金色立体字制作教程 photoshop创意设计新年兔形黄金立体字
新年兔形黄金立体字 人气:0

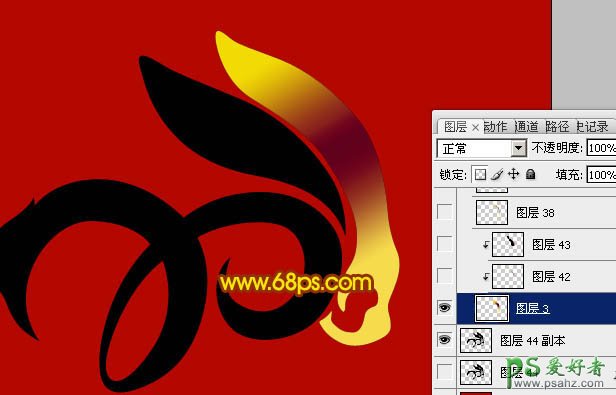
1、新建一个800 * 600像素的文档,背景填充红色:#B30800,新建一个图层,用钢笔勾出文字的路径,转为选区后填充黑色,效果如下图。

<图1>
2、由前之后开始制作,先用钢笔工具把前面的“1”字抠出来,按Ctrl + J 复制到新的图层,锁定图层后选择渐变工具,颜色设置如图3,由上至下拉出图4所示的线性渐变。

<图2>

<图3>

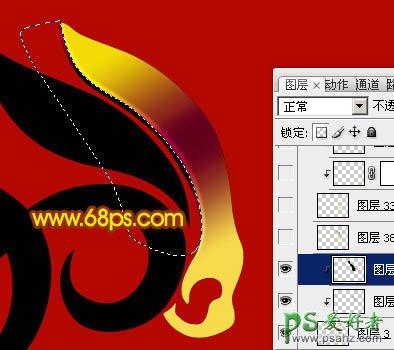
3、用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化2个像素后按Ctrl + J 复制到新的图层,图层混合模式改为“滤色”,按Ctrl + Alt + G 与前一个图层编组。

<图5>
4、用钢笔勾出下图所示的选区,填充黑色,按Ctrl + Alt + G 与前一图层编组,效果如下图。

<图6>
5、新建一个图层,用钢笔工具勾出图7所示的选区,选择渐变工具,颜色设置如图8,由上至下拉出图9所示的线性渐变,用画笔把底部涂上暗红色,如图9。

<图7>

<图8>

<图9>
6、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#922401。

<图10>
7、新建一个图层,用钢笔工具勾出下图所示的选区,羽化3个像素后填充颜色:#CA9C02。

<图11>
8、新建一个图层,用钢笔工具勾出下图所示的选区,羽化2个像素后填充颜色:#680719。

<图12>
9、新建一个图层,用钢笔工具勾出下图所示的选区,填充暗红色,顶部及边缘部分涂上淡黄色,效果如下图。

<图13>
10、预览一下效果,如下图。

<图14>
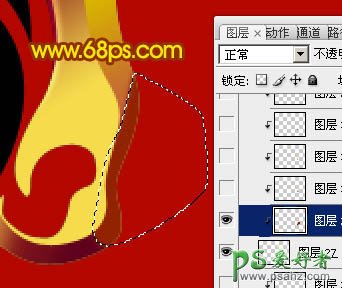
11、在当前编组图层的底部图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙色:#D09E0C,图层混合模式改为“滤色”,效果如下图。

<图15>
12、在当前图层下面新建一个图层,用钢笔勾出图16所示的选区,拉上图17所示的线性渐变。

<图16>

<图17>
13、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后在当前图层的下面新建一个图层,分别勾出图18,19所示的选区,羽化1个像素后填充橙黄色:#F6F257。

<图18>

<图19>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:#E99E39,图层混合模式改为“滤色”。

<图20>
15、新建一个图层,用钢笔勾出图21所示的选区,填充颜色:#F6F257。新建一个图层,用钢笔勾出图22所示的选区,填充黑色。

<图21>

<图22>
16、前部的“1”字大致完成的效果如下图。

<图23>
17、同样的方法制作其它的几个字母,过程如图24 - 27。

<图24>

<图25>

<图26>

<图27>
18、给底层的黑色图层加上投影,效果如下图。

<图28>
最后修饰一下细节,完成最终效果。

<图29>
加载全部内容