Flutter表格组件Table
老李code 人气:0之前开发中用到的表格,本篇文章主要介绍如何在页面中使用表格做一个记录。
Table组件不同于其它Flex布局,它是直接继承的RenderObjectWidget的。相当于是一个独立的组件,区别与其他系列组件。

Table、TabRow、TabCell
惯例,先看下Table相关的构造方法:
Table({
Key? key,
this.children = const <TableRow>[],//行列表 表示多少行
this.columnWidths,// 表格每列分布宽度
// 默认平分占比 修改每一列占比使用上面的参数
this.defaultColumnWidth = const FlexColumnWidth(),
this.textDirection,//阅读顺序
this.border,// 边框样式
this.defaultVerticalAlignment = TableCellVerticalAlignment.top,// 单元格垂直对齐方式
this.textBaseline, //对齐文本的水平线
})
// 表格内容区
const TableRow({
this.key,
this.decoration,// 行单元装饰
this.children // 每一行内容列表 表示一行多少内容
});
// 单元格垂直对齐方式
const TableCell({
Key? key,
this.verticalAlignment,// 具体单元格垂直对齐方式、上面修改全局,这里可以覆盖全局单独设置
required Widget child,
}
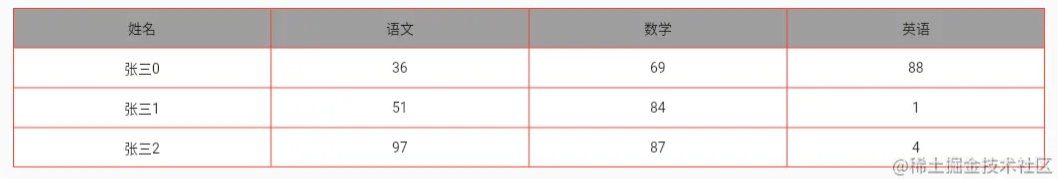
构造参数很少,用起来也比较简单,比如我们要展示三行三列数据,这里以最为常见的成绩表为例,设置了单元格样式,表格的边框色,单元格文本。
如果不设置每列的占比,表格默认将会平分空间。

设置每列占比宽度值,
columnWidths: {
0:FixedColumnWidth(100),
1:FixedColumnWidth(200),
2:FixedColumnWidth(200),
},
这是一个map对象,我们可以固定设置每列的宽度值,如果不设置它将自动填充剩余空间。

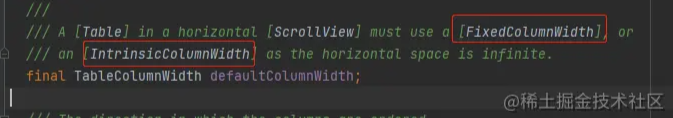
这是我们表格数据比较少的时候,当列数比较多的时候,我们希望可以横向滑动来查看,毕竟在移动端屏幕有限,这里我们就必须要用defaultColumnWidth这个参数来设置单元格宽度,从源码中我们可以得知,如果宽度无限大的话,需要使用FixedColumnWidth或IntrinsicColumnWidth设置单元格大小。

FixedColumnWidth:固定宽度。
IntrinsicColumnWidth:动态设置单元格大小,当我们的单元格大小不能确定时使用,但是使用这个计算方式对于内存消耗是非常大的,在源码注释中看到,具体为啥消耗大,暂时留个坑。

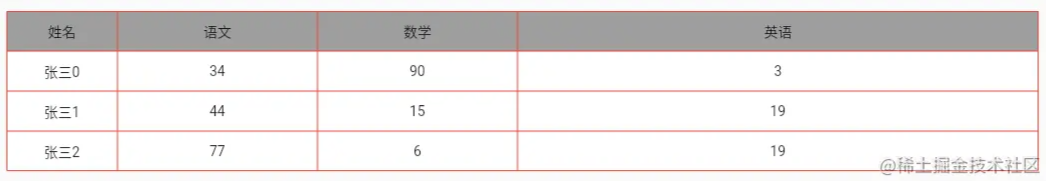
如果我们是用了动态计算单元格,那么表格就会变成下方这样,根据内容填充计算单元格大小自适应, 宽度就会根据文本大小动态计算单元格。


需要表格滑动记得别忘了加SingleChildScrollView组件,如果需要横纵双向滑动,可以这么嵌套加:
SingleChildScrollView(
scrollDirection: Axis.vertical,
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Table(
textBaseline: TextBaseline.alphabetic,
defaultVerticalAlignment: TableCellVerticalAlignment.middle,
defaultColumnWidth: IntrinsicColumnWidth(),
children: _getTabRows(),
border: TableBorder.all(color: Colors.red, width: 1),
),)),
TabRow、TabCell使用方式非常简单就不过多介绍了,
需要注意的是TabCell组件一定是Tabel下的子组件才能使用,一般配合defaultVerticalAlignment全局设置垂直对齐方式,将TabCell嵌套在单元格组件上设置具体单元格垂直对齐方式。
小结
表格用法很简单,主要是单元格大小、对齐方式需要注意下,当然这个表格的行列数量必须是一一对应的,不能像Excel那样合并、分拆单元格。如果表格太复杂那就只能祭出大杀器自定义绘制了~~
加载全部内容