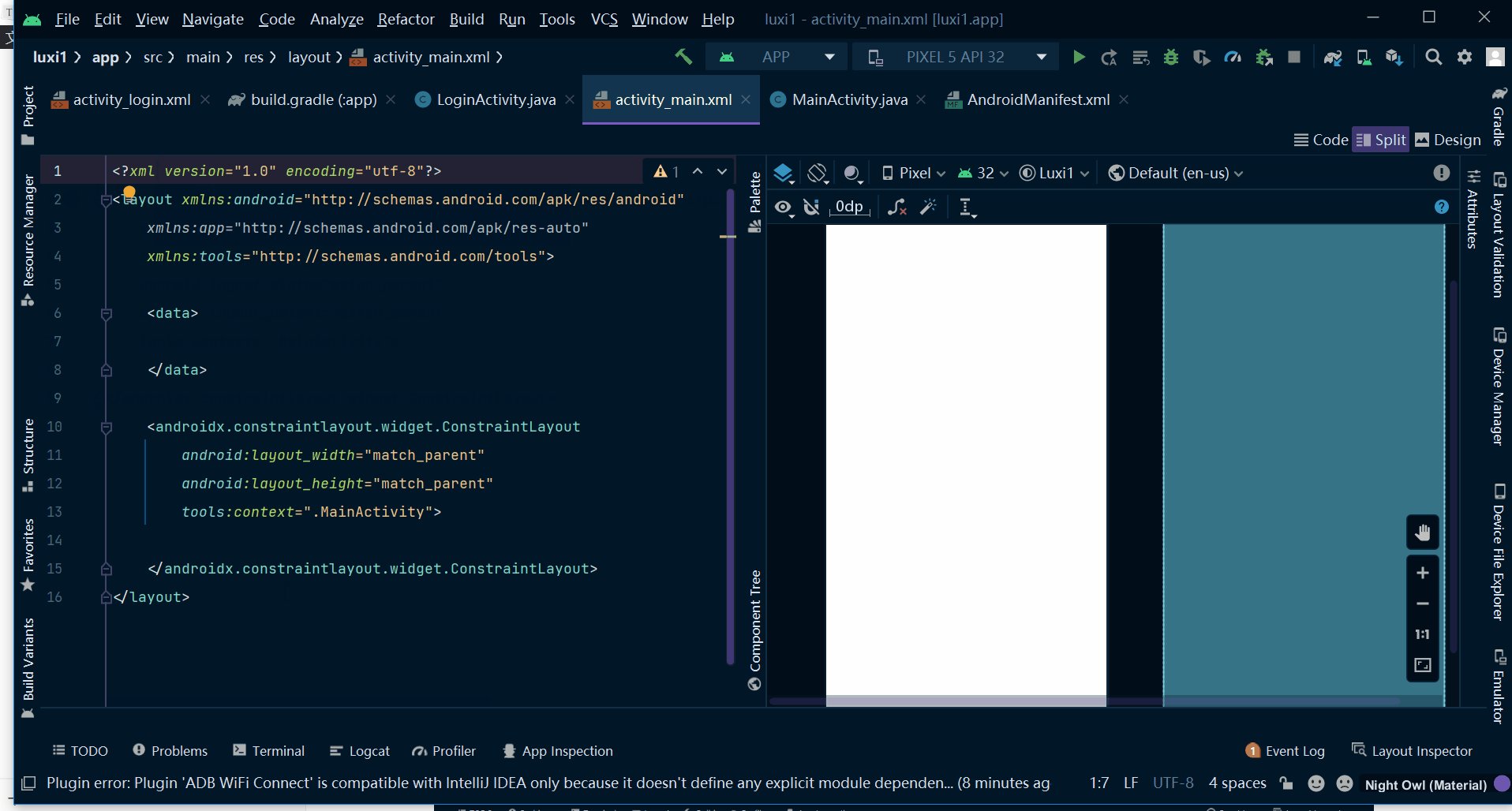
1.2修改布局文件
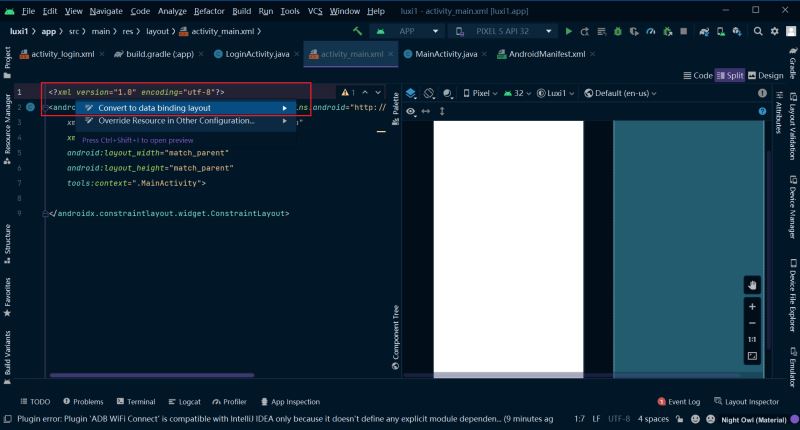
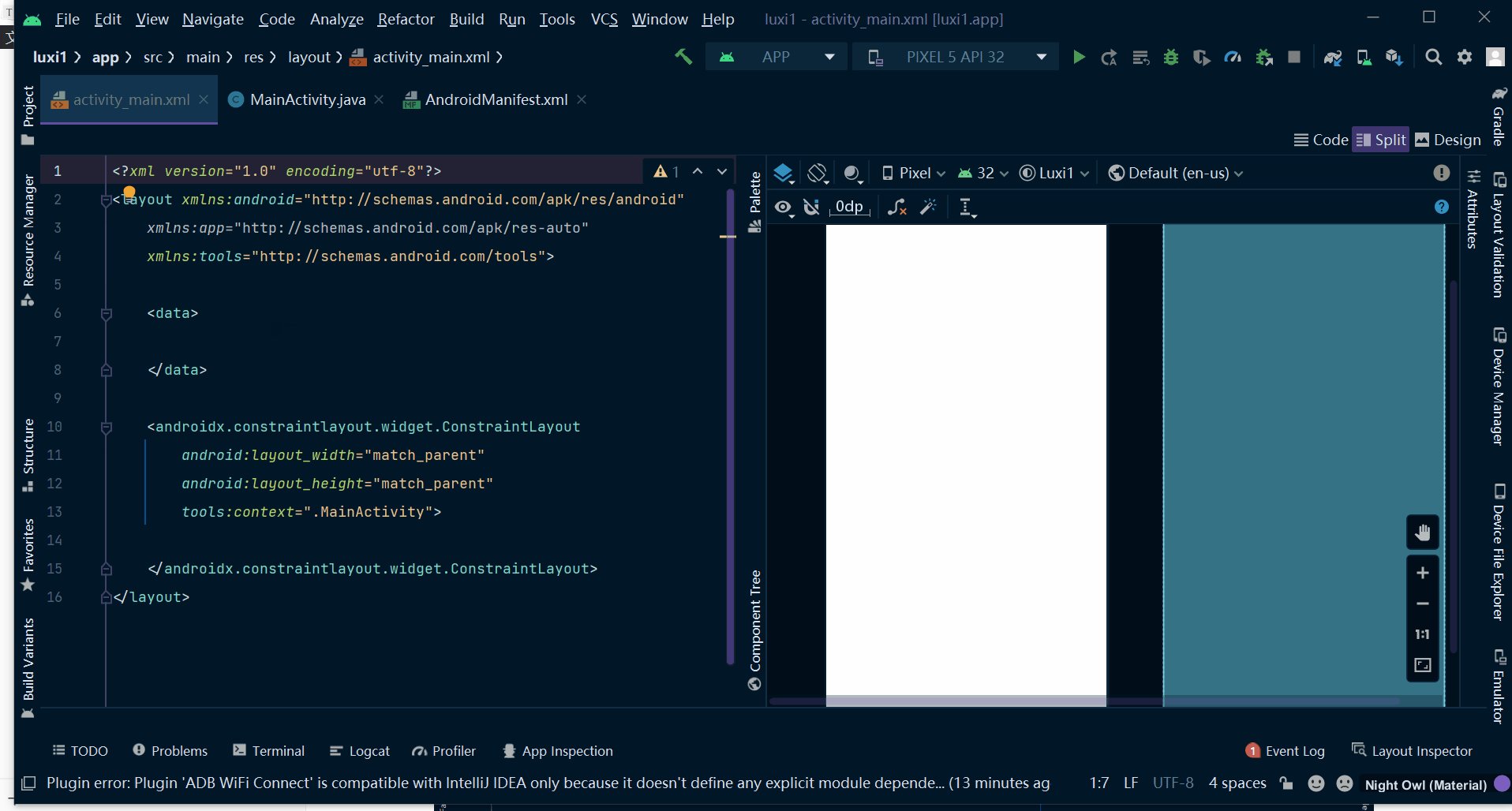
选中布局文件的第一行,按alter+enter就会弹出提示,默认选中data binding layout


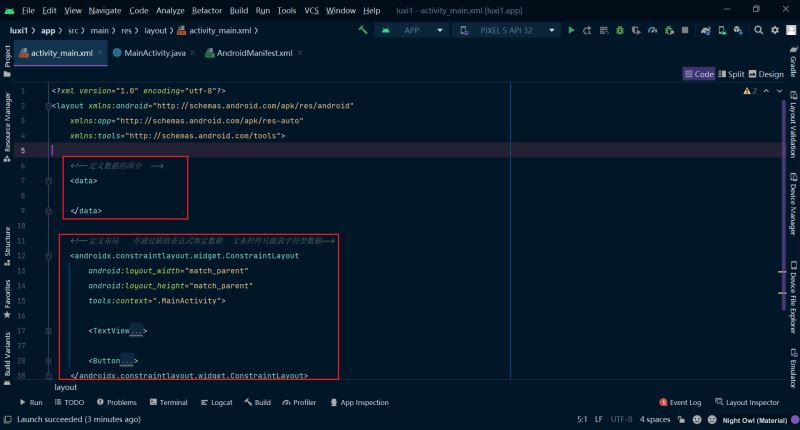
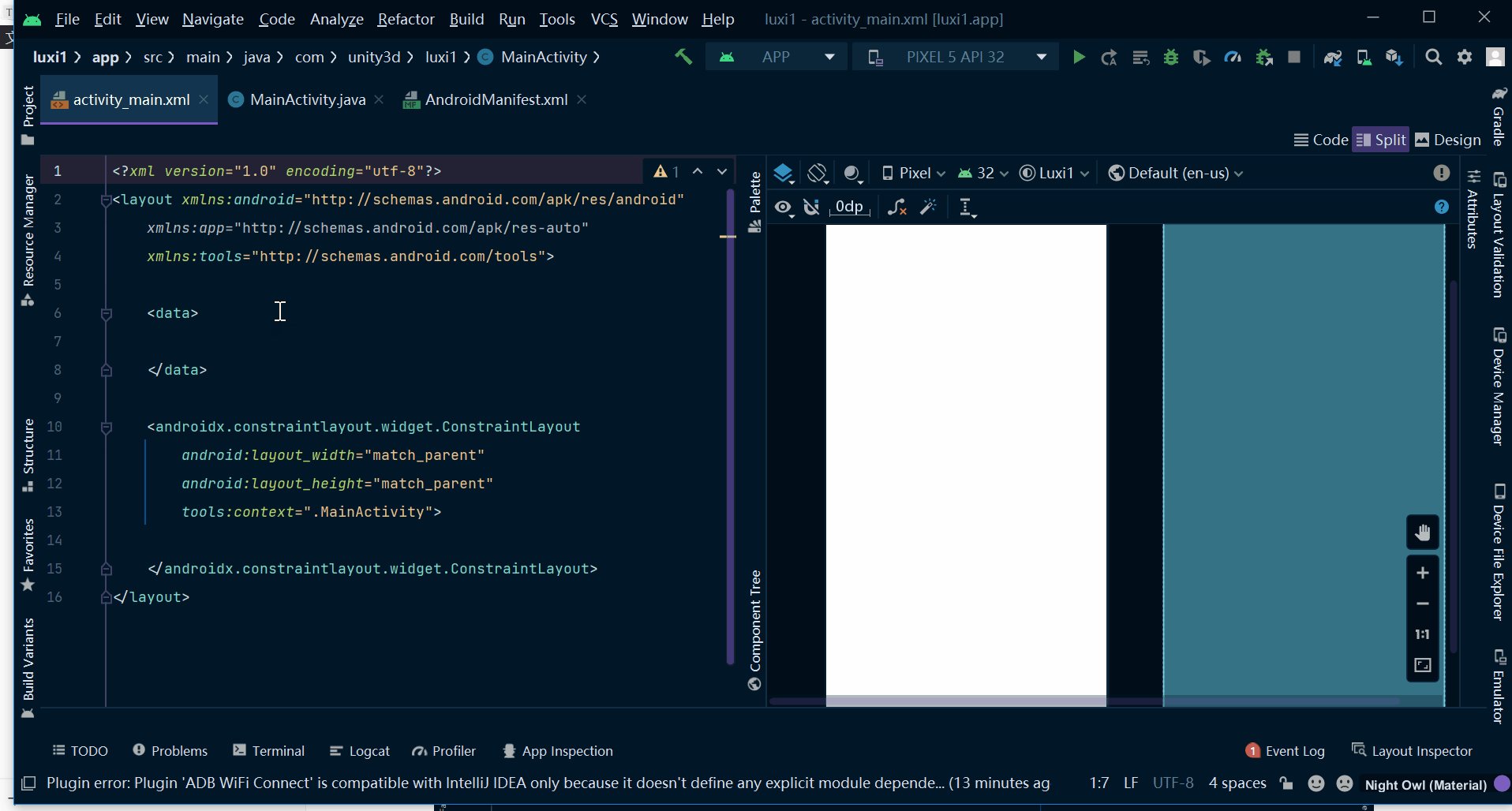
改造好的的新的布局文件里最大的变化就是多了一对<data></data>标签;很容易想到这是为了实现布局文件里数据和布局的分离,以及更好的实现数据与视图的双向绑定(这里文章后面会慢慢介绍)

