vue修改数据页面无效
旺仔萝卜 人气:7vue修改数据页面无效
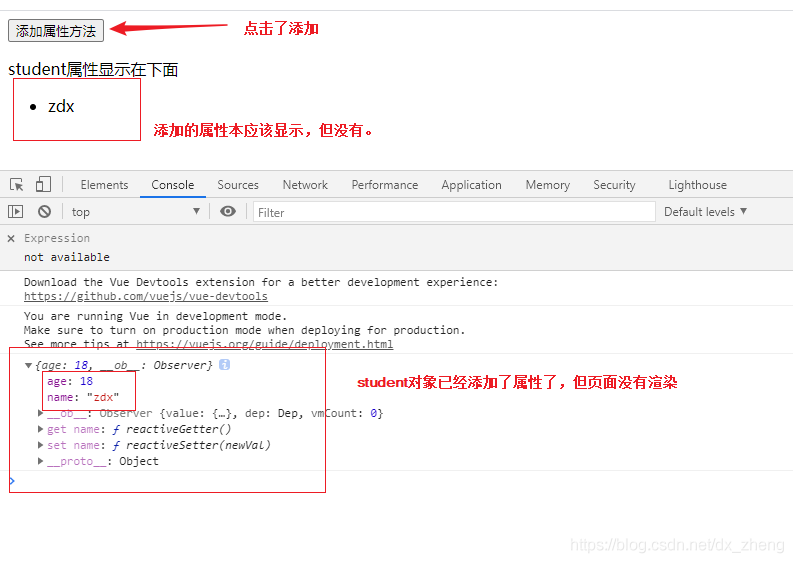
项目开发的过程中,经常会遇到这种情况:为data中的某一个对象添加一个属性。
如下案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="addAttribute()">添加属性方法</button>
<p>student属性显示在下面</p>
<ul>
<li v-for="item in student">{{item}}</li>
</ul>
</div>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
student: {
name: 'zdx'
}
},
methods: {
addAttribute() {
this.student.age = 18; //为student对象添加属性
console.log(this.student);
}
}
})
</script>
</body>
</html>
原因是由于受JavaScript的限制,vue.js不能监听对象属性的添加和删除,因为在vue组件初始化的过程中,会调用getter和setter方法,所以该属性必须是存在在data中,视图层才会响应该数据的变化,针对这个问题
有两种解决方案
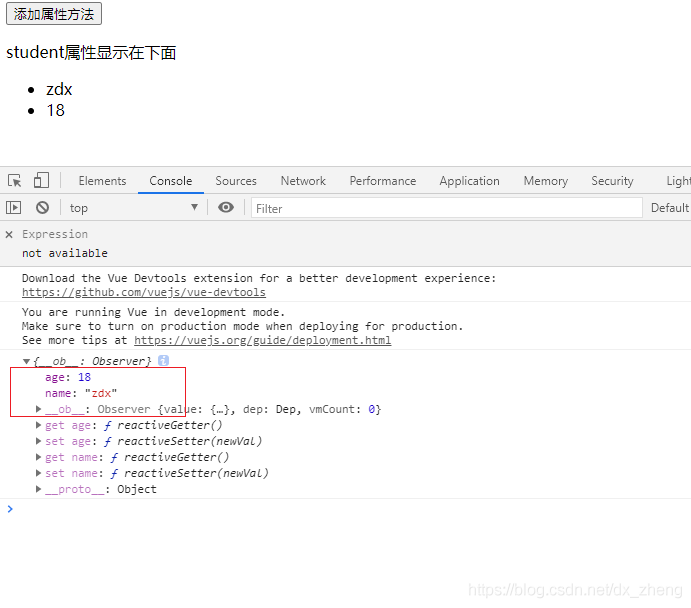
1.this.$set(obj, key, value) 或 vue.set(obj, key, value)
methods: {
addAttribute() {
// this.student.age = 18;
this.$set(this.student, 'age', 18);
console.log(this.student);
}
}
2.Object.assign(target, sources)
methods: {
addAttribute() {
// this.student.age = 18;
// this.$set(this.student, 'age', 18);
this.student.age = 18;
this.student = Object.assign({}, this.student);
console.log(this.student);
}
}

更改数据后页面不刷新的问题
今天遇到的,通过v-if控制标签切换效果,出现没任何反应的情况。检测数据正常,只是页面没有渲染。
查了很多资料因为数据层次太多,render函数没有自动更新,需手动强制刷新。
通过
this.$forceUpdate();
强制刷新即可
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容