Vue TypeError: Cannot create property ‘xxxx‘ on
倘若hfl 人气:0TypeError: Cannot create property ‘xxxx‘ on
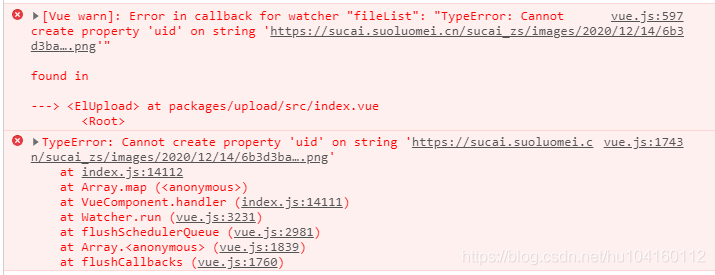
使用element的upload上传时报错

出现这种错通常是你的数据和需要的数据格式不匹配
查看官网发现需要的是这种格式[{},{}]

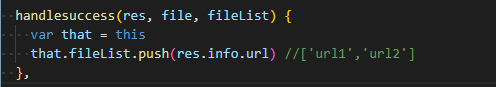
我的代码 输出的是[‘url1’,‘url2’]

正确代码
handlesuccess(res, file, fileList) {
var that = this
// that.fileList.push(res.info.url) //['url1','url2'] 错误的
var lists = {
"name": res.info.name,
"url": res.info.url
}
that.fileList.push(lists)
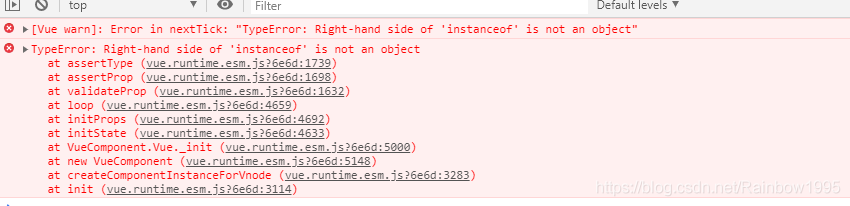
},[Vue warn]: Error in nextTick: "TypeError: Right-hand side of 'instanceo
报错如下

原因
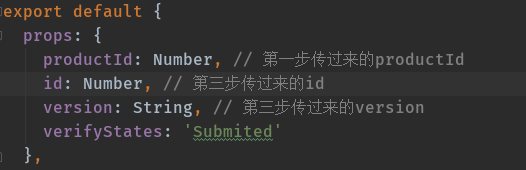
props 中出传来的默认值给的是具体的字符串

解决办法
将具体字符串变成String,类型
解决根据
验证传入的 props 参数的数据规格,如果不符合数据规格,Vue 会发出警告。
能判断的所有种类(也就是 type 值)有:
String, Number, Boolean, Function, Object, Array, Symbol
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容