1.3修改Activity方法
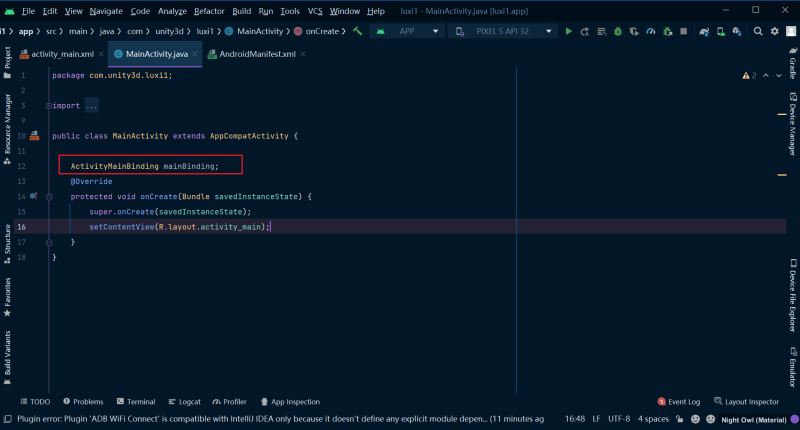
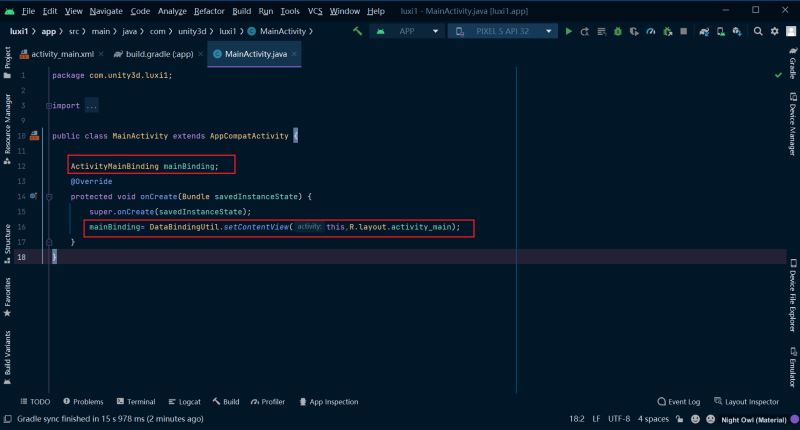
修改好布局文件之后,还需要对Activity文件做修改
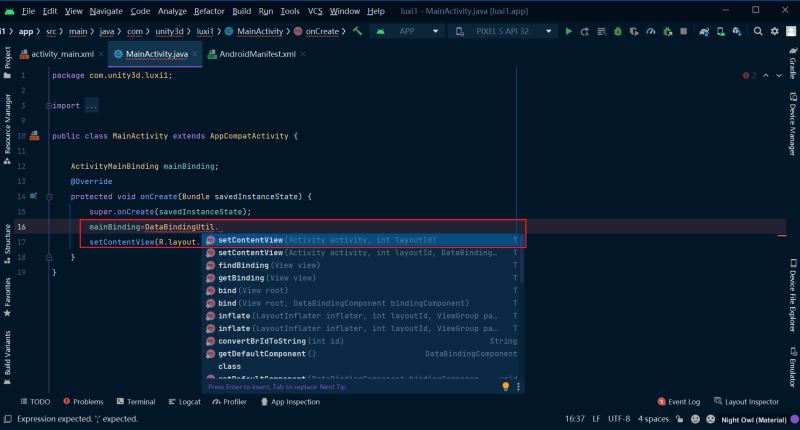
使用了dataBinding之后,编译器会自动帮我们生成一个类名+Binding的新类,这其实是编译器帮我们把布局文件转换成了一个java文件,可以看到我们通过ctrl+鼠标左键点击这个类可以直接访问到布局文件


除此之外还需要为mainBinding这个对象赋初值,同样是通过setContentView方法,不过要传入两个参数,前者是Activity类,后者是布局文件的id
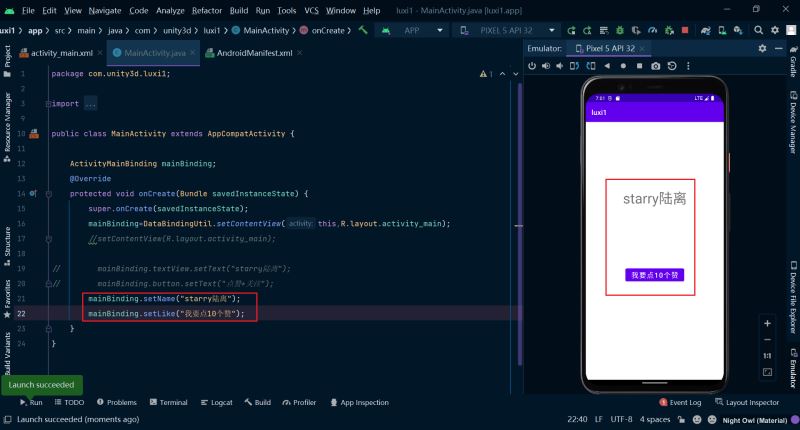
mainBinding=DataBindingUtil.setContentView(this,R.layout.activity_main);


2.DataBinding的使用
2.1属性更新
那么如何使用dataBingding呢?
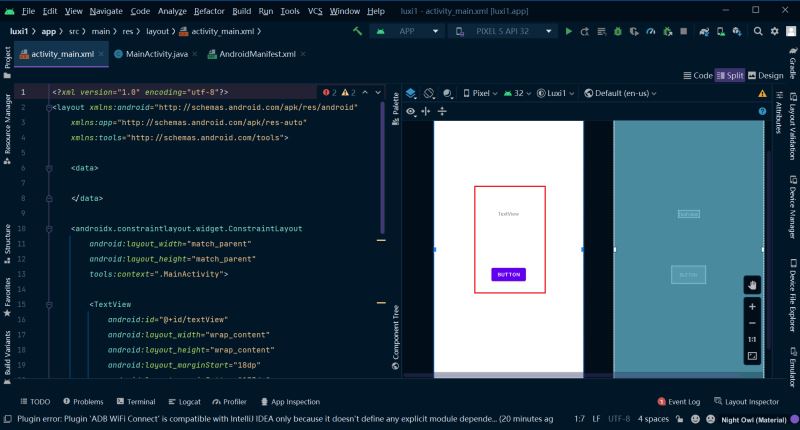
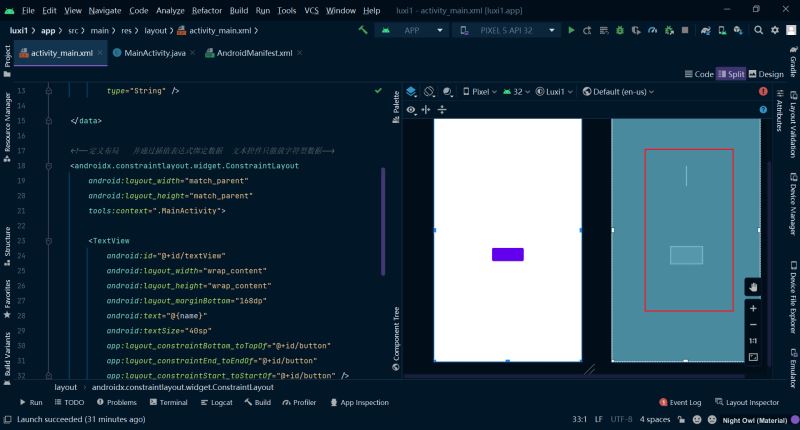
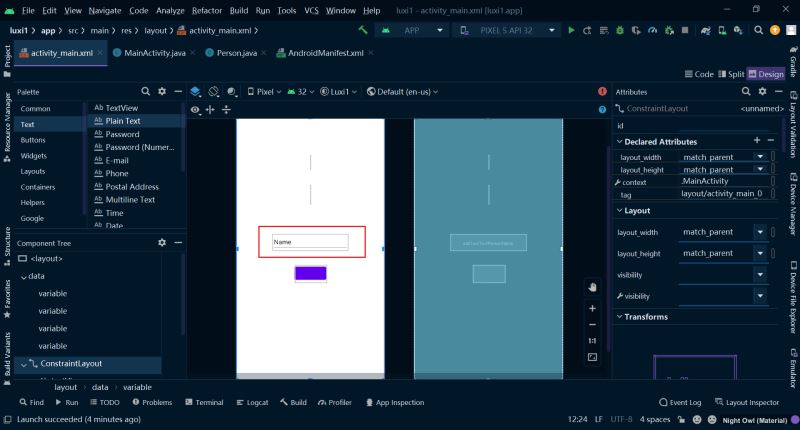
我们先在布局文件中新建几个控件,这里我的两个控件:文本控件的id是textview,按钮控件的id是button

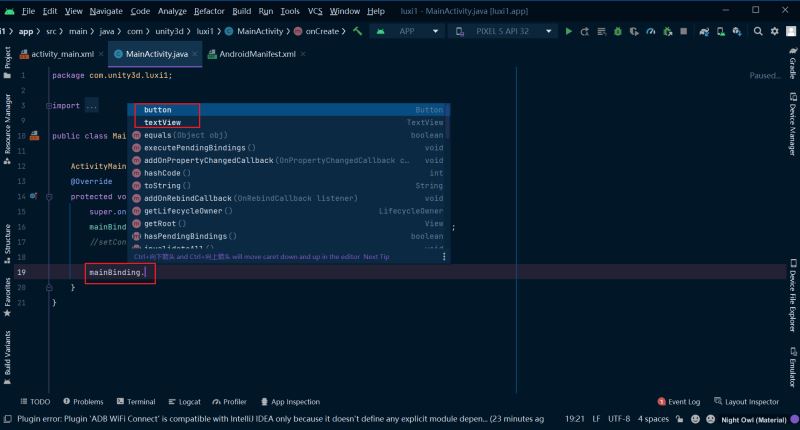
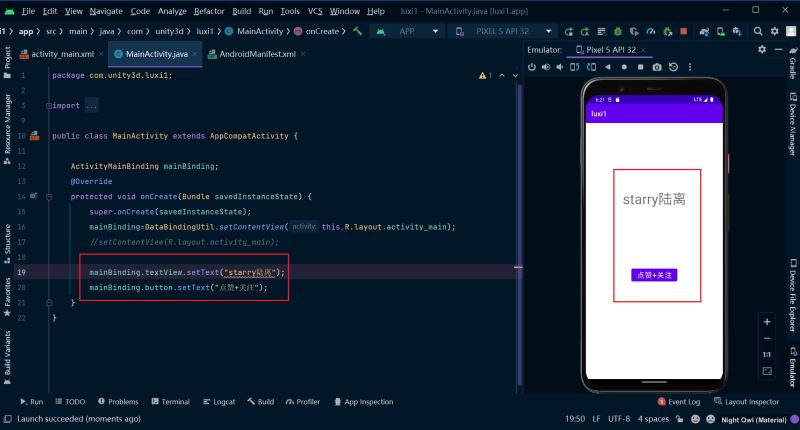
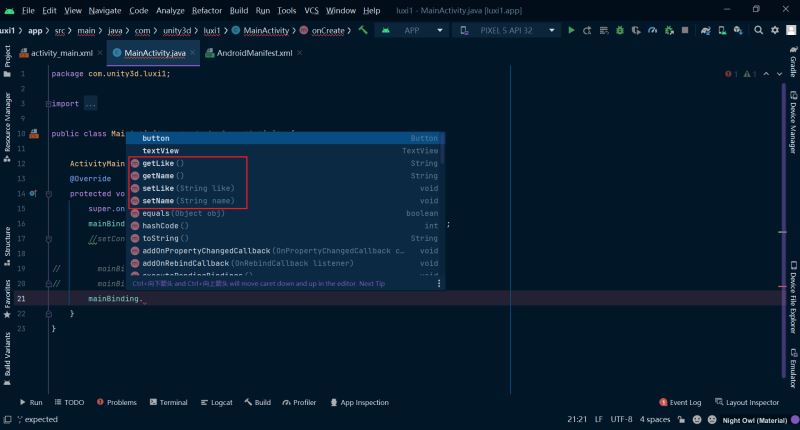
回到Activity中,我们通过mainBInding对象可以看到,其下有两个值,textView和button,这正是我们刚刚两个组件的id,所以通过mainBinding对象我们可以轻松的取到我们布局文件里的组件,不再需要findViewById了

