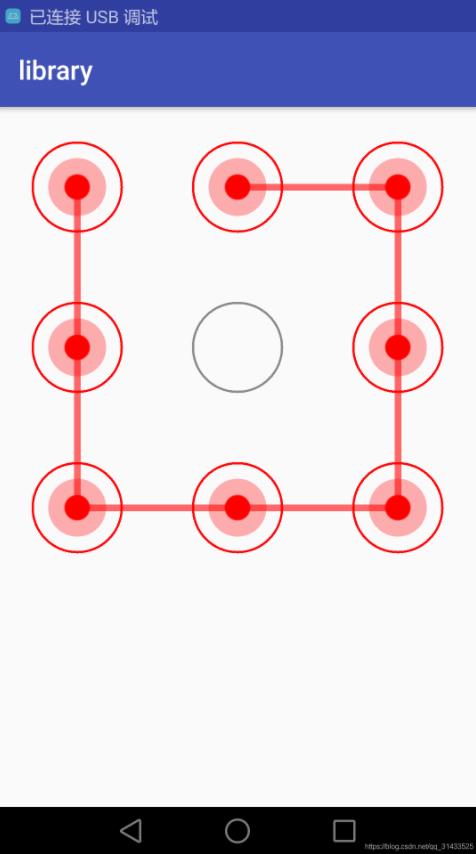
android九宫格锁屏控件
poorSir 人气:0
代码:
public class LockView extends View {
//半径
private int radius;
//中心小圆半径
private int smallRadius;
//一行个数
private int column;
//选中颜色
private int selectColor;
//未选中颜色
private int normalColor;
//阴影颜色
private int shaderColor;
//连线的颜色
private int lineColor;
//圆线宽
private int circleStrokeWidth;
//连线的线宽
private int lineStrokeWidth;
private Paint normalPaint;
private Paint selectPaint;
private Paint linePaint;
private Paint centerPaint;
private int width;
//每个圆宽度
private int everyWidth;
//是否是选中绘制
private boolean isSelect;
//所有圆信息
private List<Point> allCircleList = new ArrayList<>();
//选中圆的标志
private List<Integer> selectList = new ArrayList<>();
//是否是重置
private boolean isReSet;
private LockViewFinishListener lockViewFinishListener;
public LockView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
public LockViewFinishListener getLockViewFinishListener() {
return lockViewFinishListener;
}
public void setLockViewFinishListener(LockViewFinishListener lockViewFinishListener) {
this.lockViewFinishListener = lockViewFinishListener;
}
private void init(Context context, AttributeSet attrs) {
TypedArray typedArray = context.obtainStyledAttributes(attrs,R.styleable.LockView);
radius = typedArray.getInteger(R.styleable.LockView_lock_radius,100);
smallRadius = typedArray.getInteger(R.styleable.LockView_smallRadius,30);
column = typedArray.getInteger(R.styleable.LockView_column,3);
selectColor =typedArray.getColor(R.styleable.LockView_selectColor,Color.RED);
normalColor = typedArray.getColor(R.styleable.LockView_lock_normalColor,Color.GRAY);
shaderColor = typedArray.getColor(R.styleable.LockView_shaderColor,Color.argb(80, 0xff, 0x00, 0x00));
lineColor = typedArray.getColor(R.styleable.LockView_lineColor,Color.RED);
circleStrokeWidth = typedArray.getInteger(R.styleable.LockView_circleStrokeWidth,5);
lineStrokeWidth = typedArray.getInteger(R.styleable.LockView_lineStrokeWidth,15);
normalPaint = new Paint();
normalPaint.setColor(normalColor);
normalPaint.setAntiAlias(false);//设置为无锯齿
normalPaint.setStrokeWidth(circleStrokeWidth);//线宽
normalPaint.setStyle(Paint.Style.STROKE);
selectPaint = new Paint();
selectPaint.setColor(selectColor);
selectPaint.setAntiAlias(false);
selectPaint.setStrokeWidth(circleStrokeWidth);
selectPaint.setStyle(Paint.Style.STROKE);
centerPaint = new Paint();
centerPaint.setColor(selectColor);
centerPaint.setAntiAlias(false);
centerPaint.setStrokeWidth(radius - smallRadius);
centerPaint.setStyle(Paint.Style.FILL_AND_STROKE);
linePaint = new Paint();
linePaint.setColor(lineColor);
linePaint.setAntiAlias(false);//设置为无锯齿
linePaint.setStrokeWidth(lineStrokeWidth);//线宽
linePaint.setAlpha(150);
linePaint.setStyle(Paint.Style.STROKE);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
width = measureWidth(widthMeasureSpec);
setMeasuredDimension(width, width);
everyWidth = (width - getPaddingLeft() - getPaddingRight()) / column;
allCircleList.clear();
for (int i = 0; i < column; i++) {
for (int j = 0; j < column; j++) {
float cx = getPaddingLeft() + everyWidth / 2 * (2 * j + 1);
float cy = getPaddingTop() + everyWidth / 2 * (2 * i + 1);
