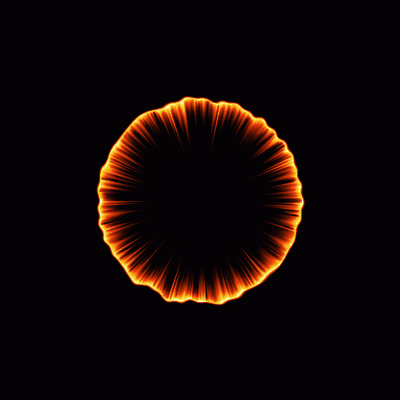
Photoshop设计圆环冲击波效果的放射背景图
hh吃饭 人气:0

操作步骤:
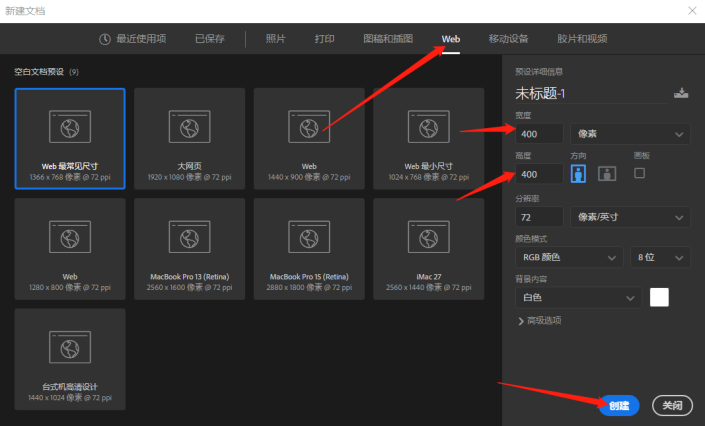
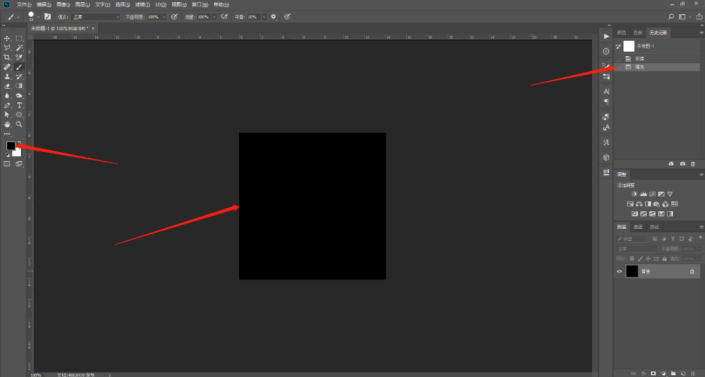
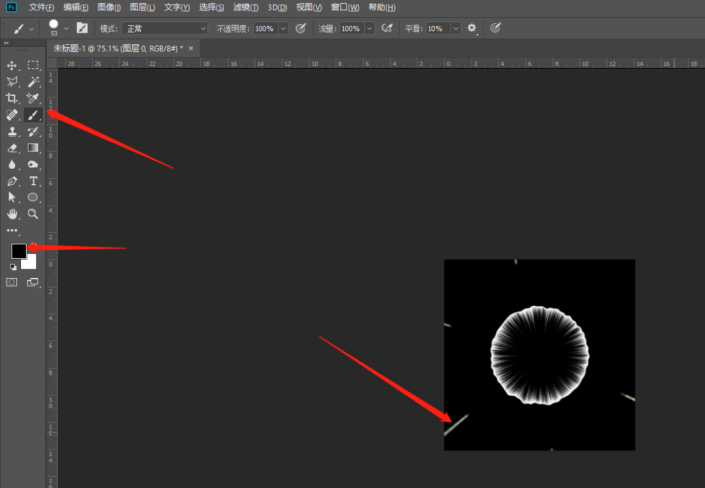
步骤一:新建400*400像素的文档,前景色改为黑色,按Alt+delete填充纯黑色。