通过mainBinding获取到组件同样的可以设置这些控件的各种属性

2.2<data>标签
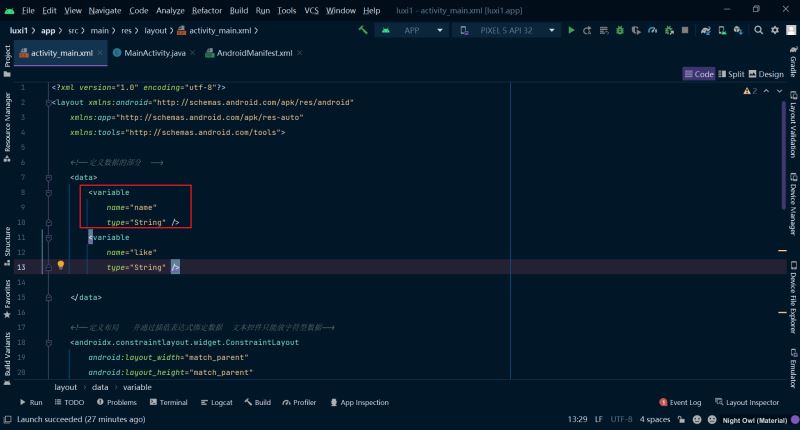
之前有提到在<data></data>标签中定义数据
在<androidx.constraintlayout.widget.ConstraintLayout>中定义布局并且绑定数据,这类似于前端vue框架中的数据视图双向绑定
2.2.1简单数据的定义与绑定
那么如何在data标签中定义数据呢?
通过标签,定义数据的名字name和类型type,这个类型可以是java中的所有基本类型

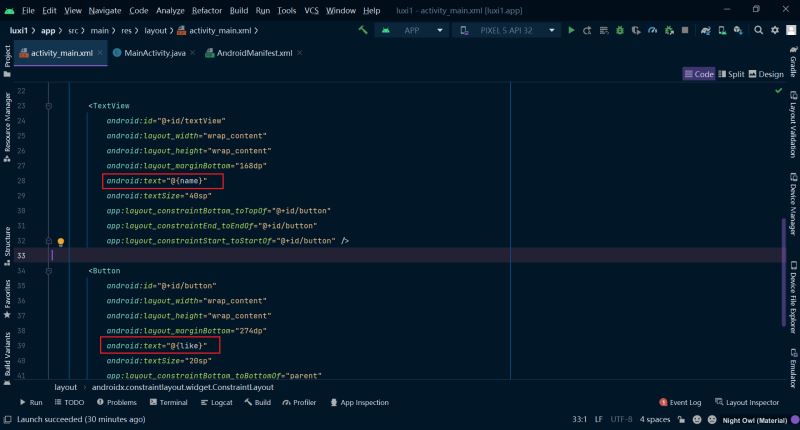
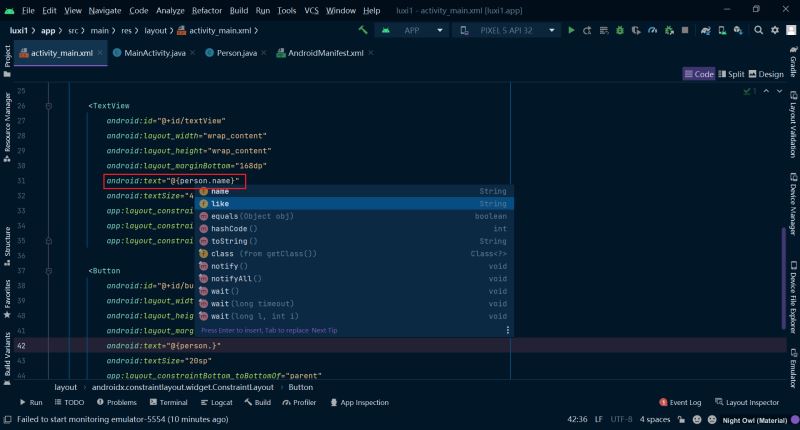
然后到布局中,用插值表达式将数据替代掉

不过现在什么也不会显示,因为这两个变量只定义了,没有赋值

看到这,我们也明白data标签的好处之一了,数据的定义都在data标签中,而constraint中就只管布局,通过插值表达式来绑定数据,不会出现数据。
那么data标签里的数据又如何初始化赋值呢?
这部分逻辑操作就交给Activity了。每定义一个varible,在布局的Binding类中都会生成此变量的get和set方法,通过这两个方法我们对数据进行初始化和更新。


所以有了dataBinding我们极大的减轻了Activity所要做的操作,Activity可以更专注于对数据与逻辑的处理,而UI的获取与数据和UI的绑定都交给了布局文件。
2.2.2复杂数据的定义与绑定
我们尝试一下类类型的数据的定义与绑定
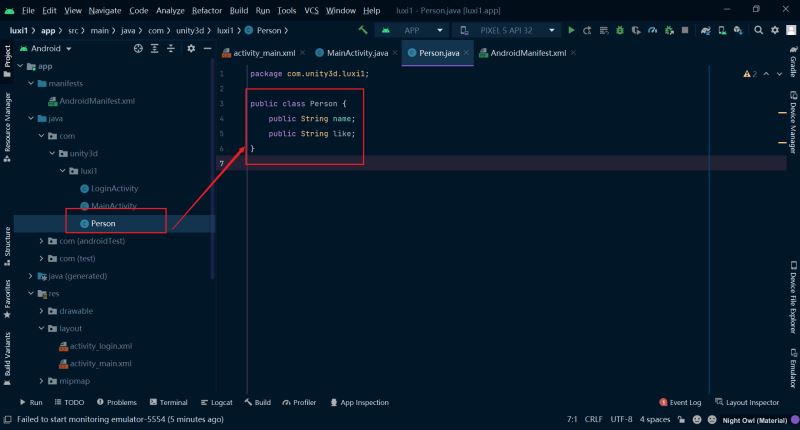
先定义一个简单的实体类,简单的写两个属性

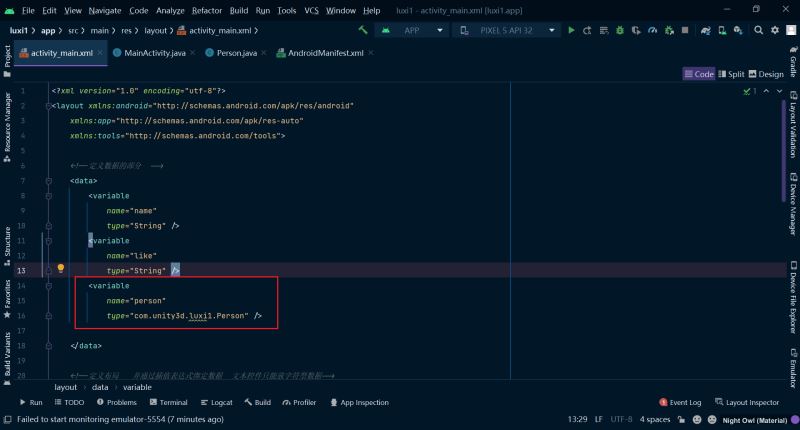
在data中定义一个类变量,name属性的同样是这个变量的名字,type属性就是这个包名.类名

数据的绑定也是一样的,通过类变量的名字.属性,所以我们可以把类变量person看成Person类new 出来的一个对象

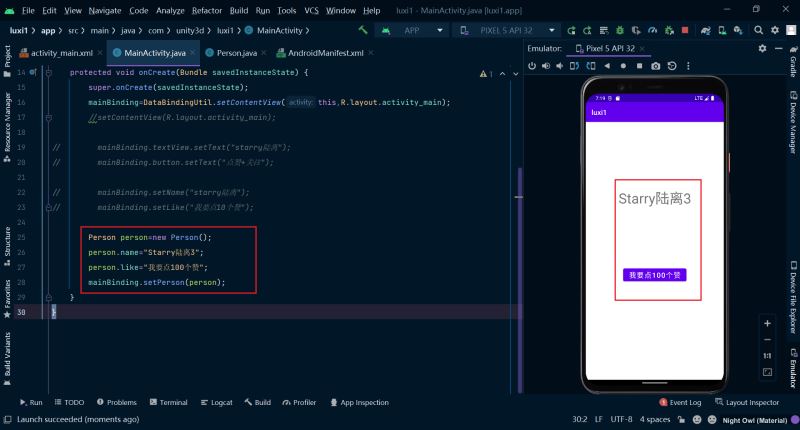
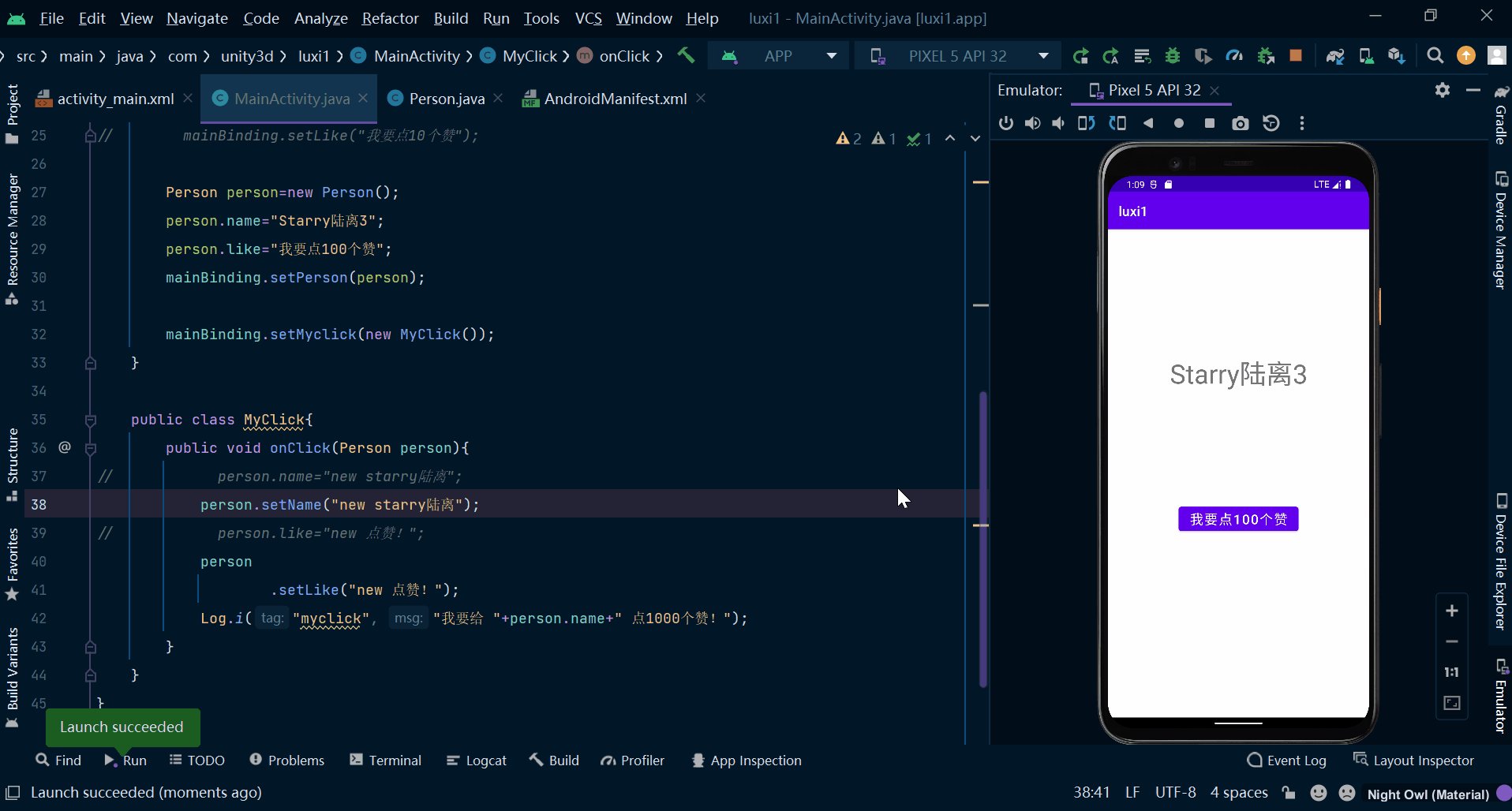
回到Activity中对类变量进行初始化,运行可以看到UI上的数据已经更新了

2.3事件绑定
dataBinding可以把事件以数据的形式绑定到布局文件中
2.3.1点击事件绑定
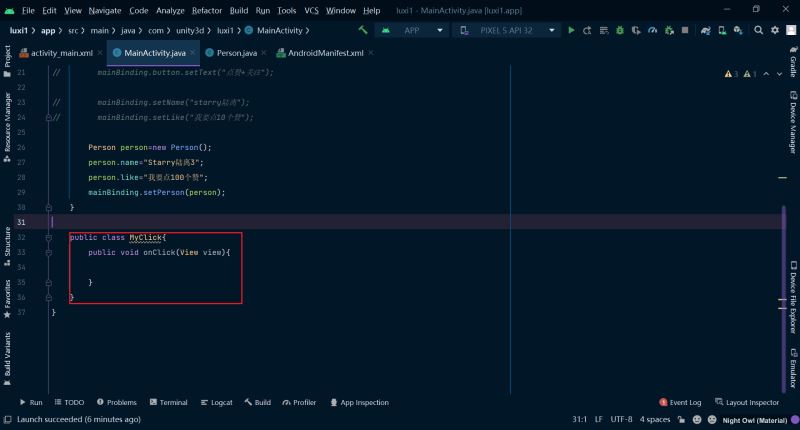
首先我们在Activity中定义一个内部类

