Vue-Cli 代理转发跨域
小熊快跑 人气:0vue-cli中集成的跨域解决方案

思路:
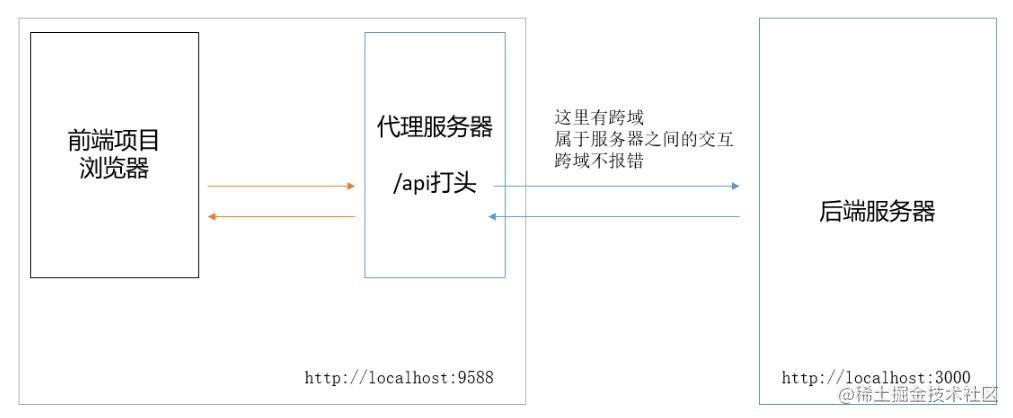
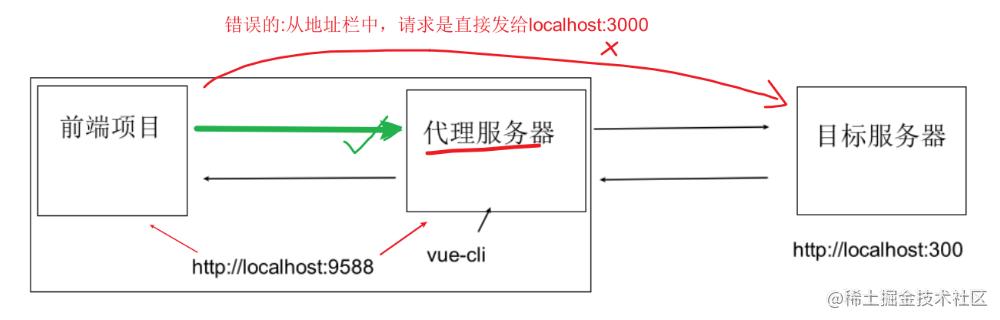
在前端服务和后端接口服务之间 架设一个中间代理服务,它的地址保持和前端服务一致,那么:
- 代理服务和前端服务之间由于协议域名端口三者统一不存在跨域问题,可以直接发送请求
- 代理服务和后端服务之间由于并不经过浏览器没有同源策略的限制,可以直接发送请求
这样,我们就可以通过中间这台服务器做接口转发,在开发环境下解决跨域问题,看起来好像挺复杂,其实vue-cli已经为我们内置了该技术,我们只需要按照要求配置一下即可。
vue-cli解决跨域配置说明
在vue.config.js配置文件中,有一项是devServer,它就是我们下边要操作的主角。
module.exports = {
devServer: {
// ... 省略
// 代理配置
proxy: {
// 如果请求地址以/api打头,就出触发代理机制
// http://localhost:9588/api/login -> http://localhost:3000/api/login
'/api': {
target: 'http://localhost:3000' // 我们要代理的真实接口地址
}
}
}
}
}
基地址
.env.development
# VUE_APP_BASE_API = 'http://localhost:3000/api' (这句不要了) VUE_APP_BASE_API = '/api'
api/user.js
export function login(formData) {
return request({
// url: 'api/sys/login',
+ url: '/sys/login', // 前面的api就省略了
method: 'POST',
data: formData
})
}
重启项目,验证结果
- 修改了配置文件,一定要重启前端项目
- 再次测试登陆接口,我们发现:跨域问题已经解决了
小结
- vue-cli集成了跨域代理功能------ 只能用在开发阶段。
- vue.config.js文件中,在devServe下按指定格式配置了proxy,再重启项目即可。
特别强调:
ajax的基地址baseUrl必须是相对地址,而不能是绝对地址

加载全部内容