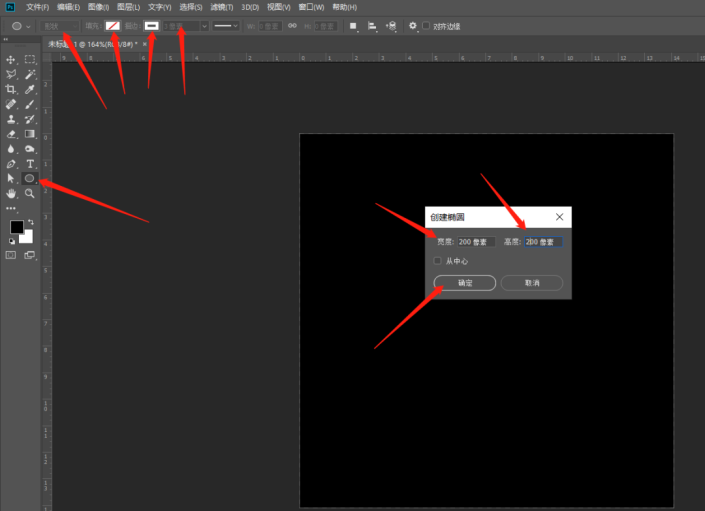
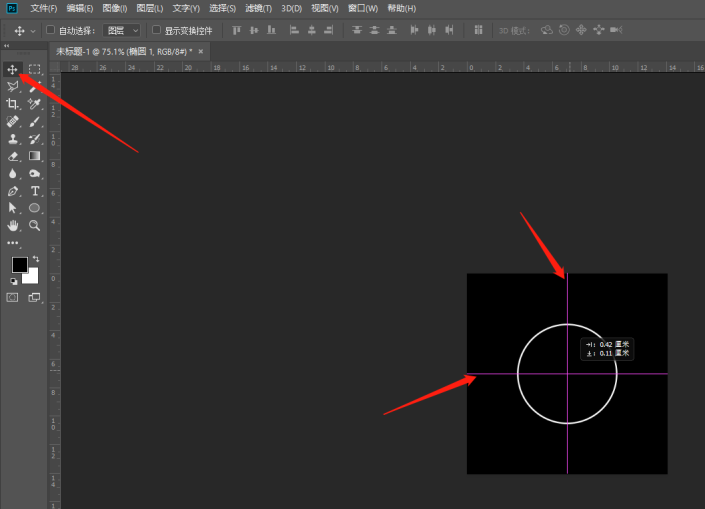
步骤二:使用椭圆工具,无填充、描边改成白色、3像素大小,点击图层,在弹出来的“创建椭圆”会话框中填入宽度200像素、高度200像素,点击确定,新建了一个正圆,然后用移动工具将圆移动到正中心。


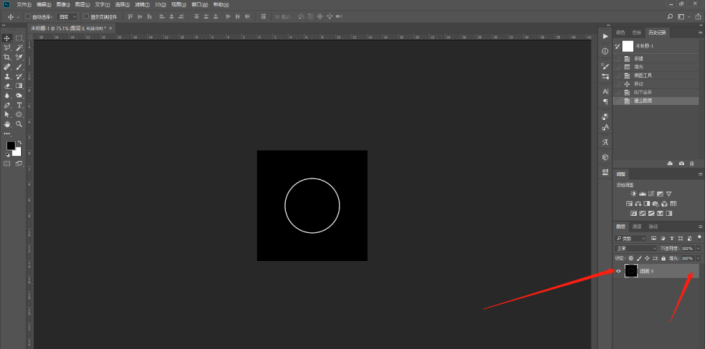
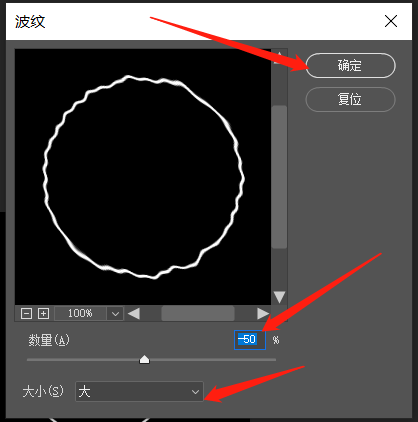
步骤三:按Ctrl+E,合并两个图层,然后点击图层后的锁,解除锁定;然后执行 滤镜——扭曲——波纹,大小选大,数量为-50%。