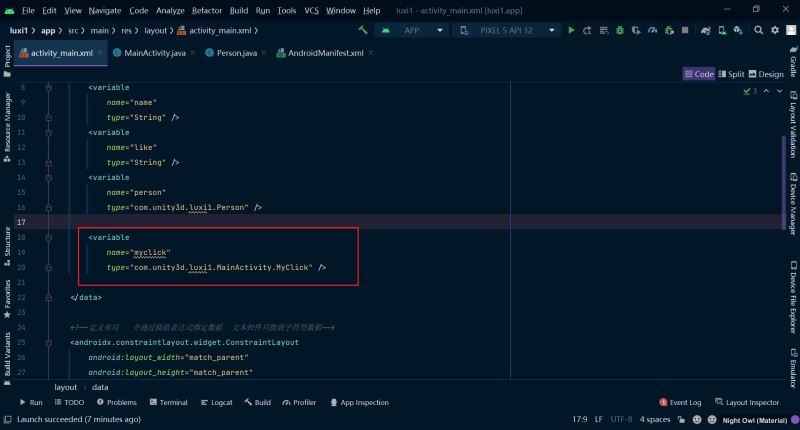
然后在data标签中定义这个内部类的变量

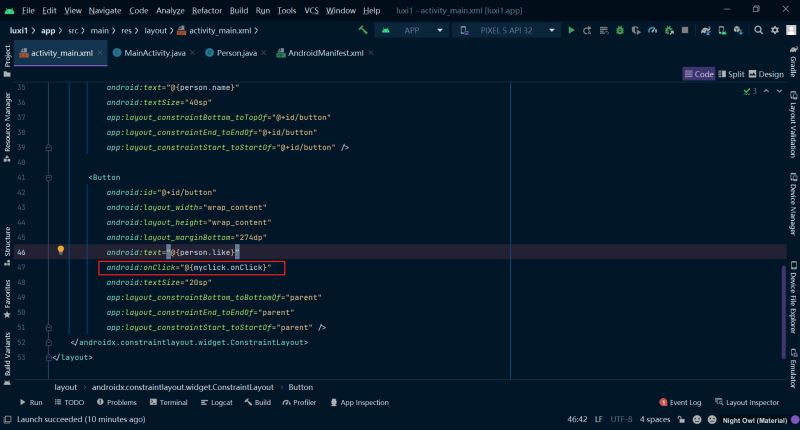
通过onClick属性实现事件的绑定,值得注意的是myclick.onClick方法后没有括号;这样简单的几行代码就实现了事件的绑定。用户每点击一次按钮都会调用MyClick类中的onClick()方法
android:onClick="@{myclick.onClick}"

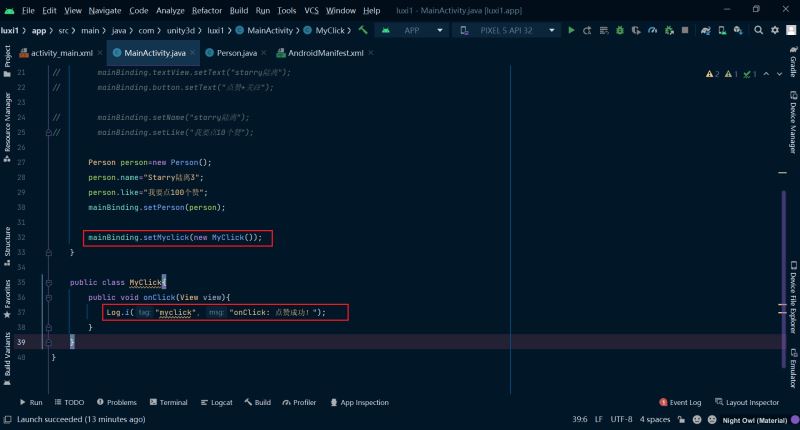
而Activity只需要做的事情就是初始化这个点击事件。因为此时事件已经被当成数据在使用了,通过set方法设置Myclick的值即可。然后打印日志查看运行效果
mainBinding.setMyclick(new MyClick());

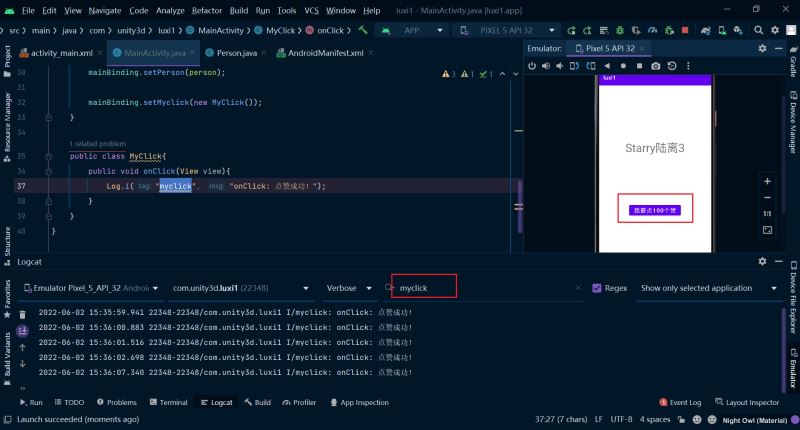
可以看到每点击一次按钮都会打印一次日志,说明调用成功

2.3.2点击事件回传数据
我们看到onClick()方法中,我们传入的是view参数,那可以传其他参数吗?
public class MyClick{
public void onClick(View view){
Log.i("myclick", "onClick: 点赞成功!");
}
}
当然是可以的而且我们是通过这一种方法事件点击回传数据。如我们把Person作为参数传入,并绑定点击事件,那么用户点击按钮,又可以将数据传回到Activity中。
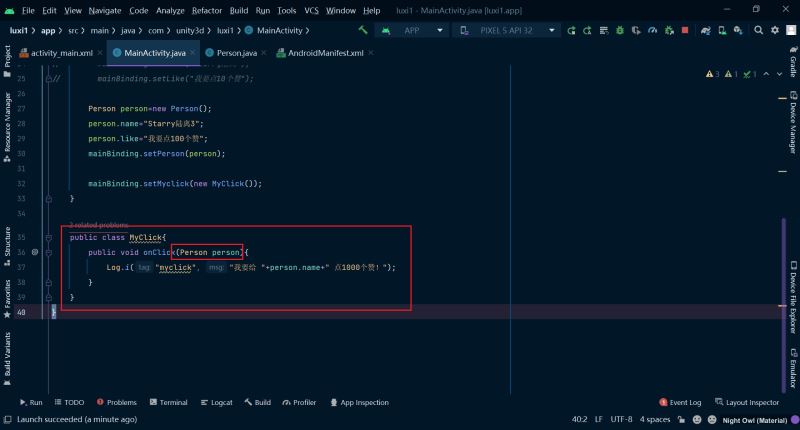
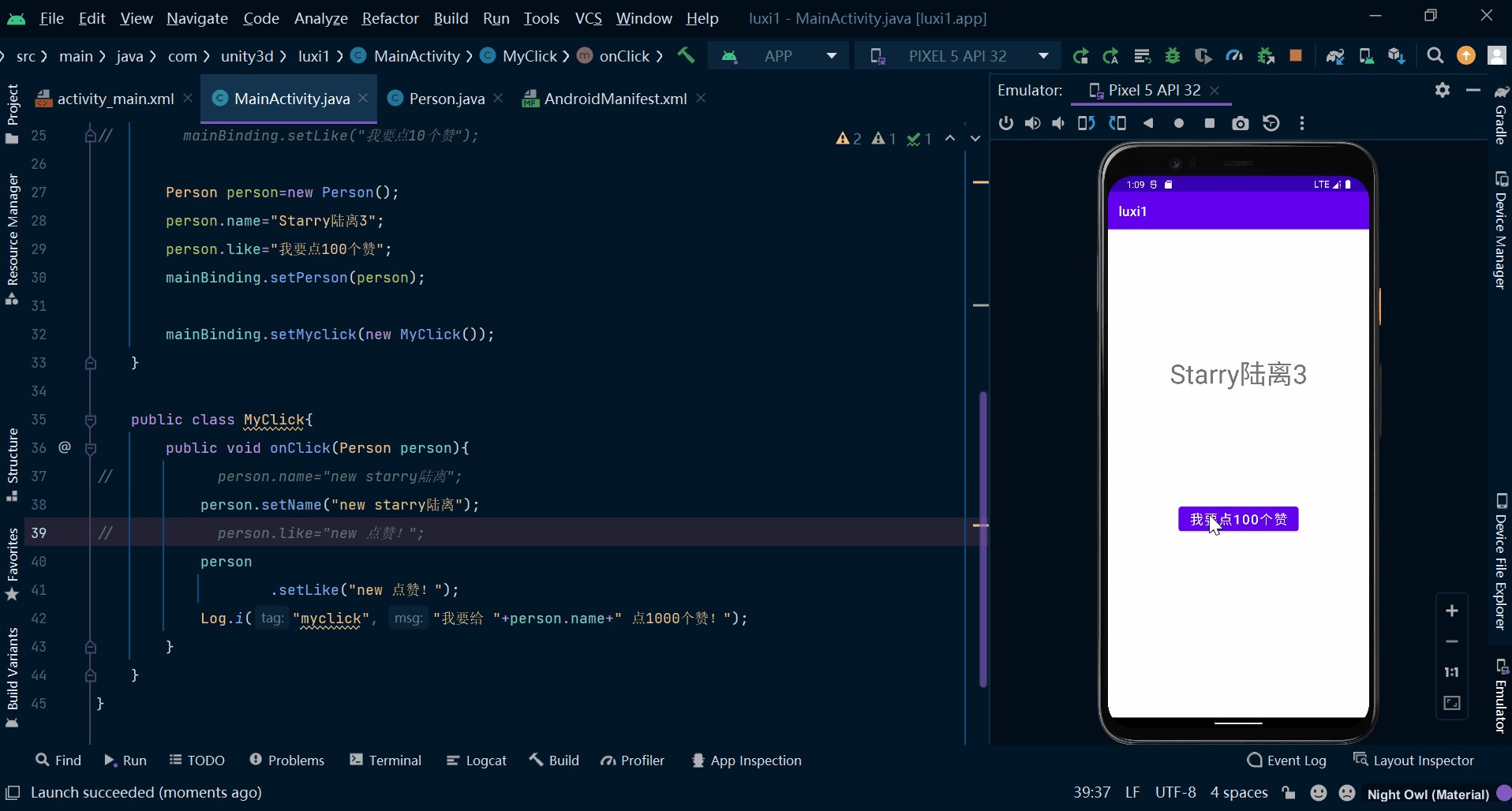
改造一下onClick()方法,传入参数改为Person

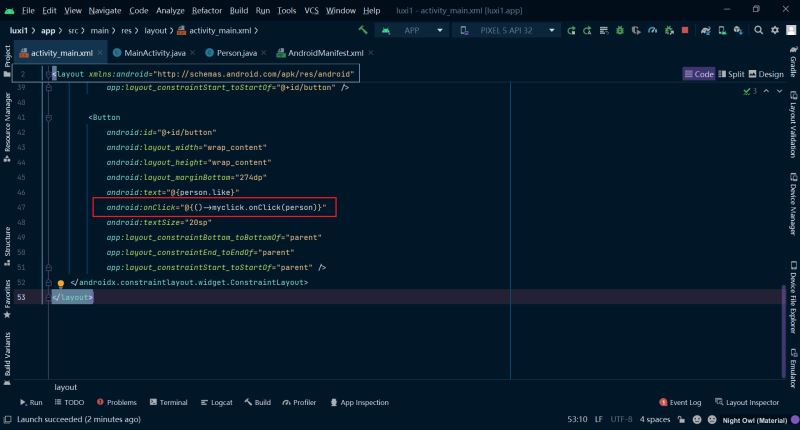
并在布局文件中重新绑定,这里绑定事件也有点不同了,需要用到lambda表达式
android:onClick="@{()->myclick.onClick(person)}"

