设计晶莹剔透漂亮水晶按钮图标失量图 Illustrator图标制作教程
水晶按钮图标 人气:0

下面开始:
一 绘制"底座"部分
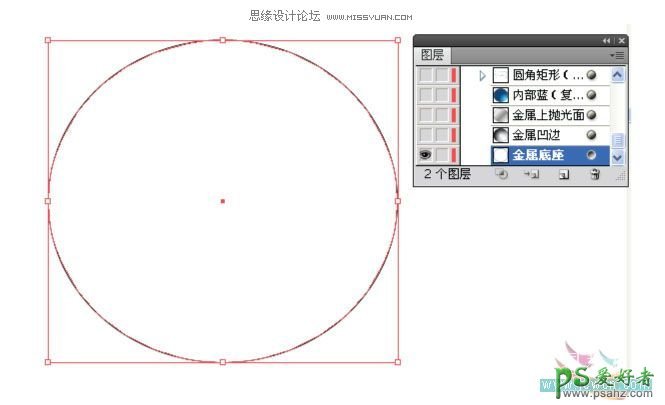
1.用椭圆工具(L),按住ALt+Shift(以某一点为中心)画出一正圆,
然后打开图层调板(F7),在对象名上双击,重命名为"金属底座",如图000:

2.为了让它在最后看起来更真实,我想要给这个正圆一些透视,
使用"自由变换工具"(E),鼠标移动到正圆对象定界框右下角的空心方点上(如没有显示对象定界框,请按快捷键Shift+Ctrl+B使之显示),
当鼠标变为双向箭头时,按下鼠标不放,再同时按下Shift+Ctrl+Alt键不放(此时鼠标变为一个虚的三角形),
按住的鼠标往右拖移,让底座圆做垂直方向的透视变形!
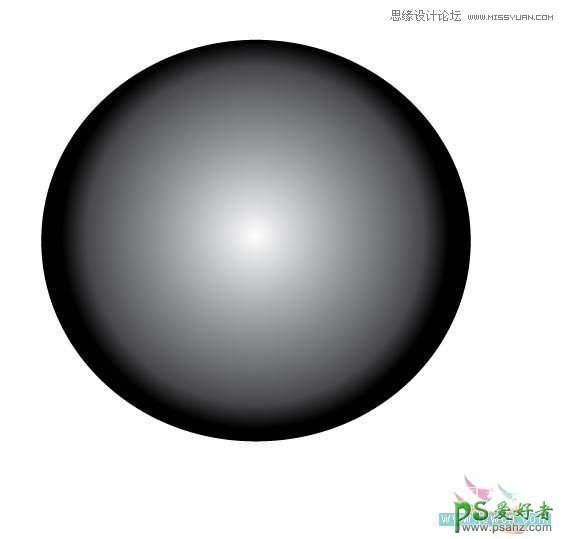
3.按>键切换到渐变填色,(Ctrl+F9)调出渐变调板,设置"径向渐变"
然后用渐变工具(G)在圆中拉了径向渐变,并设置描边为黑色,粗细为2Pt,如图001:

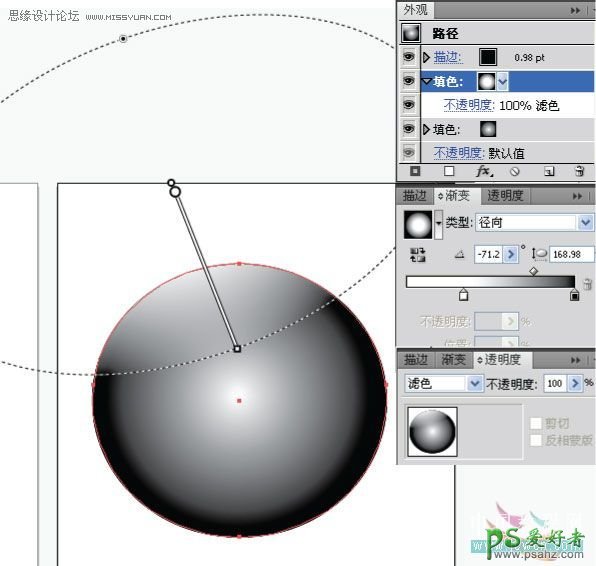
4.打开外观面板(Shift+F6),按Ctrl+/ 给底座圆"添加新填色",
(在外观面板中蓝色表示已选择新填色,)对这个新填色,用渐变工具(G),从左上角往中心拉出黑白径向渐变,(此时这个渐变会覆盖下面的渐变)
再在"透明度调板"中设置此渐变的混合模式为"滤色",如图002:

二 绘制"金属凹边"
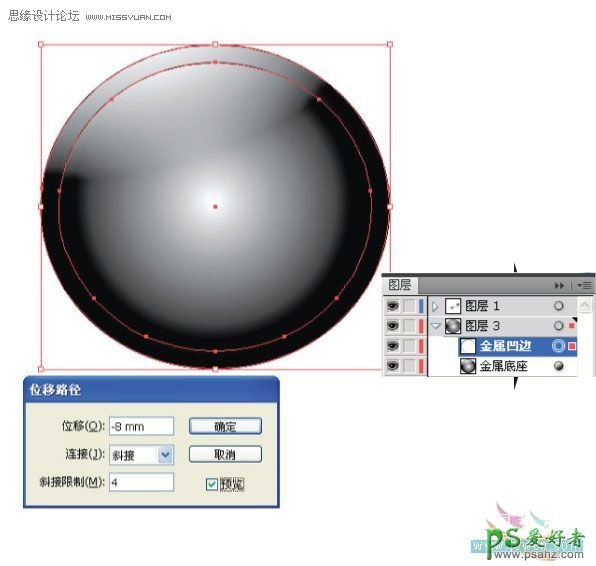
1.选中"底座圆"路径,然后"对象>路径>偏移路径",得到新路径,在图层面板中命名为"金属凹边",如图003:

2.对此偏移路径,(Shift+F6)打开外观面板,点右上角的倒三角菜单,选择"简化至基本外观",如图示004:

3.填充设为无色,设置一个描边大小(比如为5Pt),Ctrl+C复制一份(到粘贴板)以备后用,
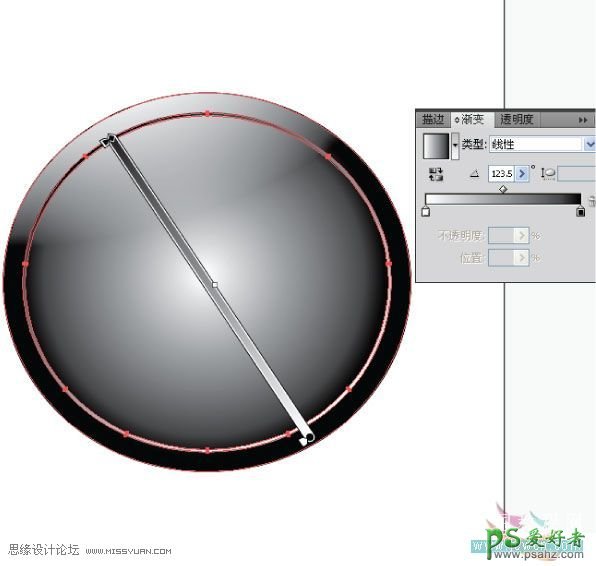
再"对象>路径>轮廓化描边",然后填充线性渐变如图示005:

三 绘制"金属上抛光面"
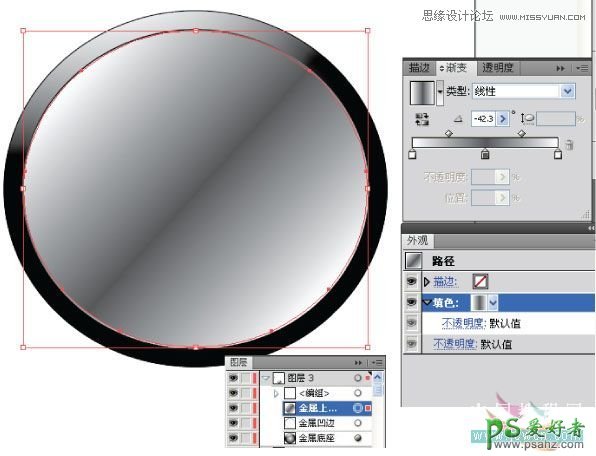
1.(将二-3中复制的路径)Ctrl+F粘贴到前面,得到新路径,在图层中命名为"金属上抛光面",
2.按>键,切换到渐变填色并调出渐变调板,按住Ctrl键鼠标点击工具栏中的"渐变方框图标",将渐变重置为默认的黑白渐变!如图示006:

然后,在渐变调板中设置色标,并用渐变工具(G),拉出黑白线性渐变,描边设为无,如图007:

四 绘制"内部蓝渐变" (这一步,我要用一个路径画出内部复合渐变)
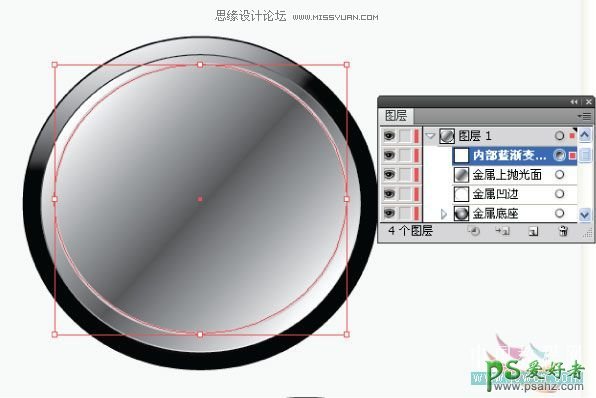
1.再画一稍小的椭圆,图层命名为"内部蓝渐变",位置稍偏上右,如图008:

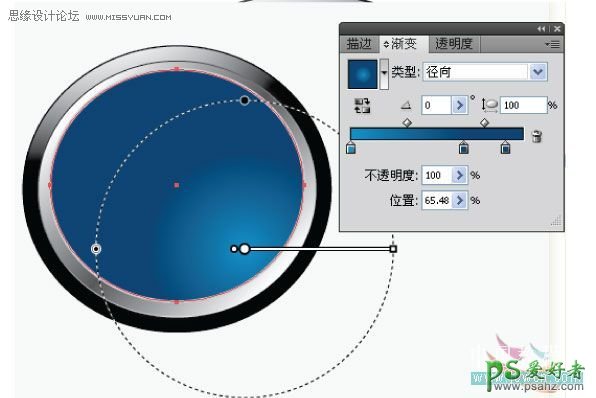
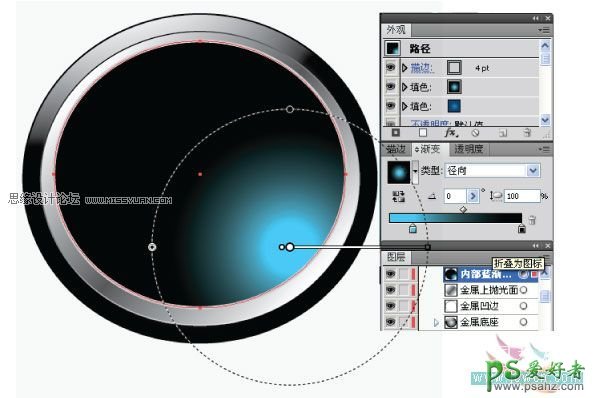
2.填充一径向渐变,并设置描边为灰色,粗细为4Pt, 如图009:

3.(如一-4) 打开外观面板(Shift+F6),按Ctrl+/ 给椭圆"添加新填色",并
用渐变工具(G),从右下角往右,拉出径向渐变,如图010:

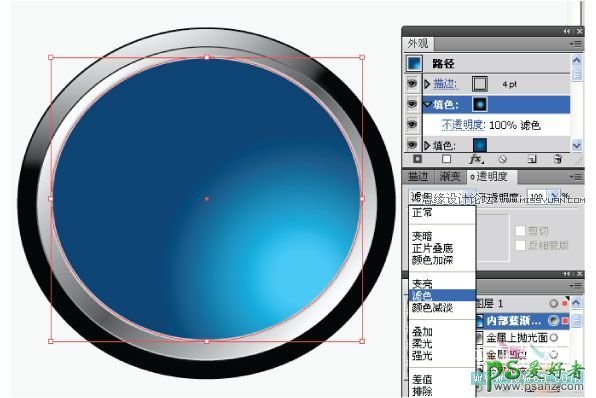
在"透明度调板"中设置此渐变的混合模式为"滤色",如图011:

注:如果文档为RGB模式的,AICS3以下版本,必须用三色黑来代替单色黑,滤色模式才能滤去黑色部分!
五 开始做"内部标牌"
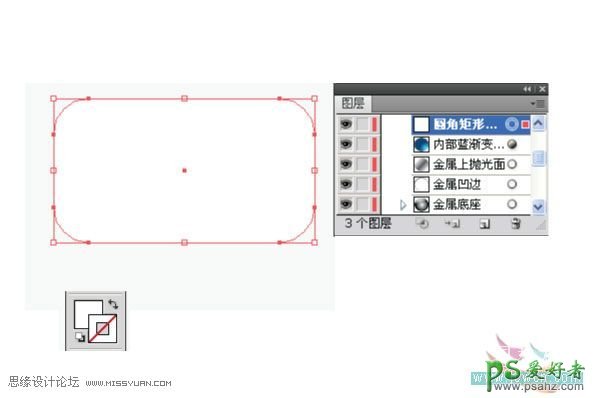
1.用"圆角矩形工具",拖画出圆角矩形,不松开鼠标,同时按↑或↓来调整圆角大小,填充白色,描边为无,如图012:

2.文本工具(T)点击并输入英文Graby,然后"文字>创建轮廓"(Shift+Ctrl+O),
3.选择矩形和文字路径,Shift+Ctrl+F9调出路径查找器,从矩形减去文字路径,如图013:

4.把标牌置于水晶按钮上,并运用"效果>风格化>投影",并做了适当角度的旋转,如图014:

六 内部内发光
1.选择工具(V),选择"内部蓝渐变",Ctrl+C复制,再Ctrl+F原位粘贴到前面,
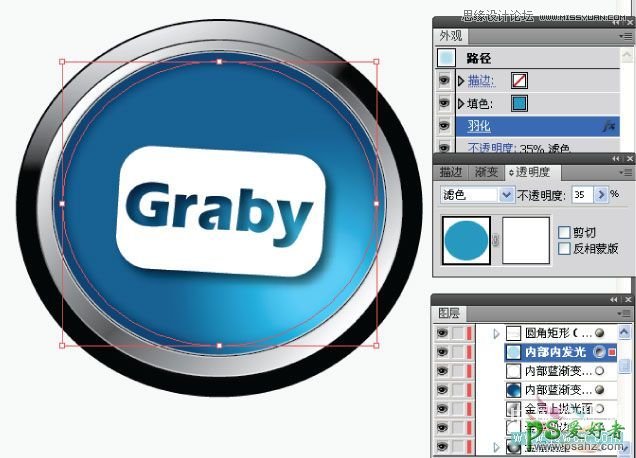
按D键,使它为默认的填充描边,然后菜单命令"对象>路径>偏移路径",得到小一些的椭圆,用浅蓝色填充,设置如图015:

2.执行菜单命令"效果>风格化>羽化"(羽化半径适当),再(Ctrl+Shift+F10)调出透明度调板,设为滤色模式,35%透明度,如图016:

七 高光部分
1.选择工具(V),选择上一步偏移路径剩下的大椭圆,Ctrl+C复制到粘贴板(以备后用)
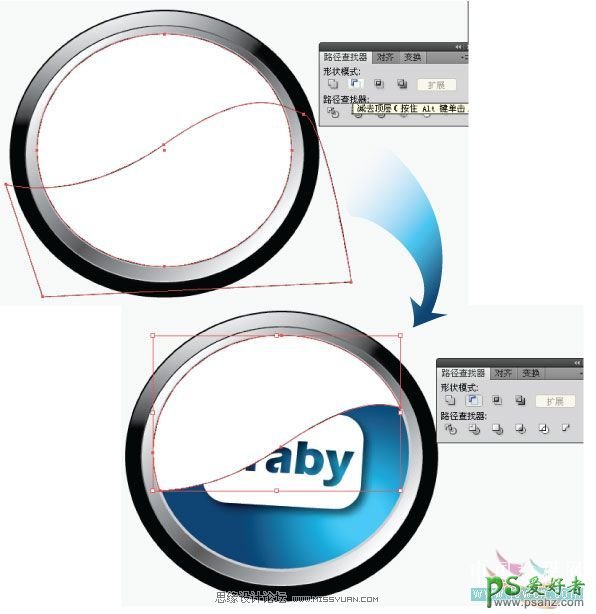
2.画一路径形状,与此椭圆相减,得到一形状区域如图017:

3.为这一路径命名为"质感高光",填充一种青色,调出透明度调板(Ctrl+Shift+F10),设为滤色模式,85%透明度,如图018:

4.将1中复制的椭圆Ctrl+F粘贴到前面,选择椭圆及"质感高光",透明度调板中,点开右上角倒三角菜单,选择"建立不透明蒙版",如图019:

5.单击蒙版缩略框(图020红圈处),进入蒙版编辑,

6.选择蒙版路径,按Ctrl点击渐变小方框(图021红圈处)即用默认渐变填充蒙版路径,渐变工具(G)调整渐变,做出渐隐效果,
最后再点左侧对象缩略图,回到图层,如图021:

八 完美演绎
同样用建立不透明蒙版的方法我加上了左上高光,和右下高光,
最后,我把"内部标牌"的不透明度降为了80%,并为底座加上的阴影,得到最终效果图022:

到此,教程完毕
加载全部内容