Android SweepGradient扫描梯度渲染
时之沙 人气:0扫描渲染
为什么什么叫扫描渲染呢? 相信大家都看过雷达扫描的效果,尤其是在安全软件中.

public SweepGradient(float cx, float cy, int[] colors, float[] positions)
Parameters:
| cx | 渲染中心点x 坐标 |
|---|---|
| cy | 渲染中心y 点坐标 |
| colors | 围绕中心渲染的颜色数组,至少要有两种颜色值 |
| positions | 相对位置的颜色数组,可为null, 若为null,可为null,颜色沿渐变线均匀分布 |
public SweepGradient(float cx, float cy, int color0, int color1)
Parameters:
| cx | 渲染中心点x 坐标 |
|---|---|
| cy | 渲染中心点y 坐标 |
| color0 | 起始渲染颜色 |
| color1 | 结束渲染颜色 |
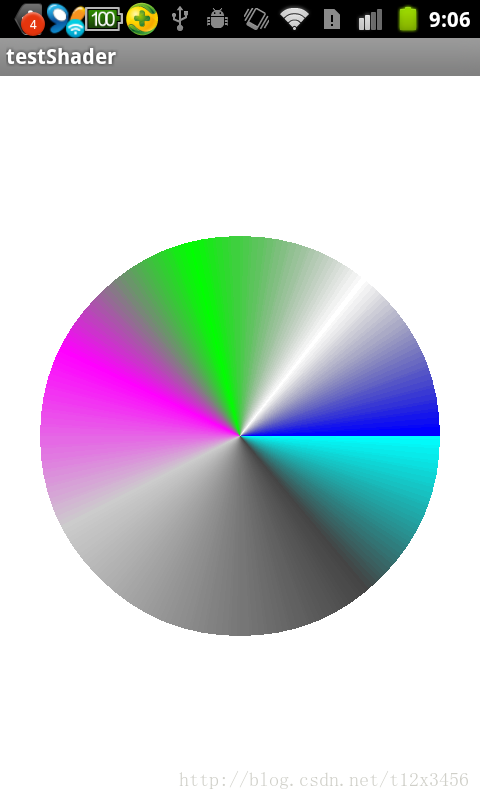
效果图:

代码:
MainActivity:
package com.tony.testshader;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.view.Menu;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity implements OnSeekBarChangeListener{
private SweepGradientView sweepGradientView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
sweepGradientView = new SweepGradientView(MainActivity.this);
setContentView(sweepGradientView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}SweepGradientView:
package com.tony.testshader;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
public class SweepGradientView extends View {
Paint mPaint = null;
// 梯度渲染
Shader mSweepGradient = null;
public SweepGradientView(Context context) {
super(context);
// 创建SweepGradient对象
// 第一个,第二个参数中心坐标
// 后面的参数与线性渲染相同
mSweepGradient = new SweepGradient(240, 360, new int[] {Color.CYAN,Color.DKGRAY,Color.GRAY,Color.LTGRAY,Color.MAGENTA,
Color.GREEN,Color.TRANSPARENT, Color.BLUE }, null);
mPaint = new Paint();
}
public SweepGradientView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 绘制梯度渐变
mPaint.setShader(mSweepGradient);
canvas.drawCircle(240, 360, 200, mPaint);
}
}加载全部内容