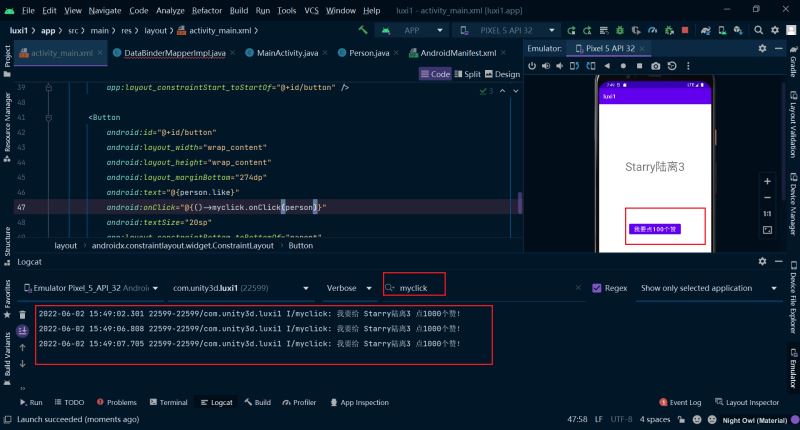
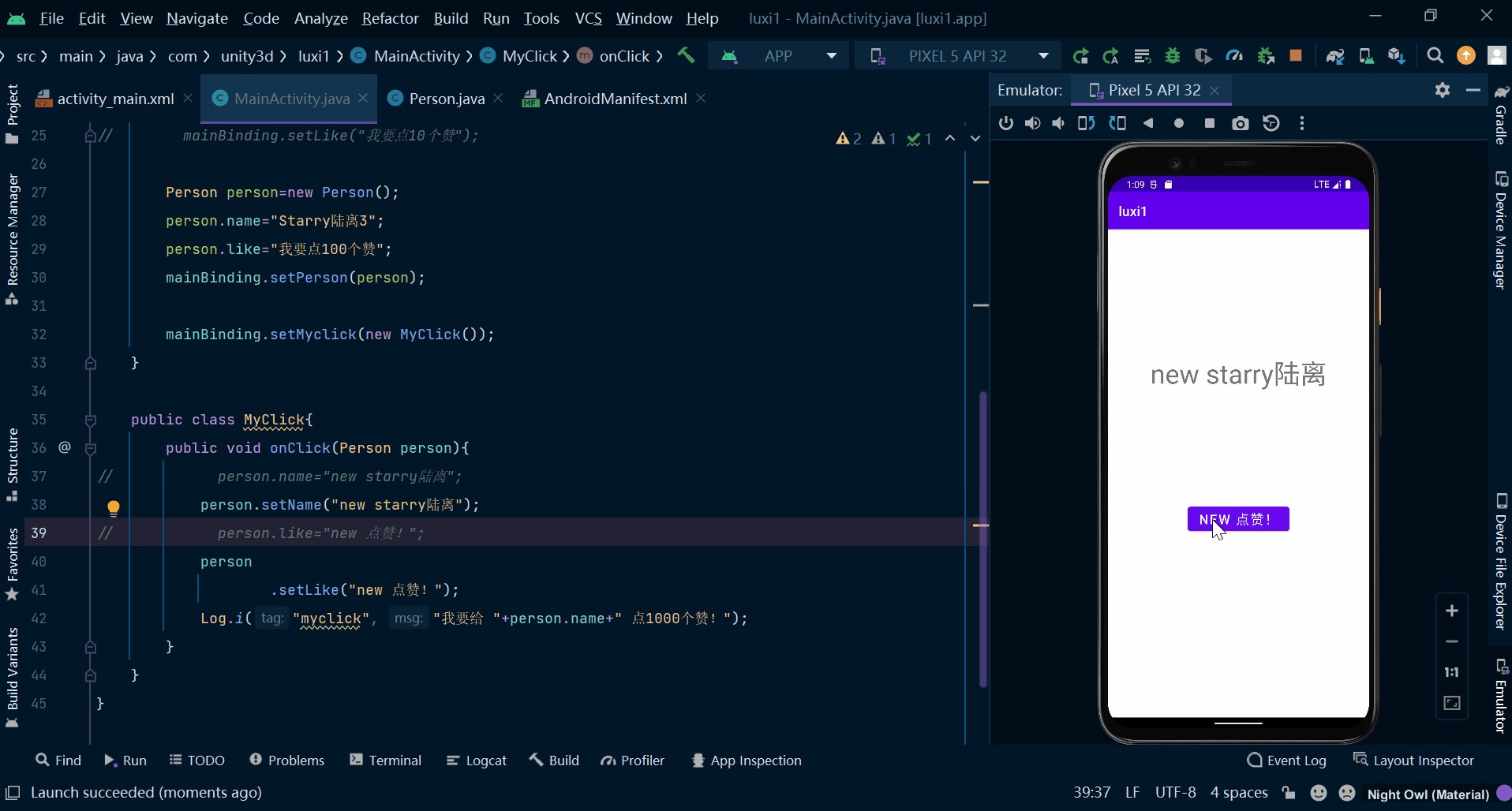
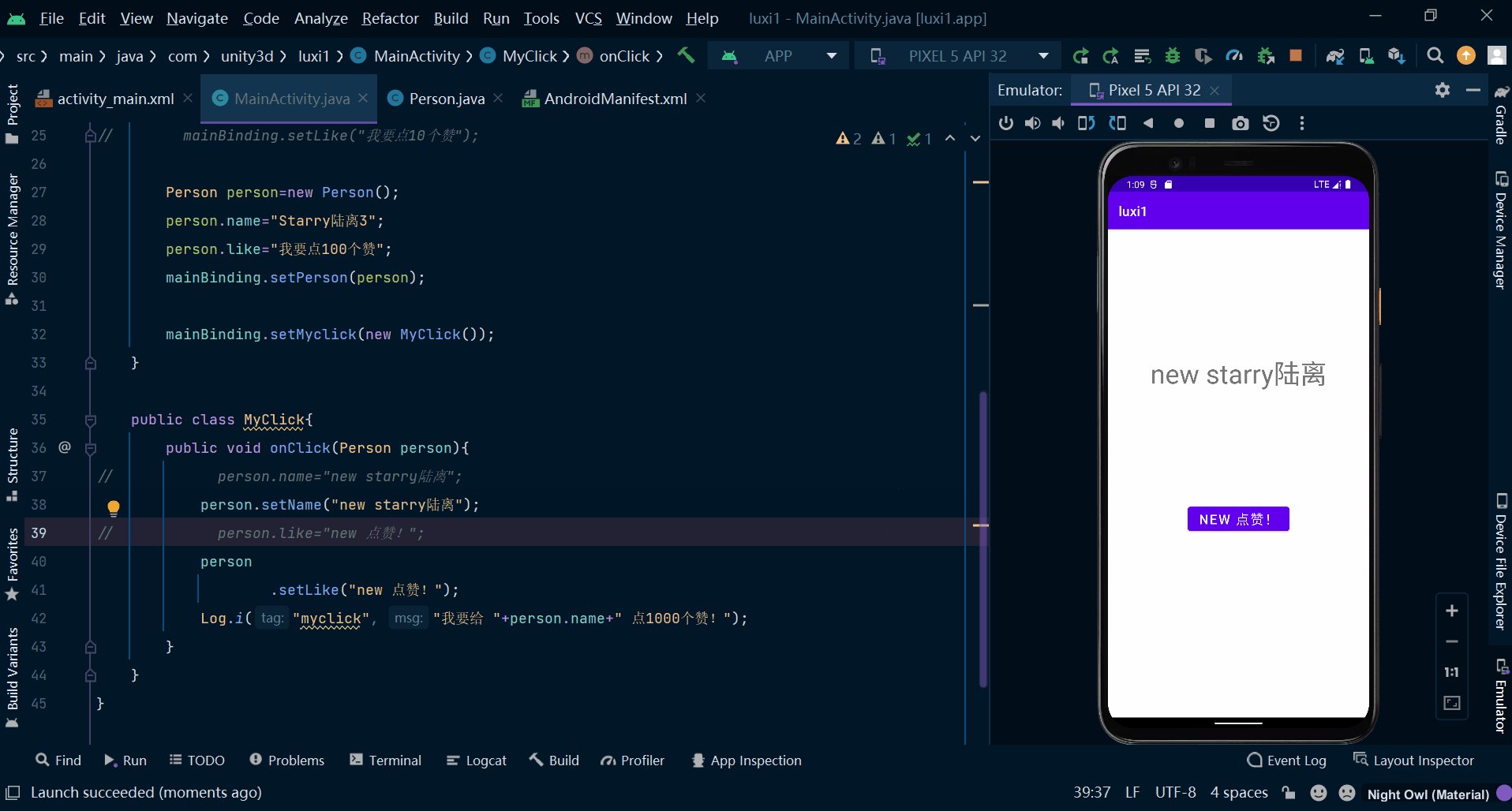
点击按钮,可以看到把person中的数据传了回来;

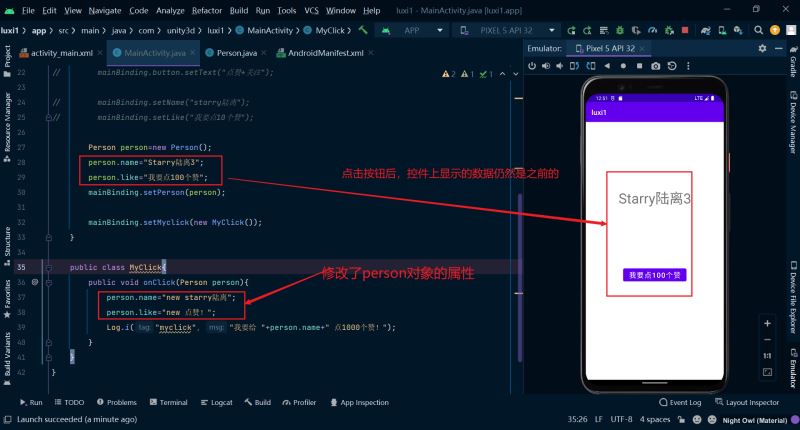
2.3.3动态改变对象数据在控件上显示
默认情况下,在点击事件监听方法中修改person对象的值并不会修改数据在控件上的显示

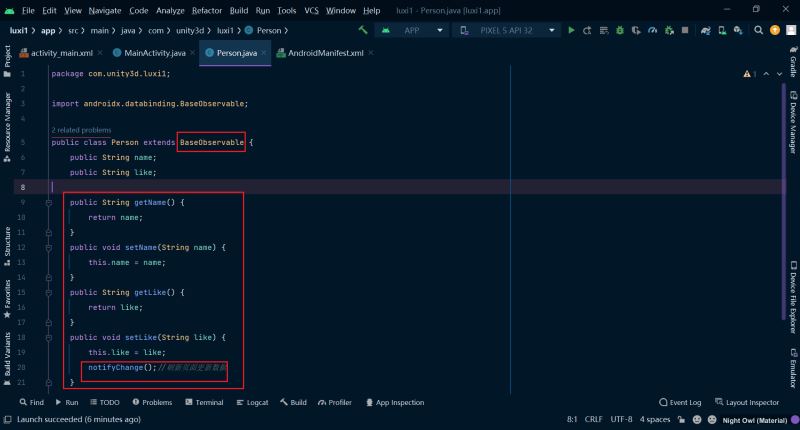
如果我们要实现事件监听动态去改变控件上的数据的话,我们需要对Person类动一动手脚
让Person类继承BaseObservable类,并为每个属性生成get和set方法

