3D立体光芒字效果教程 PS文字特效教程 制作3D立体字
photoshop制作3D立体 人气:0
PS文字特效教程:制作3D立体字,3D立体光芒字效果教程。
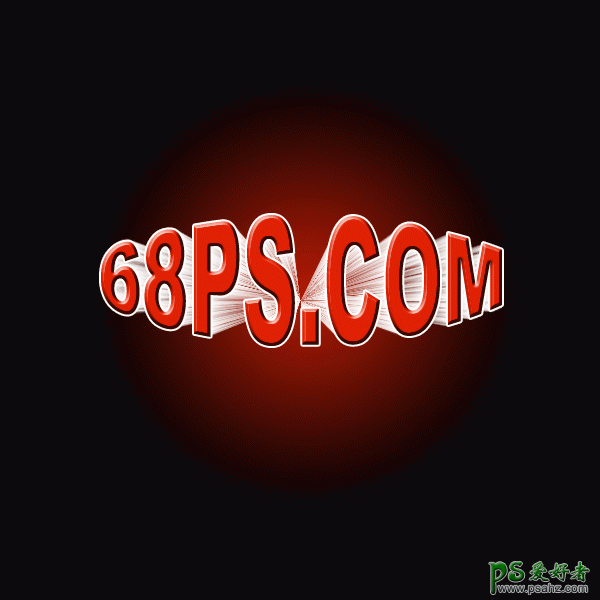
最终效果

1.新建一个600px * 600px的文件背景选用黑色,选用文字工具打上文字,文字选用比较粗大的字体,颜色先用白色。

<图1>
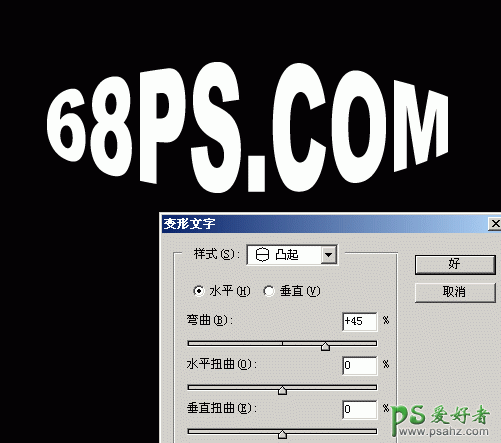
2.选择文字工具在最上面的属性栏,找到"创建变形文本"按钮如图2 设置如图3

<图2>

<图3>
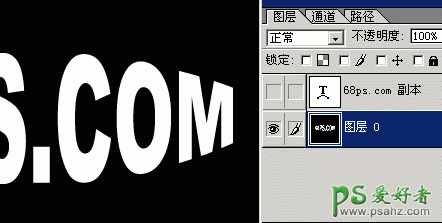
3.把文字复制一份 然后把文字副本层隐藏,再按Ctrl + E 合并可见图层如图4

<图4>
4.选择菜单 : 滤镜 > 扭曲 > 极坐标 选择 极坐标到平面坐标效果如图5

<图5>
5.选择菜单 : 图像 > 旋转画布 > 顺时针90度 效果如图6

<图6>
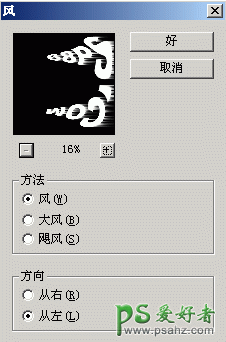
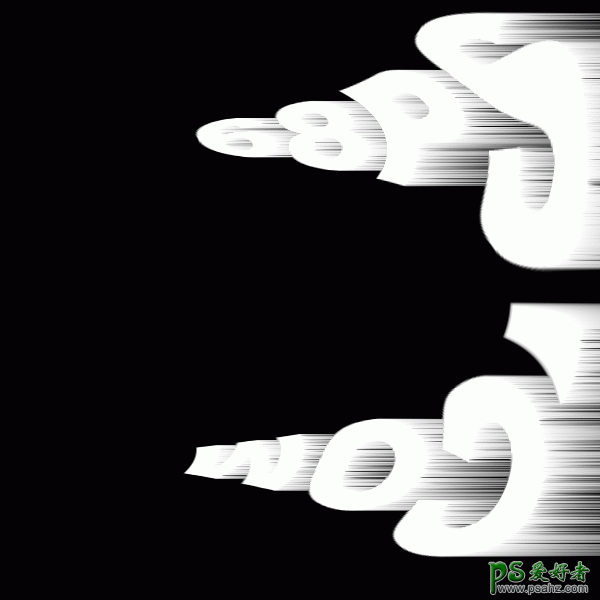
6.选择菜单 : 滤镜 > 风格化> 风 设置如图7确认后 按 Ctrl +F 加强3次效果如图8

<图7>

<图8>
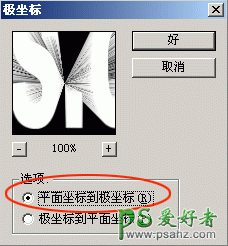
7.选择菜单 : 图像 > 旋转画布 > 逆时针90度 再选择菜单: 滤镜 > 扭曲 > 极坐标设置如图9 效果如图10

<图9>

<图10>
8.然后把前面隐藏的文字显示出来填充红色如图11

<图11>
9.适当的给背景加点光,及加点文字效果得到最终效果。

<图12>
加载全部内容