vue3项目搭建
KONG 人气:0说明
记录一次Vue3的项目搭建过程。文章基于 vue3.2.6 和 vite2.51 版本,使用了ui库 Element plus,vue-router4,Layout布局封装,axios请求封装,别名配置等。
开始
1. 使用 vscode 开发工具安装vue3的插件 Volar ,在vue2中我们使用的是Vetur。
- vue3在线code工具 传送门sfc.vuejs.org/
2. 执行初始化及安装命令:
npm init vite 初始化vite此过程可以输入项目名、选择vue/react项目及js/ts环境选择,vue3已经完全支持ts,此文章使用的是js。npm install 安装依赖。最后执行npm run dev运行项目。

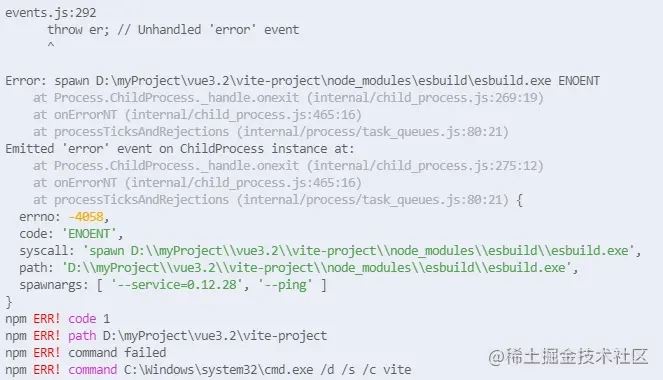
运行过程时如果出现上图的报错信息,可以手动执行 node node_modules/esbuild/install.js,然后再执行npm run dev
3. 安装vue-router
执行 npm install vue-router@4 , vue3对应的vue-router和vuex的版本都是 4.0。执行命令安装完成之后,在目录下创建 src/router/index.js 写入下面的配置:
import { createRouter, createWebHistory } from 'vue-router'
const routes = [
// ...
]
export default createRouter({
history: createWebHistory(),
routes,
})
main.js中使用
// ...+
import router from './router/index'
createApp(App).use(router).mount('#app')
vue-router4写法和以前的有些区别 hash模式 createWebHashHistory history模式 createWebHistory,具体可查看官网。
4. 全局样式及sass安装(使用@路径需要配置别名,后文有相应的说明)
执行命令npm i sass -D,然后在目录下创建 src/styles/index.scss:
// @import './a.scss'; // 作为出口组织这些样式文件,同时编写一些全局样式
在 mian.js 中引入
import '@/styles/index.scss'
tips: vue3中样式穿透 使用::deep(.className) 或者 deep(.className)
5. Element plus按需引入和全局引入
执行npm i element3 -S命令安装,如果你能用到里面的大多数组件,就用全局引入方式,如下:
// main.js
import element3 from "element3";
import "element3/lib/theme-chalk/index.css";
createApp(App).use(router).use(element3).mount('#app')
如果你只用到几个组件,就可以按需加载优化性能,创建src/plugins/element3.js,如下
// 按需引入 plugins/element3.js
import { ElButton, ElMenu, ElMenuItem } from 'element3'
import 'element3/lib/theme-chalk/button.css'
import 'element3/lib/theme-chalk/menu.css'
import 'element3/lib/theme-chalk/menu-item.css'
export default function (app) {
app.use(ElButton)
app.use(ElMenu)
app.use(ElMenuItem)
}
// main.js中引用
import element3 from '@/plugins/element3.js'
createApp(App).use(router).use(element3).mount('#app')
6. Layout布局,创建文件src/layout/index.vue
// src/layout/index.vue <template> <!-- 顶部导航 --> <Navbar /> <!-- 页面内容部分、路由出口 --> <AppMain /> <!-- 底部内容 --> <Footer /> </template> <script setup> import Navbar from './Navbar.vue' import AppMain from './AppMain.vue' import Footer from './Footer.vue' </script>
根据自己的需求设计布局,使用Layout布局时,需要注意将Layout.vue作为父路由,路由设计大概像下面这样:
// src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
import Layout from '@/layout/index.vue'
import Home from '@/views/home/Home.vue'
import Test from '@/views/test/Test.vue'
const routes = [
{
path: '/',
component: Layout,
children: [{ path: '', component: Home }],
},
{
path: '/test',
component: Layout,
children: [{ path: '', component: Test }],
},
]
export default createRouter({
history: createWebHistory(),
routes,
})
7. axios请求封装
执行命令 npm i axios 安装axios
新建 src/utils/request.js,在此文件中进行封装axios
import axios from 'axios'
// 可以导入element plus 的弹出框代替alert进行交互操作
// create an axios instance
const service = axios.create({
baseURL: import.meta.env.VITE_APP_BASEURL, // 使用设置好的全局环境
timeout: 30 * 1000, // request timeout
})
// request interceptor
service.interceptors.request.use(
(config) => {
// 此处可以执行处理添加token等逻辑
// config.headers["Authorization"] = getToken();
return config
},
(error) => {
console.log(error)
return Promise.reject(error)
}
)
// response interceptor
service.interceptors.response.use(
(response) => {
const res = response.data // 根据接口返回参数自行处理
if (res.code !== 200) {
if (res.code === 50000) {
// 根据状态码自行处理
alert('服务器内部出现异常,请稍后再试')
}
return Promise.reject(new Error(res.msg || 'Error'))
} else {
// 调用成功返回数据
return Promise.resolve(res)
}
},
(error) => {
console.log('err' + error) // 出现异常的处理
return Promise.reject(error)
}
)
export default service
新建 src/api 目录,可以每个模块或每个页面单独建立一个js文件,方便管理维护api。此处示例,新建 src/api/home.js 文件,写入代码
// 引入封装好的 request.js
import request from '@/utils/request'
export function getList(query) {
return request({
url: '/list',
method: 'get',
params: query,
})
}
在 home.vue 中使用
<script setup>
import { getList } from '@/api/home.js'
const query = { pagenum: 1 }
getList(query)
.then((res) => {
console.log(res) // 调用成功返回的数据
})
.error((err) => {
console.log(err) // 调用失败要执行的逻辑
})
</script>
8. 环境变量相关
项目根目录下创建三个文件.env.production 生产环境 .env.development 开发环境 .env.staging 测试环境 ,分别加入下面的代码,在不同的编译环境下,打包时自动执行当前环境下的代码
# .env.production VITE_APP_BASEURL=https://www.prod.api/
# .env.development VITE_APP_BASEURL=https://www.test.api/
# .env.staging VITE_APP_BASEURL=https://www.test.api/
使用:
console.log(import.meta.env.VITE_APP_BASEURL) // 在不同编译环境下控制台会输出不同的url路径
在package.json中通过传递 --mode 选项标志来覆盖命令使用的默认模式
"scripts": {
"dev": "vite",
"build:stage": "vite build --mode staging",
"build:prod": "vite build --mode production",
"serve": "vite preview"
},
这样,生产环境打包执行npm run build:prod,测试/预发布环境打包npm run build:stage
9. vite中别名配置
根目录下 vite.config.js 文件添加代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: [{ find: '@', replacement: resolve(__dirname, 'src') }],
},
base: './',
})
总结
加载全部内容