在点击事件监听方法中通过调用set方法设置新的值,来修改person对象的值并在控件上的显示

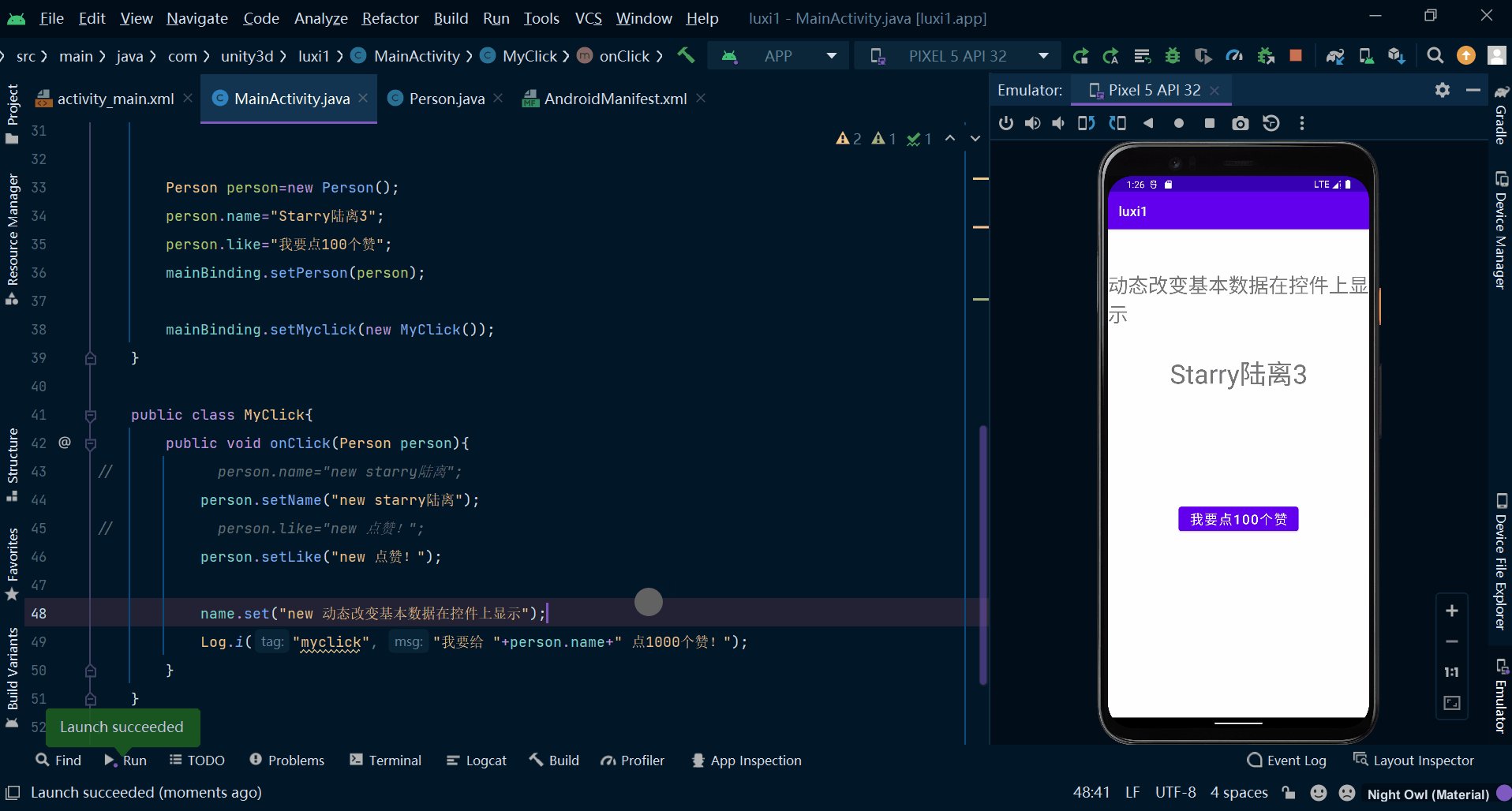
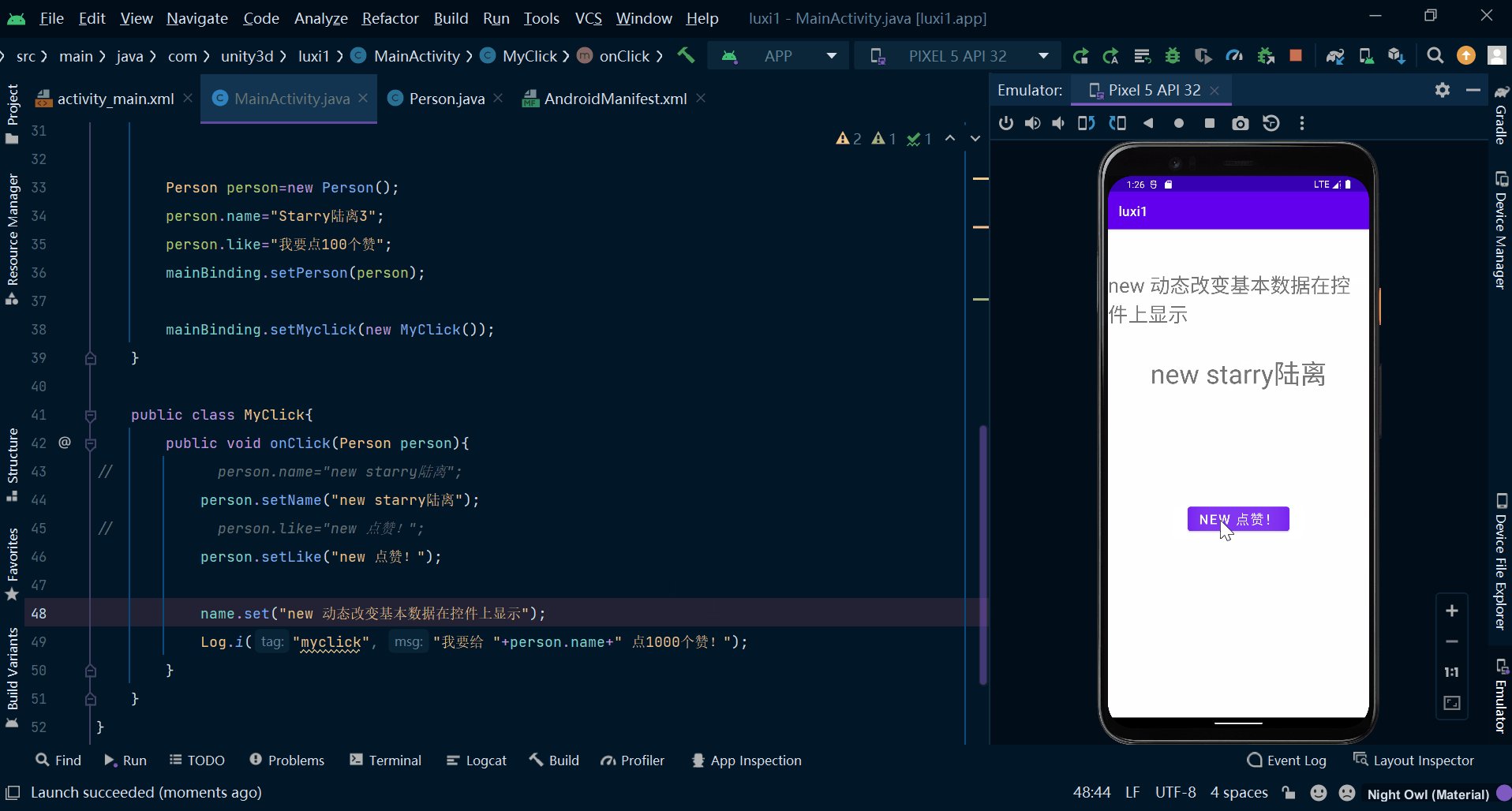
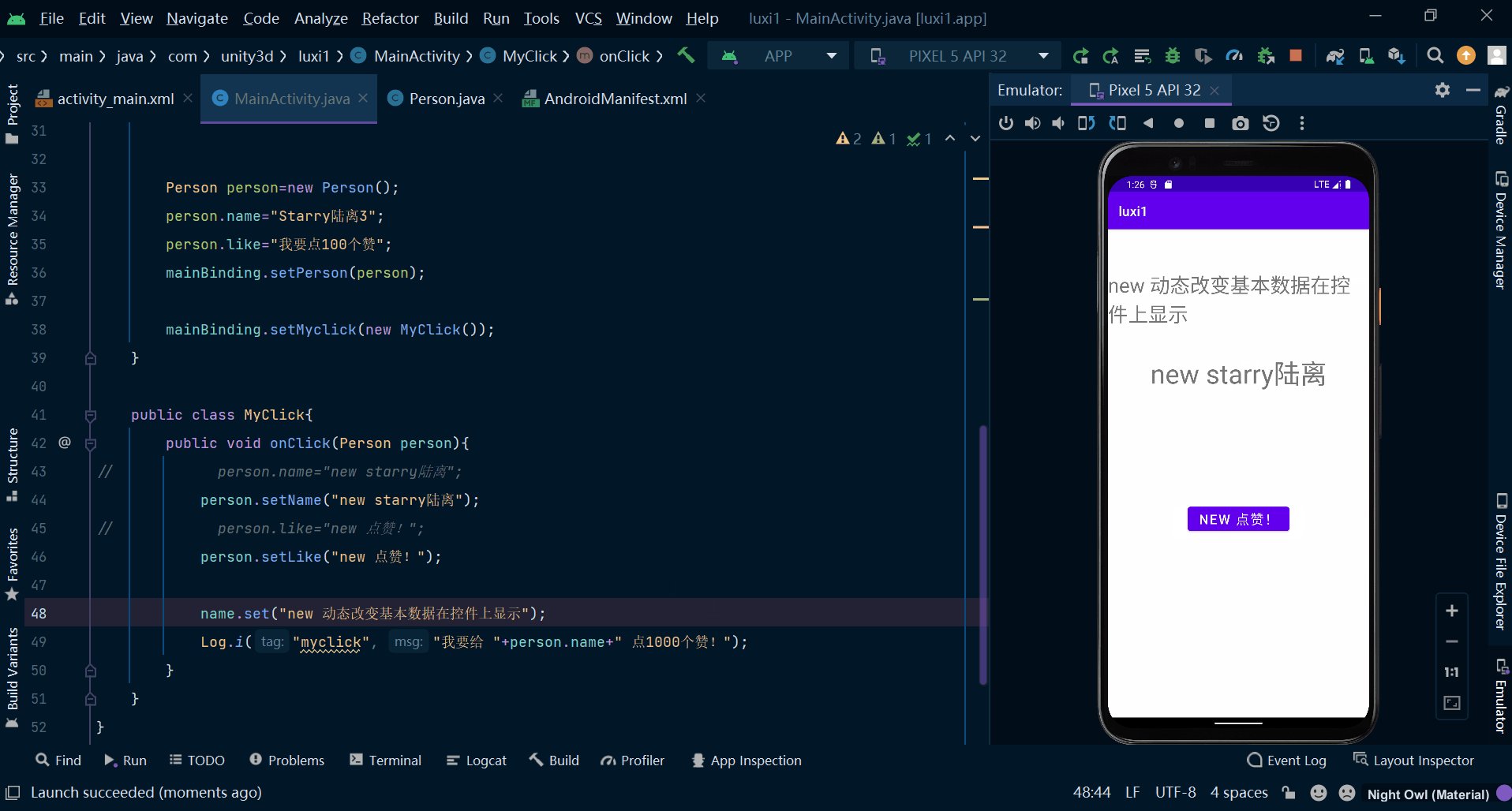
2.3.4动态改变基本数据在控件上显示
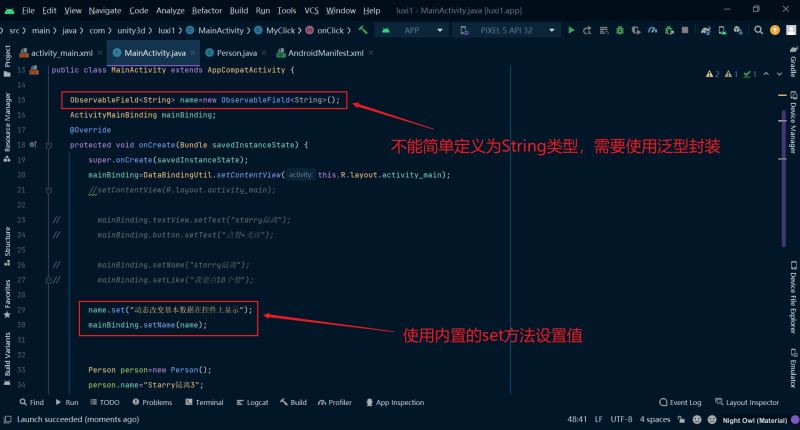
首先在Activity中定义一个name变量,不过需要使用ObservableField类包装

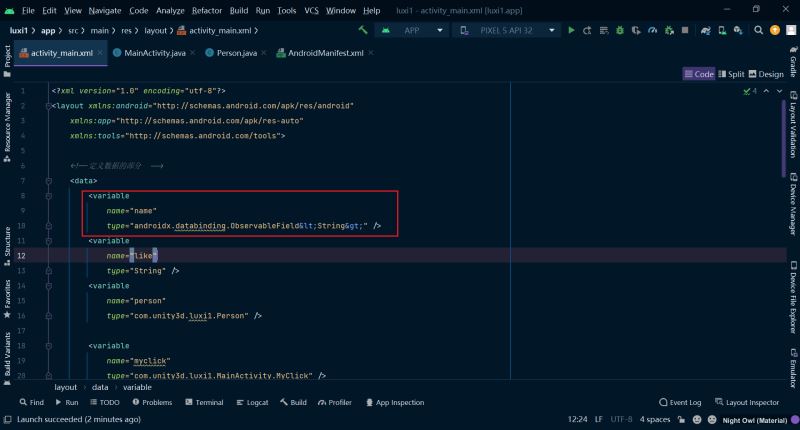
其后在data标签中定义一个name变量,并将其绑定在一个新的文本控件上。
这里值得注意的是在<>符号里不能再出现<>,所以我们使用转义符<和>

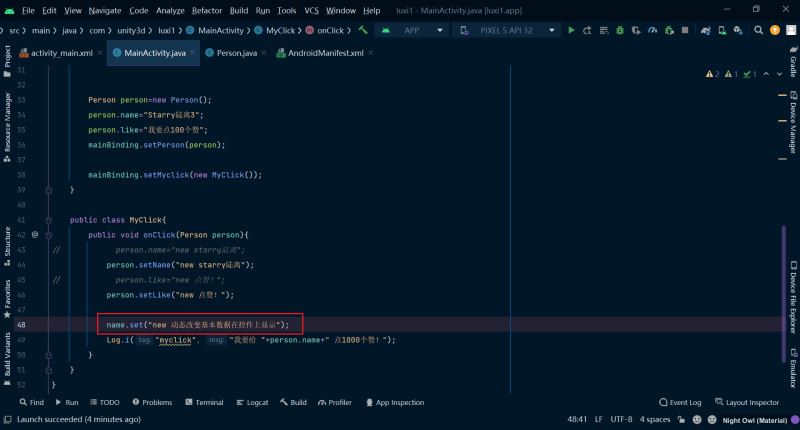
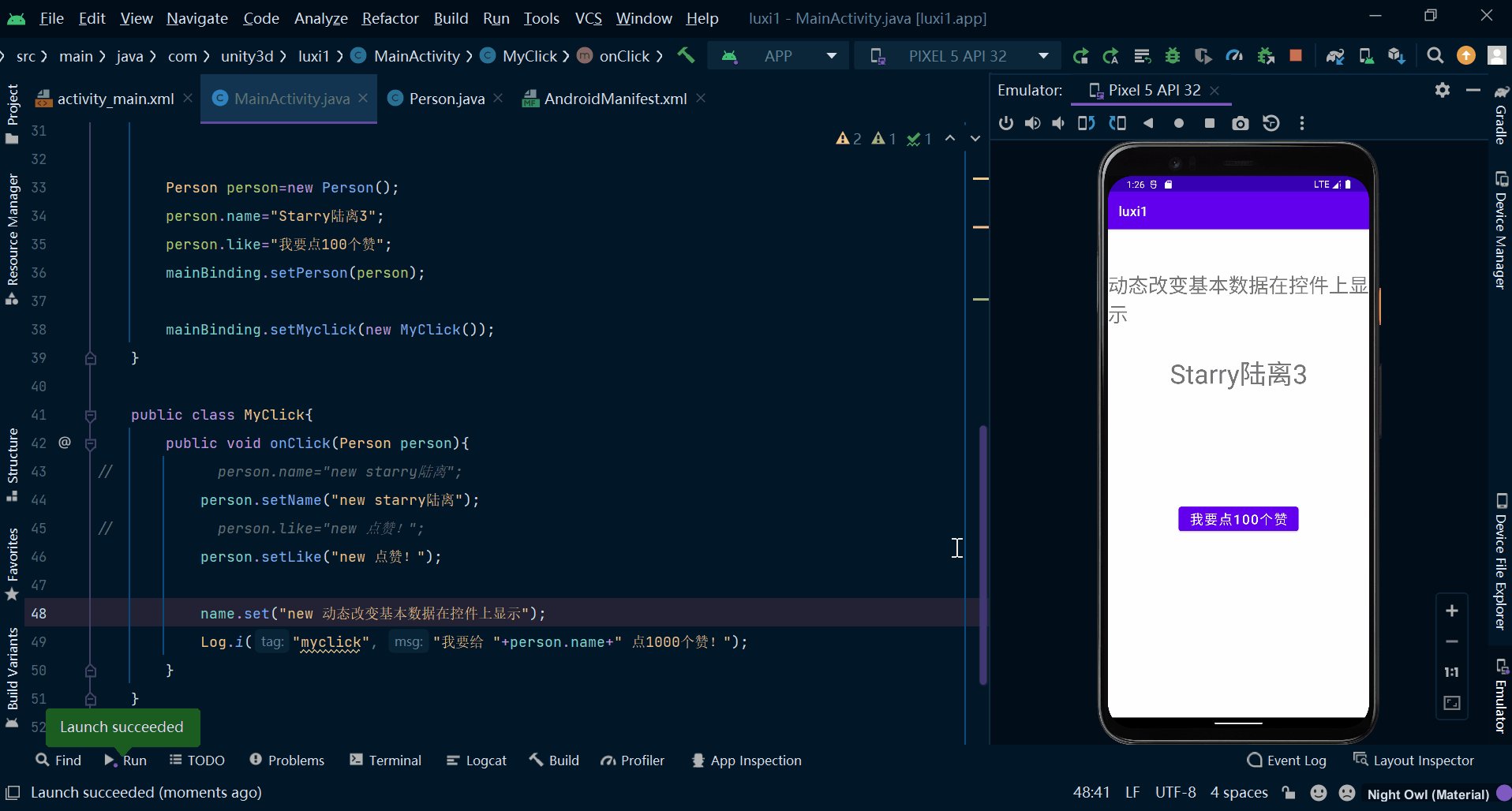
最后在单击事件方法中更新name的值,这个值就会动态的更新在界面上


