微信小程序列表渲染和条件渲染
_叹服 人气:0概述:
要实现列表渲染我们首先要介绍一下< block标签.
该标签不会再列表中做任何渲染,一般当做容器使用.
我们可以在标签中加入限定元素来实现控制渲染效果.
例如,当我们需要渲染某个限定条件时可以写成:
<block wx:if="{{case_length}}">
</block>
而当我们需要循环渲染某个列表时可以写成:
<label class="radio" wx:for="{{len_items}}">
</block>
当然此处的len_items不仅仅可以是列表,还可以是字典.
循环渲染:
渲染目标是列表时:
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
Page({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
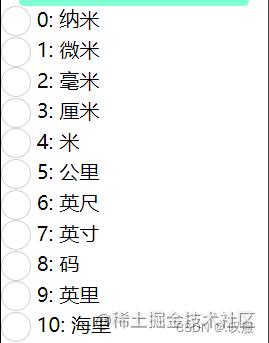
样例:
<radio-group bindchange="getlen_select1">
<label class="radio" wx:for="{{len_items}}">
<view class="tui-menu-list">
<radio color="#007aff" value="{{item.name}}" />{{index}}: {{item.name}}
<!-- <block wx:if="{{index==0}}"> <view> <button>收起列表</button></view></block> -->
</view>
</label>
</radio-group>
len_items: [{
name: '纳米'
}, {
name: '微米'
}, {
name: '毫米'
}, {
name: '厘米'
}, {
name: '米',
checked: true
}, {
name: '公里'
}, {
name: '英尺'
}, {
name: '英寸'
}, {
name: '码'
}, {
name: '英里'
}, {
name: '海里'
}],

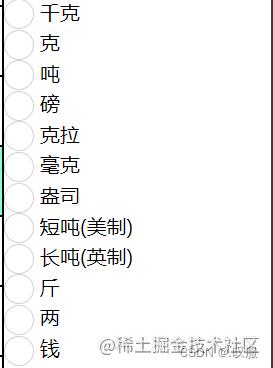
渲染目标为字典时:
当items为字典时 index为主键值而不是像数组时那样的数组下标.
样例:
weight_items: {
"千克": {
proportion: 1
},
"克": {
proportion: 1000
},
"吨": {
proportion: 0.001
},
"磅": {
proportion: 2.204623
},
"克拉": {
proportion: 5000
},
"毫克": {
proportion: 1000000
},
"盎司": {
proportion: 35.27396
},
"短吨(美制)": {
proportion: 0.001102
},
"长吨(英制)": {
proportion: 0.000984
},
"斤": {
proportion: 2
},
"两": {
proportion: 20
},
"钱": {
proportion: 2000
}
},
<radio-group bindchange="getlen_select1">
<label class="radio" wx:for="{{weight_items}}" wx:key="*this">
<view class="tui-menu-list">
<radio color="#007aff" value="{{index}}" />{{index}}
</view>
</label>
</radio-group>

wx:key 如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如 input 中的输入内容,switch 的选中状态),需要使用 wx:key 来指定列表中项目的唯一的标识符。
wx:key 的值以两种形式提供
字符串,代表在 for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一的字符串或数字,且不能动态改变。 保留关键字 *this 代表在 for 循环中的 item 本身,这种表示需要 item 本身是一个唯一的字符串或者数字。 当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key,会报一个 warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
条件渲染: 在使用时我们不仅仅可以用if elif else 判断 例子如下:
<view wx:if="{{length > 5}}"> 1 </view>
<view wx:elif="{{length > 2}}"> 2 </view>
<view wx:else> 3 </view>
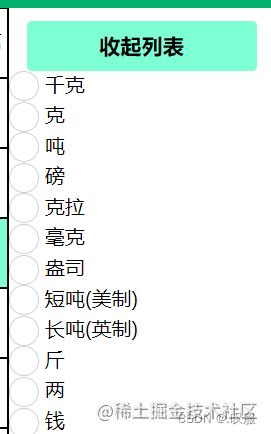
样例:
<view class="length_select">
<block wx:if="{{!length_select1}}">
<view>
<view> <button class="hidelist" bindtap="hidelist_len1"> 收起列表</button></view>
<radio-group bindchange="getlen_select1">
<label class="radio" wx:for="{{weight_items}}" wx:key="*this">
<view class="tui-menu-list">
<radio color="#007aff" value="{{index}}" />{{index}}
</view>
</label>
</radio-group>
</view>
</block>
<block wx:else="">
<view> <button class="displaylist" bindtap="displaylist_len1"> 请选择已知单位</button></view>
</block>
</view>
wx:if 和 hidden 因为 wx:if 之中的模板也可能包含数据绑定,所以当 wx:if 的条件值切换时,框架有一个局部渲染的过程,因为它会确保条件块在切换时销毁或重新渲染。
同时 wx:if 也是惰性的,如果在初始渲染条件为 false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden 就简单的多,组件始终会被渲染,只是简单的控制显示与隐藏。
一般来说,wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗。因此,如果需要频繁切换的情景下,用 hidden 更好,如果在运行时条件不大可能改变则 wx:if 较好。
总结
加载全部内容