JavaScript设计模式
前端若水 人气:0一、桥接设计模式
桥接设计模式是一种偏向于组合的设计模式,而非继承的设计模式,实现的细节从一个模块推送给另一个具有单独模块的对象
桥接设计模式在开发中常用于事件监控,还有数组的一些方法都能够体现出来桥接设计模式的思想,例如数组方法的forEach方法
桥接设计模式在工作中的使用
有一个很多页面的网站,我们预期是让用户可以选择修改网站的主体,如果给每个页面都创建一个主题页面的副本,这样做会很麻烦,这个时候我们就可以使用桥接设计模式进行实现,进行控制网站的主题颜色,通过创建单独的主题根据用户的选择进行加载,接下来我们来实现一下
先声明俩个主题模块类,一个是外观主题,一个是内容主题,里面拥有一个方法,该方法可以进行设置主题颜色
// 外观主题
class Large {
constructor(theme) {
// 主题颜色
this.theme = theme;
}
// 设置主题颜色
setThemeColor() {
console.log("Large主题颜色设置为" + this.theme.getColor());
}
}
// 内容主题
class Small {
constructor(theme) {
// 主题颜色
this.theme = theme;
}
// 设置主题颜色
setThemeColor() {
console.log("Small主题颜色设置为" + this.theme.getColor());
}
}
在声明几个主题颜色类,类里面有一个方法可以获取当前主题颜色
class RedTheme {
getColor() {
return "red";
}
}
class BlueTheme {
getColor() {
return "blue";
}
}
class YellowTheme {
getColor() {
return "yellow";
}
}
我们进行创建主题模块类,在把主题颜色类传递过去调用主题模块设置主题颜色的方法
// 创建主题颜色
const RedTheme = new RedTheme();
const BlueTheme = new BlueTheme();
const YellowTheme = new YellowTheme();
// 主题模块
const Large = new Large(RedTheme);
const Small = new Small(BlueTheme);
// 设置外观主题和内容主题
Large.setThemeColor()
Small.setThemeColor()
桥接设计模式的优势在于就算其中某一模块发生变化,也不会影响其他模块的使用,降低了代码的耦合度,同时因桥接设计模式要求两个模块之间没有耦合关系,否则无法完成独立的变化,所以也是比继承方案更好的解决方案,提高了代码的可扩展性,但是因此桥接设计模式也提高了整体代码的复杂程度
二、JavaScript中介者模式
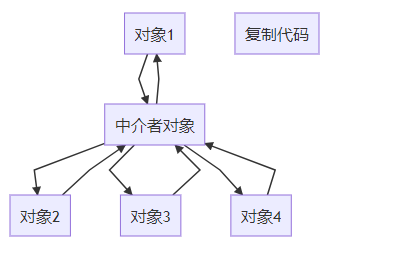
中介者设计模式是指通过一个中介者对象封装一系列的对象交互,中介者对象可以让每个对象不需要显式地相互引用,从降低耦合度,当其中一个对象发生改变时,只需要通知中介者对象即可

生活中的中介者
在生活中我们也经常使用到中介者设计模式,例如,医院的120急救中心调度站,当我们打电话给120急救中心时,急救中心120调度员接到电话会指派最近的急救车辆去我们身边,急救车辆只需要和急救中心调度台通信就能确定路线和需要救援人员位置,而不需要和所有的急救车辆通信,同时急救中心调度台作为中介者,知道每个车辆的位置与行驶路线,所以可以安排所有急救车辆的路线和调配
中介者设计模式案例
我们来照着急救中心调度站的例子来实现一下
创建一个急救中心调度站,里面有俩个属性代表救护车编号和需要急救的病人,还有俩个方法给急救车分配任务,以及询问当前急救车辆是否有急救任务
class FirstAid {
constructor(identifier) {
// 救护车编号
this.identifier = identifier;
// 需要救得病人
this.patient = null;
}
// 添加病人
setPatient(patient) {
this.patient = patient;
}
// 是否已有急救任务
receivePatient() {
// 通过是否分配病人进行判断
if (this.patient) {
console.log(this.identifier + '已接收病人');
} else {
console.log(this.identifier + '未接收病人,可接收急救任务');
}
}
}
创建急救车实例,并进行分派任务
// 创建急救车
let first1 = new FirstAid('急救车1');
let first2 = new FirstAid('急救车2');
//分派急救任务
first1.setPatient('小孩');
//询问是否可接收急救任务
first1.receivePatient();
first2.receivePatient();
业务中的中介者
中介者设计模式在我们书写业务中也经常会用到,比如电商网站做的购物车需求,该需求中有存在商品选择表单,颜色选择表单 ,购买数量表单等等,都会触发change事件,这个时候我们就可以通过中介者进行转发处理这些事件,实现每个事件的解耦,我们只需要维护中介者对象即可
redux和vuex都属于中介者设计模式的实际应用,我们把共享的数据抽离成一个store,每个都通过store这个中介者来进行操作
中介者设计模式通过让对象之间的关联性变低降低了代码耦合度提高了可复用性,通过将控制逻辑集中,提高代码可维护性,但是中介者在其中承担了较多的责任,一旦中介者出现问题,整个系统就都会受到影响
加载全部内容