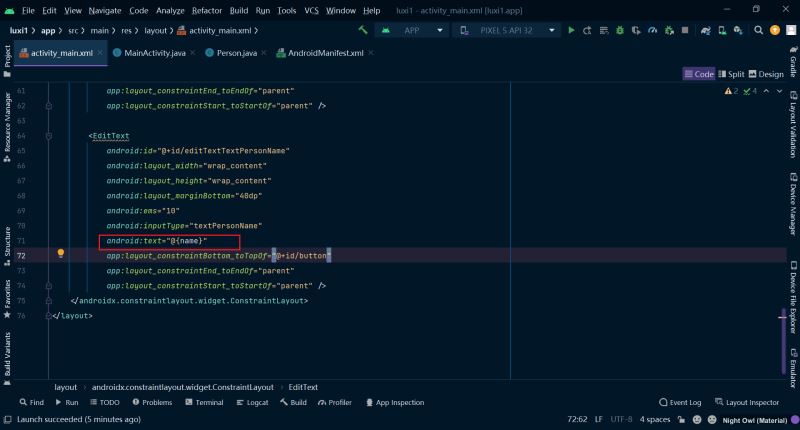
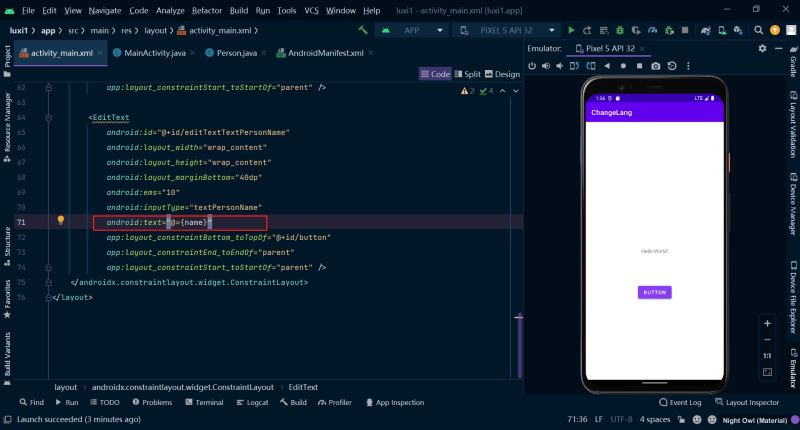
2.4与输入控件结合
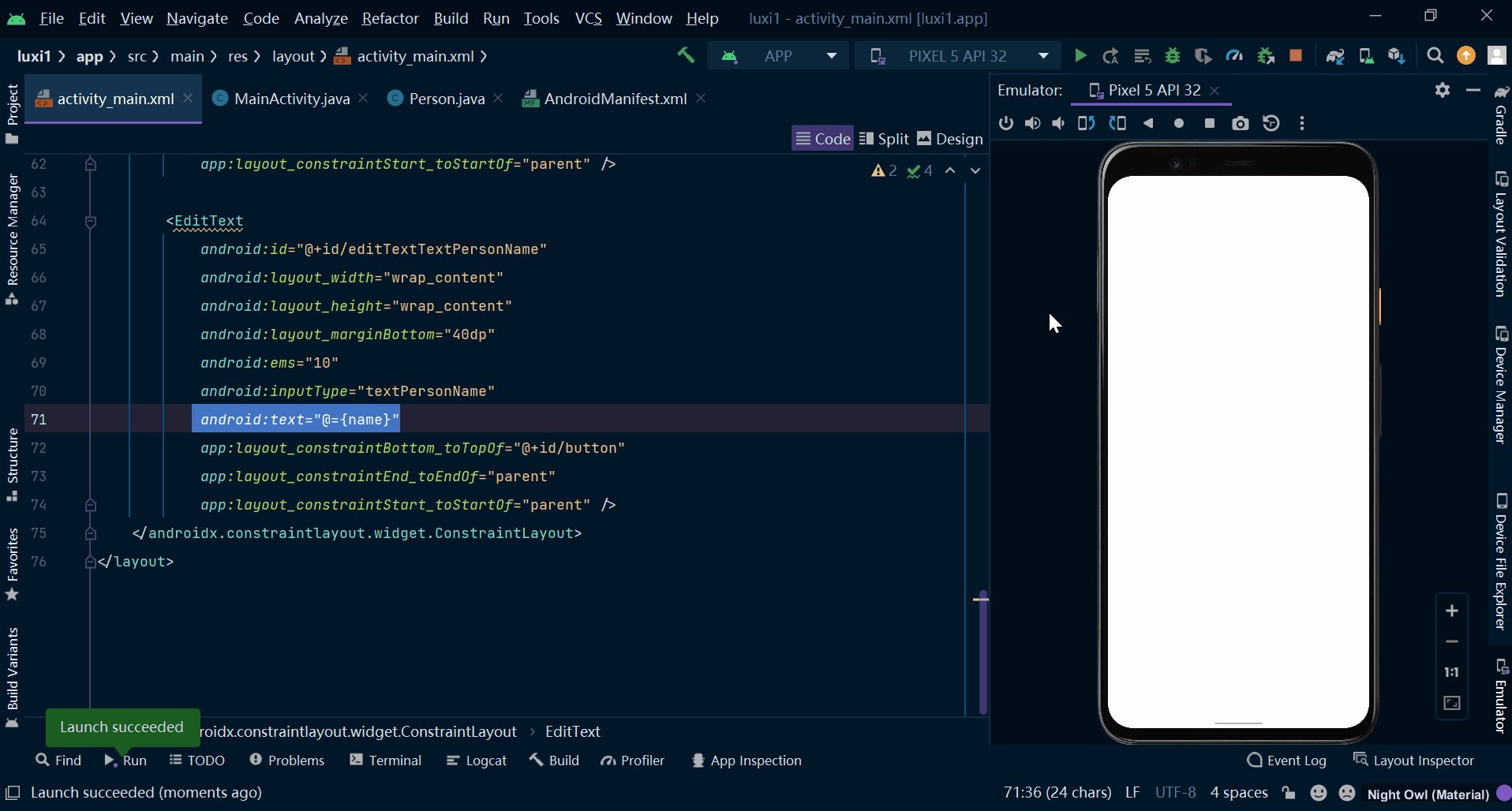
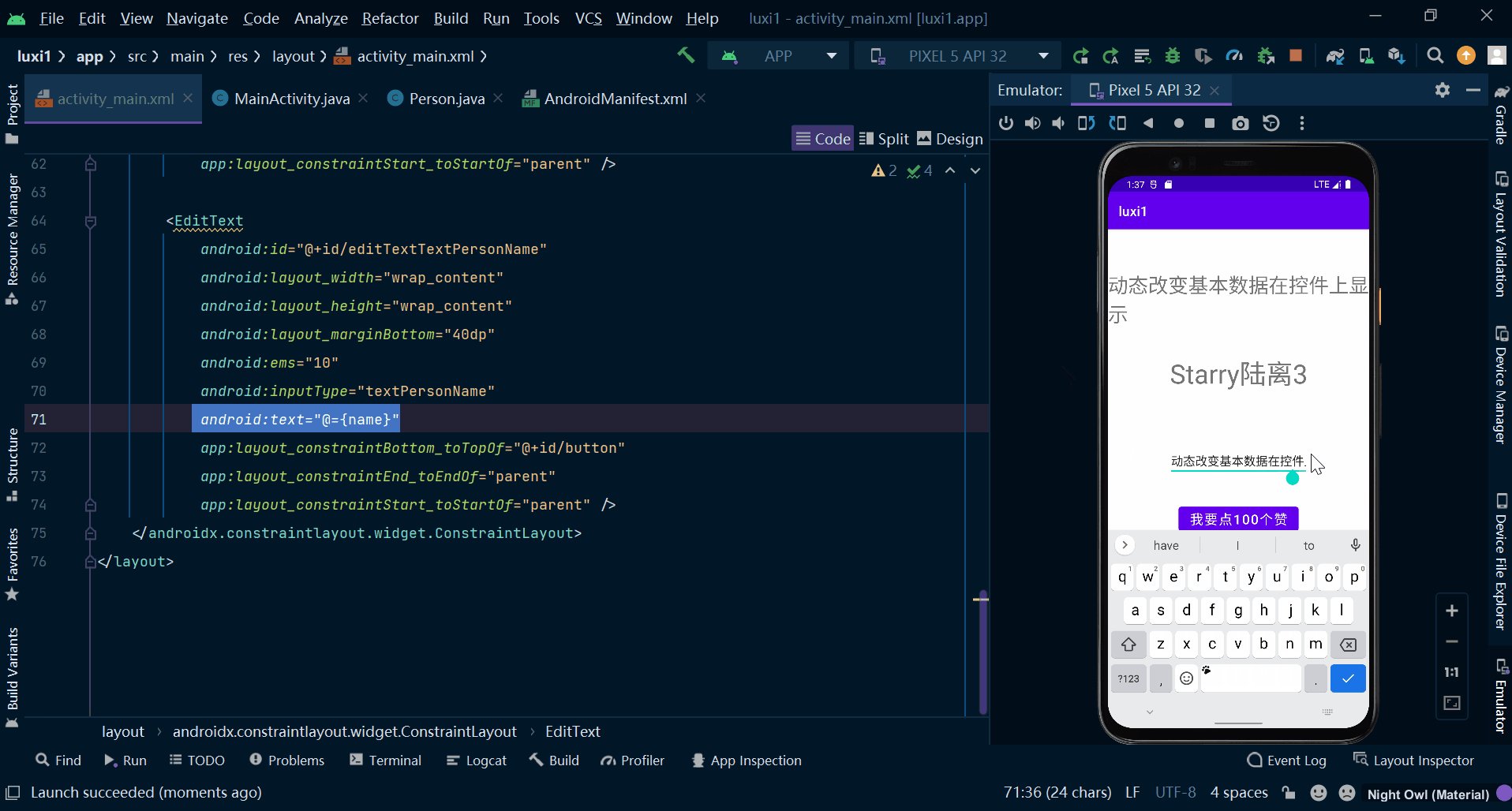
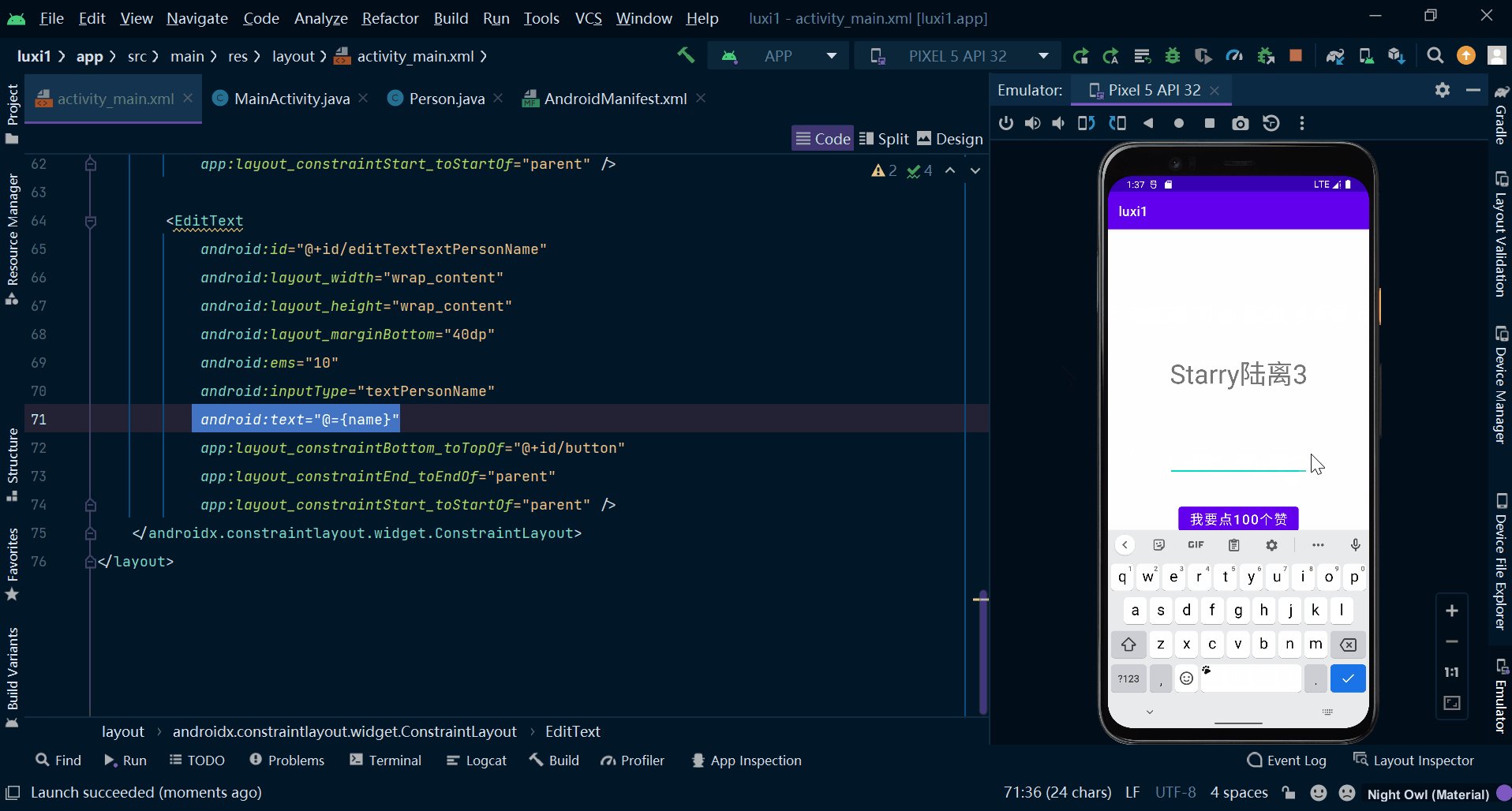
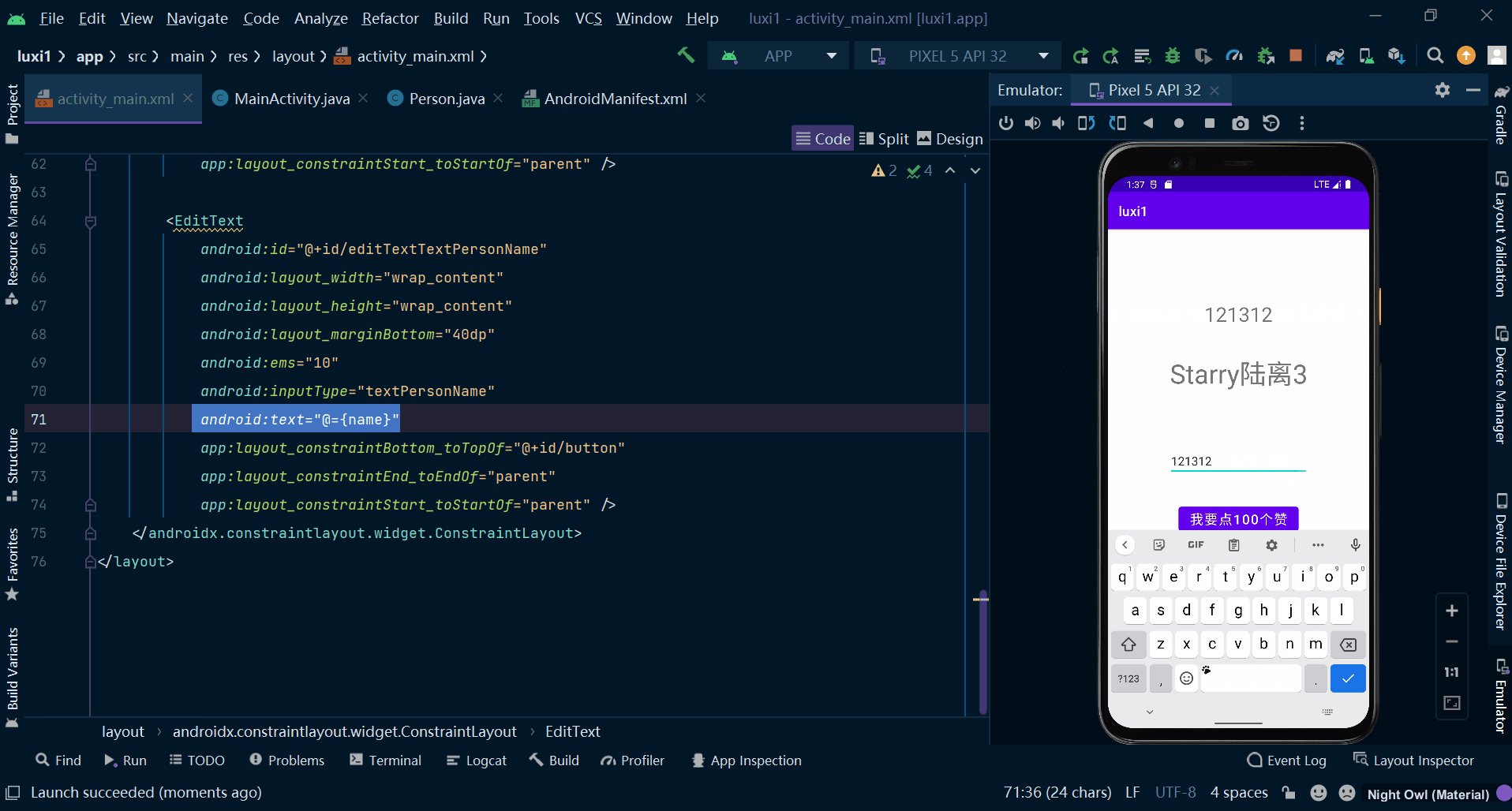
首先在界面中添加一个新的输入控件,并为其绑定一个变量,这里我就绑定name变量。那么我们刚刚把name变量绑定在一个文本控件上,现在又把name绑定在一个输入控件上。那么我们在输入控件中对name变量的改变会及时更新显示在文本控件上吗?