Point point = new Point();
point.cx = cx;
point.cy = cy;
allCircleList.add(point);
}
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
for (int i = 0; i < allCircleList.size(); i++) {
Point point = allCircleList.get(i);
canvas.drawCircle(point.cx, point.cy, radius, normalPaint);
}
if (isReSet) {//重置
isReSet = false;
postInvalidate();
} else {
if (isSelect) {
for (int i = 0; i < selectList.size(); i++) {
int index = selectList.get(i);
Point point = allCircleList.get(index);
canvas.drawCircle(point.cx, point.cy, radius, selectPaint);
Shader mShader = new RadialGradient(point.cx, point.cy, smallRadius, new int[]{selectColor, shaderColor},
new float[]{0.9f, 1f}, Shader.TileMode.CLAMP);
centerPaint.setShader(mShader);
canvas.drawCircle(point.cx, point.cy, smallRadius, centerPaint);
if (i >= 1) {
int lastIndex = selectList.get(i - 1);
Point lastPoint = allCircleList.get(lastIndex);
canvas.drawLine(lastPoint.cx, lastPoint.cy, point.cx, point.cy, linePaint);
}
}
}
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
isReSet = true;
selectList.clear();
int index = calculateWhich(event.getX(), event.getY());
if (index != -1) {
selectList.add(index);
isSelect = true;
}
break;
case MotionEvent.ACTION_MOVE:
index = calculateWhich(event.getX(), event.getY());
if (index != -1) {
if (!selectList.contains(index)) {
selectList.add(index);
}
}
break;
case MotionEvent.ACTION_UP:
if (lockViewFinishListener != null) {
StringBuffer result = new StringBuffer();
for (int i = 0; i < selectList.size(); i++) {
result.append(selectList.get(i));
}
lockViewFinishListener.onSuccess(result + "");
}
break;
}
postInvalidate();
return true;
}
/**
* 计算控件宽高
*
* @param widthMeasureSpec
* @return
*/
private int measureWidth(int widthMeasureSpec) {
int result;
int specSize = MeasureSpec.getSize(widthMeasureSpec);
int specMode = MeasureSpec.getMode(widthMeasureSpec);
if (specMode == MeasureSpec.EXACTLY) {
result = specSize;
} else {
result = getPaddingLeft() + getPaddingRight() + radius * 2 * column ;
if (specMode == MeasureSpec.AT_MOST) {
result = Math.min(result, specSize);
}
}
return result;
}
/**
* 计算是在哪个圆中
*
* @return
*/
private int calculateWhich(float lx, float ly) {
for (int i = 0; i < allCircleList.size(); i++) {
Point point = allCircleList.get(i);
if (lx > point.cx - radius && lx < point.cx + radius) {
if (ly > point.cy - radius && ly < point.cy + radius) {
return i;
}
}
}
return -1;
}
public interface LockViewFinishListener {
void onSuccess(String result);
}
private class Point {
private float cx;
private float cy;
}
}<!--九宫格锁屏控件--> <declare-styleable name="LockView"> <!--大圆半径--> <attr name="lock_radius" format="integer"/> <!--小圆半径--> <attr name="smallRadius" format="integer"/> <!--一行个数--> <attr name="column" format="integer"/> <!--选中颜色--> <attr name="selectColor" format="color"/> <!--未选中颜色--> <attr name="lock_normalColor" format="color"/> <!--阴影颜色--> <attr name="shaderColor" format="color"/> <!--连线的颜色--> <attr name="lineColor" format="color"/> <!--圆线宽--> <attr name="circleStrokeWidth" format="integer"/> <!--连线的线宽--> <attr name="lineStrokeWidth" format="integer"/> </declare-styleable>
加载全部内容