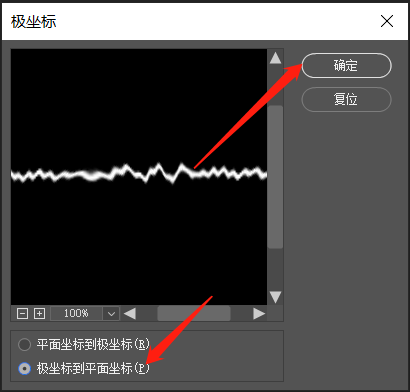
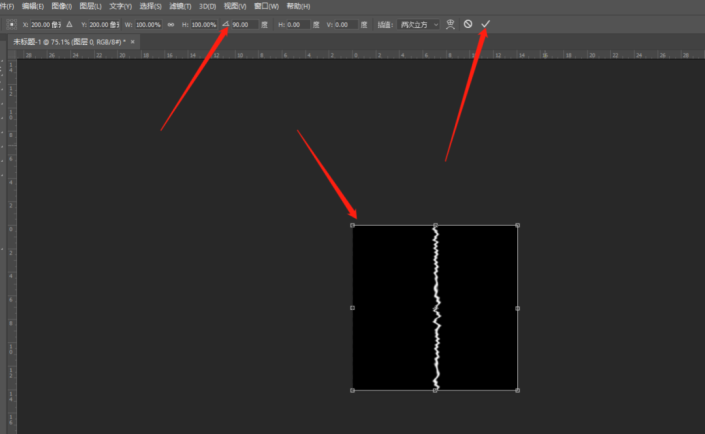
步骤四:执行滤镜——扭曲——极坐标,选择极坐标到平面坐标;然后按Ctrl+T,将画布顺时针旋转90度。


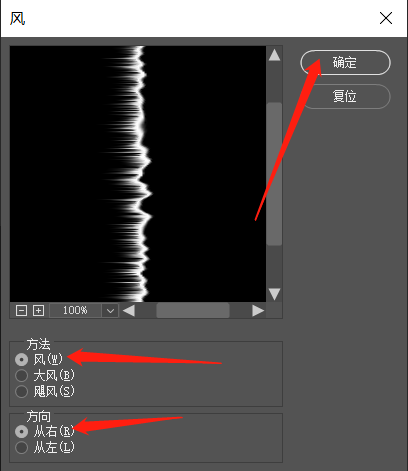
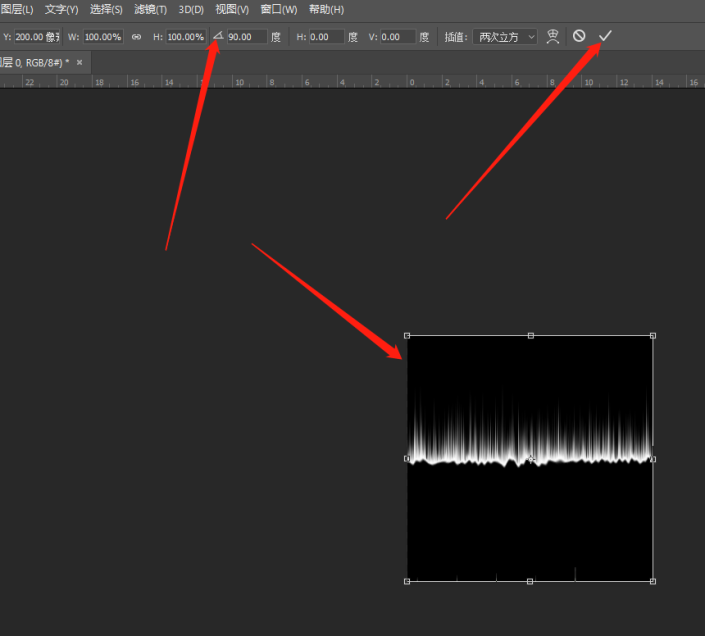
步骤五:执行滤镜——风格化——风,方法选风,方向从右,点确定,然后再重复风一次;然后按Ctrl+T,将画布顺时针旋转90度。


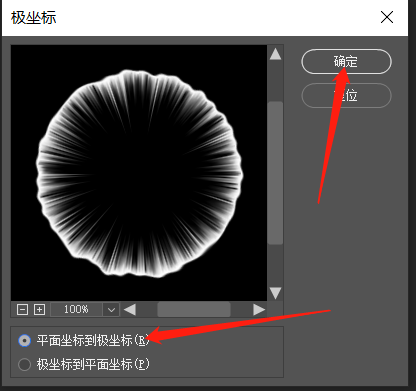
步骤六:执行滤镜——扭曲——极坐标,选择平面坐标到极坐标,点确定,冲击波效果就做好了,冲击波外多余的线条直接用画笔涂抹掉。