当然是可以的不够我们的数据绑定要做一个小小的修改,仅仅添加了一个等于符号,那这个实时输入显示的功能就实现啦!!!
android:text="@={name}"

动图看一下效果

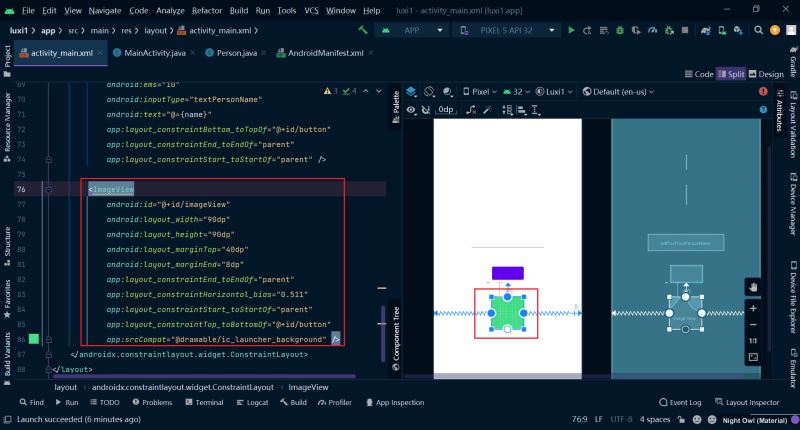
2.5与图片控件结合
通过dataBinding和imageView和Glide的结合使用,可以很方便的加载一张网络图片
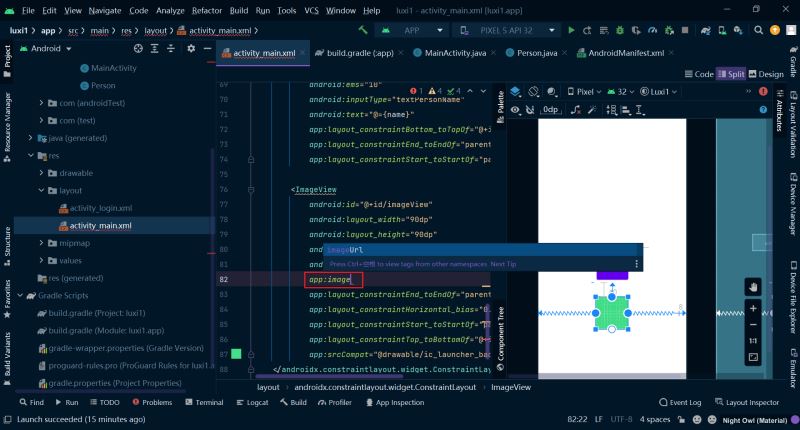
第一步我们还是先在布局文件中添加一个图片控件

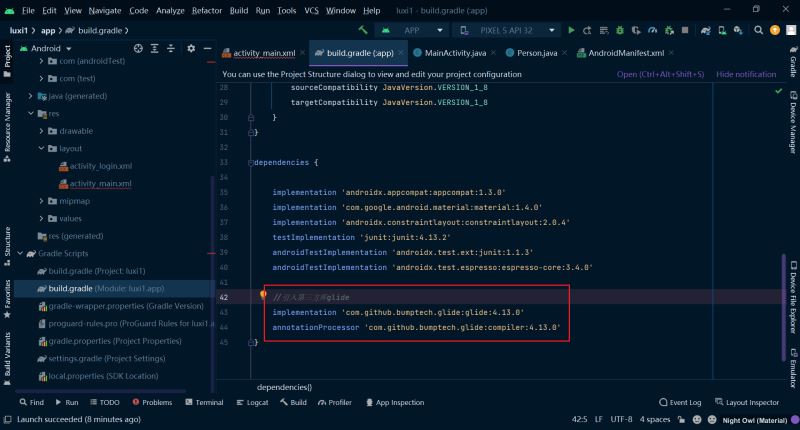
然后添加Glide依赖和网络请求权限
//引入第三方库glide
implementation 'com.github.bumptech.glide:glide:4.13.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.13.0'


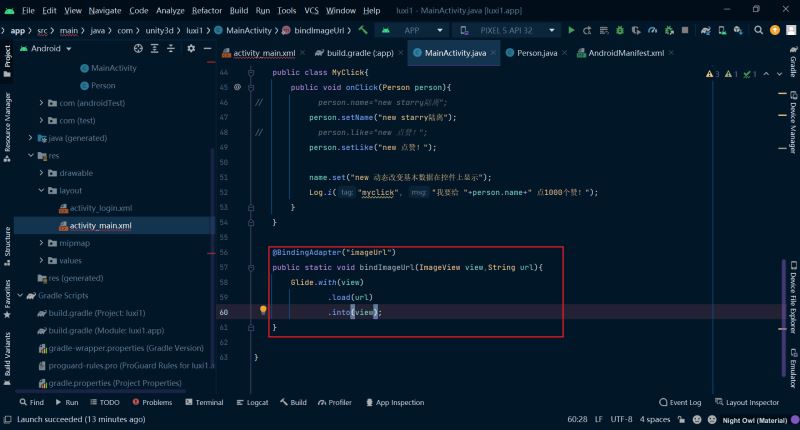
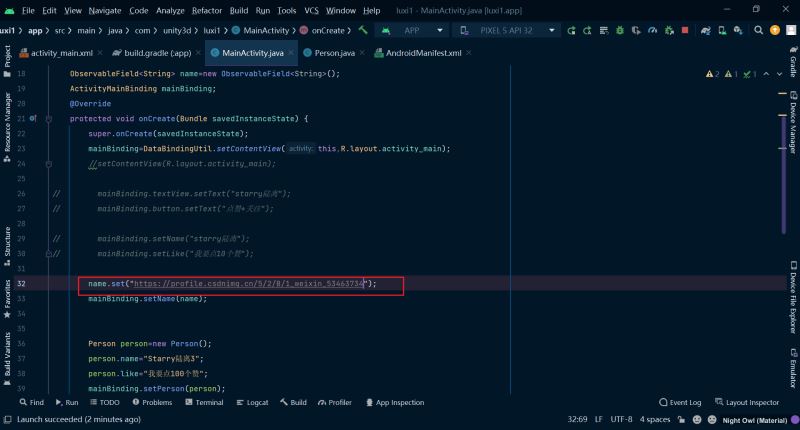
然后再Activity中创建一个静态的公共的方法,传入imageView和网络图片的url两个参数;并为其添加一个注解BindingAdapter()
@BindingAdapter("imageUrl")
public static void bindImageUrl(ImageView view,String url){
Glide.with(view)
.load(url)
.into(view);
}

然后在布局文件中就出现了一个imageUrl的属性,通过这个属性我们为我们的图片组件动态的添加网络图片。这里为了方便我还是绑定@{name},在Activity中将name初始化为一个图片的url



这其实是我们为控件自定义了一个属性,名字叫imageUrl,(其实就是注解里的那个参数,你取这个自定义的属性叫什么它就叫什么)
总结
加载全部内容