微信小程序横向滚动条
念屿北诗° 人气:0微信小程序scroll-view实现横向滑动滚动
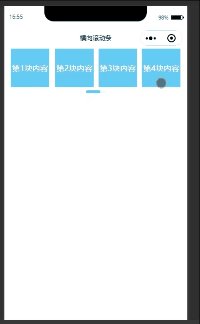
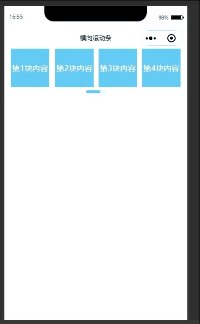
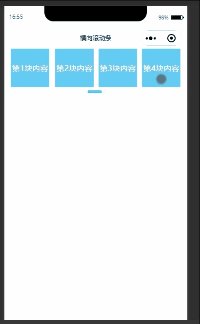
效果图如下:

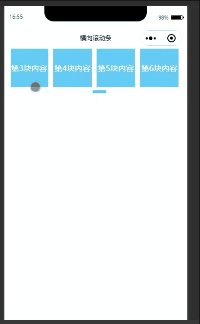
左右滑动效果展示如下:

实现代码:
index.wxml
<view class="hotService">
<view class="hotServiceList_box">
<!-- 这里为滚动的内容部分 -->
<scroll-view class="hotServiceList_scroll" scroll-x="true" bindscroll="getleft">
<view class="hotService_content">
<block wx:for="{{dataList}}" wx:key="{{index}}">
<view class="block{{index}} block">
<view class="blockContent">
<text>第{{index + 1}}块内容</text>
</view>
</view>
</block>
</view>
</scroll-view>
<!--滚动条部分-->
<view class="slide" wx:if="{{slideShow}}">
<view class='slide-bar'>
<view class="slide-show" style="width:{{slideWidth}}rpx; margin-left:{{slideLeft<=1 ? 0 : slideLeft+'rpx'}};"></view>
</view>
</view>
</view>
</view>index.js
const app = getApp()
Page({
data: {
// 滑动比例计算
slideWidth: '', //滑块宽
slideLeft: 0, //滑块位置
totalLength: '', //当前滚动列表总长
slideShow: false, //滑块是否显示
slideRatio: '', //滑块比例
// 渲染数据
dataList: [{
text: '第1块'
},{
text: '第2块'
}, {
text: '第3块'
},{
text: '第4块'
},{
text: '第5块'
},{
text: '第6块'
}],
},
onLoad: function () {
// 这里是获取视口口宽度
var systemInfo = wx.getSystemInfoSync();
this.setData({
windowWidth: systemInfo.windowWidth,
})
this.getRatio()
},
getRatio() {
if (this.data.dataList.length < 4) {
this.setData({
slideShow: false
})
} else {
var _totalLength = this.data.dataList.length * 173; //分类列表总长度
var _ratio = 80 / _totalLength * (750 / this.data.windowWidth); //滚动列表长度与滑条长度比例
var _showLength = 750 / _totalLength * 80; //当前显示蓝色滑条的长度(保留两位小数)
this.setData({
slideWidth: _showLength,
totalLength: _totalLength,
slideShow: true,
slideRatio: _ratio
})
}
},
//slideLeft动态变化
getleft(e) {
this.setData({
slideLeft: e.detail.scrollLeft * this.data.slideRatio
})
},
})index.wxss
.hotService{
width: 100%;
height: 300rpx;
background-color: #fff;
padding: 0 26rpx;
box-sizing: border-box;
}
.hotServiceList_box {
position: relative;
overflow: hidden;
white-space: nowrap;
width: 100%;
}
.block {
width: 158rpx;
height: 158rpx;
padding: 0 10rpx;
display: inline-block;
}
.blockContent{
width: 100%;
height: 100%;
background-color: rgb(101, 203, 243);
color:#fff;
display: flex;
justify-content: center;
align-items: center;
}
.block:first-child {
padding: 0 15rpx 0 0;
}
.slide{
height: 20rpx;
background:#fff;
width:100%;
padding:14rpx 0 5rpx 0
}
.slide .slide-bar{
width: 80rpx;
margin:0 auto;
height: 10rpx;
background:#eee;
border-radius: 8rpx;
}
.slide .slide-bar .slide-show{
height:100%;
border-radius: 8rpx;
background-color: #00aeff;
}index.json
{
"usingComponents": {}
}加载全部内容