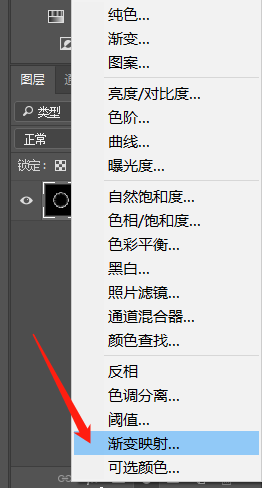
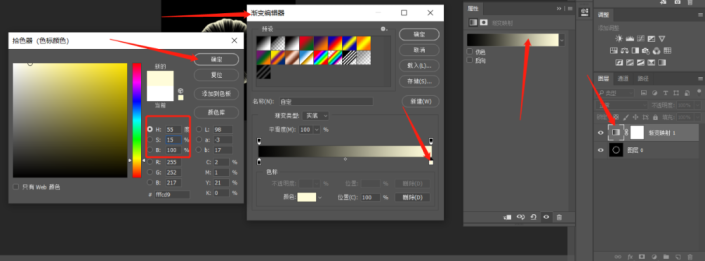
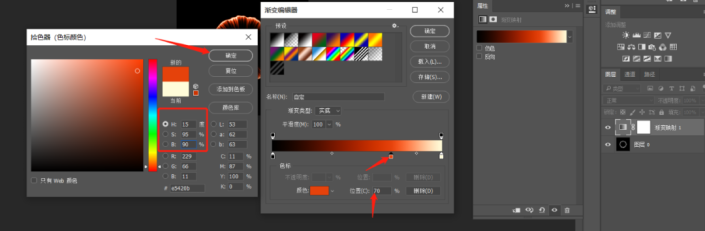
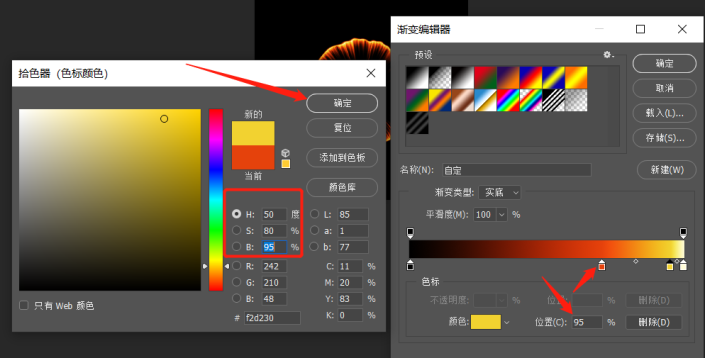
步骤七:给冲击波添加颜色,点击下方圆圈,选渐变映射,双击渐变映射的颜色,然后双击渐变颜色,在弹出来的渐变编辑器里双击右边的色标,选择HSB为55/15/100的颜色,然后70%的位置加入HSB为15/95/90的颜色,95%的位置加入HSB为50/80/95的颜色。




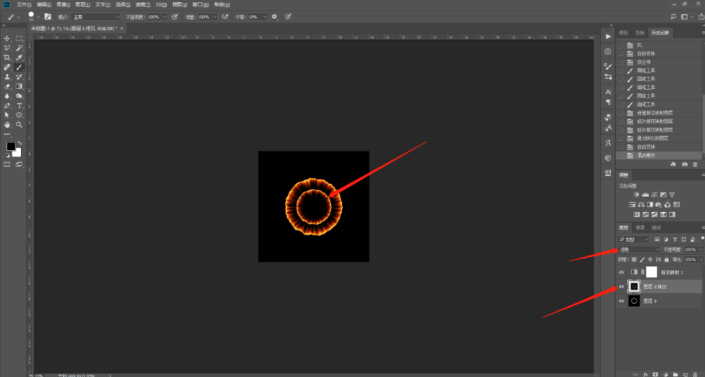
步骤八:选择冲击波图层,按Ctrl+J,复制冲击波图层,再按Ctrl+T启动自由变换,缩小复制的图层,位置还是在图层中心,图层样式改为滤色,然后重复这个操作,就可以复制很多层的冲击波了,如果还想再重复加很多层,那么按Alt+Shift+Ctrl+T,用再制命令,重复操作,就可以无限冲击下去了。

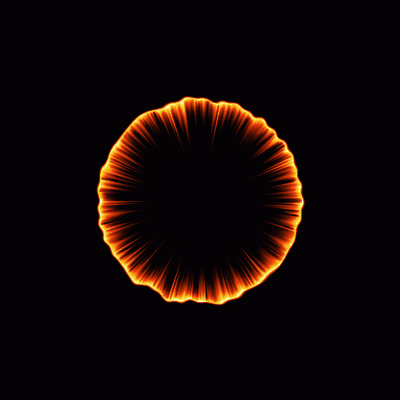
完成:

加载全部内容