photoshop设计潮流色彩的曲线光束失量图壁纸教程实例
PS失量图壁纸制作教程 人气:0

最终效果2

1、新建一个800 * 800像素的文档,也可以建成壁纸大小的文档。背景填充黑色。新建一个图层,用钢笔工具勾出图1所示的选区,按Ctrl + Alt + D 羽化8个像素后填充红色:#BC160A,效果如图2。

<图1>

<图2>
2、新建一个空白图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出图3所示的选区,羽化3个像素后填充橙色:#BDB803,图层混合模式改为“滤色”,效果如图4,如果觉得亮度不够可以把当前图层再复制一层,适当降低不透明度,效果如图5。

<图3>

<图4>

<图5>
3、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充紫色:#BD2BAA,确定后用减淡工具把中间部分稍微涂亮一点,效果如图7。

<图6>

<图7>
4、在当前图层下面新建一个图层,用钢笔勾出图8所示的选区,羽化3个像素后填充橙色:#E8B942,取消选区后再用减淡工具稍微加强一下局部亮度,效果如图9。

<图8>

<图9>
5、新建一个图层,用钢笔勾出图10所示的曲线选区,羽化2个像素后填充颜色:#FFFF55,效果如图11。

<图10>

<图11>
6、在图层的最上面新建一个图层,用钢笔工具勾出图12所示的选区,羽化8个像素后填充颜色:#EB0739,取消选区后新建一个图层按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,同上的方法制作一些彩色光束,过程如图13 - 15,没做好一条光束需要新建一个图层。

<图12>

<图13>

<图14>

<图15>
7、同上的方法再制作一些透明度较低的光束,如图16 - 18。

<图16>

<图17>

<图18>
8、创建亮度/对比度调整图层,适当加强一下对比度,参数设置如图19,效果如图20。

<图19>

<图20>
9、感觉底部光束还不够强烈,同上的方法又加了两条光束,效果如下图。

<图21>
10、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。按Ctrl + T 把角度稍微调斜一点,效果如下图。

<图22>
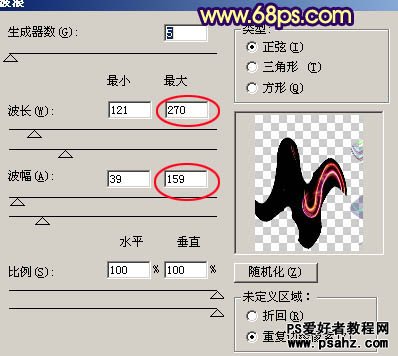
11、对当前图层执行:滤镜 > 扭曲 > 波浪,参数设置如图23,设置的时候需要先设置红圈位置的参数,确定后就可以得到一些较为弯曲的光束,可以按Ctrl + F 多次调整找到自己喜欢的效果。 把得到的光束适当变换角度,图层混合模式改为“变亮”,再叠加到原来的光束上面,效果如图24,可以多制作一些曲线光束来叠加。

<图23>

<图24>
12、新建一个图层盖印图层,把光束稍微左移一点,效果如图25,再执行:滤镜 > 扭曲 > 切变,稍微调整弧度,参数设置如图26,效果如图27。

<图25>

<图26>

<图27>
最后还可以用其它滤镜做一些变化,做出自己喜欢的效果,完成最终效果。

加载全部内容