JS二维码名片
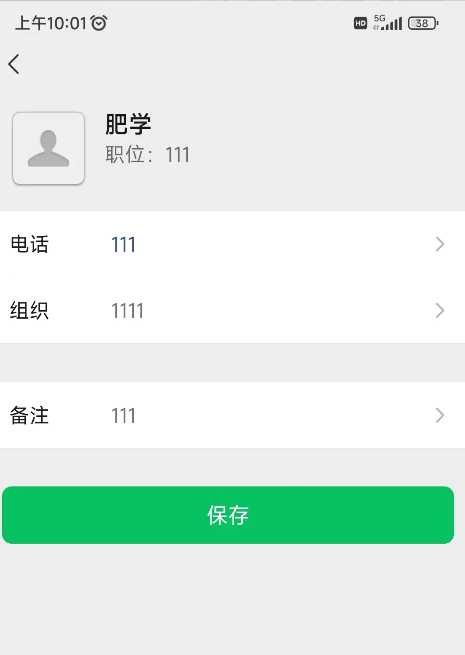
肥学 人气:0演示


技术栈
这里用到了一个二维码生成库qrcode.js下面是简单介绍:
//初始化QRCode对象
var qrcode = new QRCode(document.getElementById("qrcode"));
//也可以在初始化QRCode对象,传入更多参数
var qrcode = new QRCode(document.getElementById("qrcode"),{
width: 128,
height: 128,
colorDark : "#000000",
colorLight : "#ffffff",
correctLevel : QRCode.CorrectLevel.H
});
//需要生成二维码的字符串
qrcode.makeCode("http://www.leixuesong.cn");
//清除二维码
qrcode.clear();
var qrcode = new QRCode("qrcode");
function makeCode () {
var elText = document.getElementById("text");
if (!elText.value) {
alert("Input a text");
elText.focus();
return;
}
qrcode.makeCode(elText.value);
}
makeCode();
$("#text").
on("blur", function () {
makeCode();
}).
on("keydown", function (e) {
if (e.keyCode == 13) {
makeCode();
}
});
源码
css
*{/* 通配符: 选择到所有的标签元素 */
margin:0;/*外边距*/
padding:0;/*内边距*/
}
body{/* 标签选择器 */
background-image: linear-gradient(#1e045f, #032561, #183661);
background-position:center top;/*背景定位:左右 上下*/
}
.content{
width:950px;
margin:auto;
}
#wrap{/* # id选择器*/
float:left;
width:480px;/* 宽度 */
height:280px;/* 高度 */
/*background:#933;*/
margin:100px;
}
#wrap p{/*混合选择器*/
float:left;
width:200px;
height:40px;
border-radius:5px;/*圆角属性*/
color:#fff;/*文字的颜色*/
margin:20px 20px;
overflow:hidden;/*超出隐藏*/
text-align:center;
line-height:40px;
}
#wrap p span{/*行内元素 : 设置宽高无效*/
/*display:block;块元素占一行*/
float:left;
width:50px;
height:40px;
background:#333;
/*text-align:center;文本左右居中*
line-height:40px;/*行高*/
}
#wrap p input{
float:left;
width:150px;
height:40px;
border:0;
background:#000;
color:#fff;
outline:none;/*轮廓*/
text-indent:10px;/*首行缩进*/
}
#qrcode{
float:left;/*左浮动:与父元素的左端对齐 依次的往右端显示*/
width:260px;
height:260px;
border:1px solid red;/*边框线:宽度 类型(实心) 颜色*/
margin-top:110px;/*上外边距100px*/
}
p#btn{/*选择器选择到越详细优先级越高*/
width:450px;
background:#6c0;
cursor:pointer;/*鼠标手的形状*/
}
js
var name='', company='',job='',adress='',moblie='',desc='';
//特效思维:什么元素 触发 什么事件 实现 什么效果
$("#btn").click(function(){//点击实现什么功能
//alert("注意点,你点到我了")
//获取值
name = "FN:" + $("#name").val() + "\n";//获取值
company = "ORG:" + $("#company").val() + "\n";
job = "TITLE:" + $("#job").val() + "\n";
adress = "WORK:" + $("#adress").val() + "\n";
moblie = "TEL:" + $("#moblie").val() + "\n";
desc = "NOTE:" + $("#desc").val() + "\n";
var info ="BEGIN:VCARD\n" + name + company + job + adress + moblie + desc + "END:VCARD";
//console.log(info);//在控制台输出
//生成二维码
var qrcode = new QRCode("qrcode");
qrcode.makeCode(info);
});加载全部内容