WPF绘制图形
Aaron Lu 人气:0WPF中有一个DrawingContext类,该类提供了很多画法方法,例如DrawLine,DrawText,DrawRectangle等。开发者使用它们可以方便地进行图形绘制。不过,在使用DrawingContext过程中,我发现使用DawLine方法画出的线条在某些部分有些模糊。这个问题的解决,需要一些计算机图形学方面的知识,使用的方法并不是很复杂。不过,这个方法所涉及到的一些过程有些令人费解(好吧,我没有专门学过计算机图形学),本文是我在实践中的一些尝试和经验的总结。
还是从一个例子开始吧:
从FrameworkElement继承一个MyRectangleElement,然后重写OnRender方法如下:
protected override void OnRender(DrawingContext drawingContext)
{
Pen pen = new Pen(Brushes.Black, 1);
Rect rect = new Rect(20,20, 50, 60);
drawingContext.DrawRectangle(null, pen, rect);
}然后在Window上呈现MyRectangleElement,效果(右下角有放大镜)如下:

通过放大图形,能够很清晰地看到线条是不均匀的,在宏观视觉效果上感觉模糊,看上去很不舒服。于是,两个问题就产生了:
- 为什么会出现这样的问题?
- 如何解决?
怎么办?MSDN,百度,Google一起上!皇天不负苦心人,现在,谜底来到了我们的面前:
1、为什么会出现这样的效果呢?
WPF呈现引擎的反锯齿系统将那些没有在物理像素系统上的线扩展到了多个像素上。这里涉及到以下三个概念:
- 物理像素系统:与物理图形设备相关。可以简单地理解为一个像素点的二维矩阵;
- 逻辑像素系统:我们在画法方法中所使用的定位系统;
- 反锯齿效果:一种计算机图形学上的算法,使得图形边缘更光滑;
声明:以上三个概念的解释是根据我个人的理解,不一定准确、严谨。如果您发现什么不对的地方,还望不吝指正。
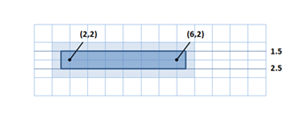
为了更好地帮助您理解这个过程,这里给出一个示意图来解释一下:

上图中的淡蓝色网格可以视为“物理像素系统”,深色的图案是您画出的线条。可以很明显地看出,这条线的四条边都不在“物理像素系统”上,因此,“反锯齿系统”会将此线条的四条边扩展到相应的“物理像素系统”上。于是,本文最开始的情景便出现了。
2、如何解决这个问题?
针对不同的问题上下文,WPF给出了与之相应的解决方案。据我所知,有如下几个:
- 1> 对于UIElement及其子类,使用SnapsToDevicePixels属性
对于从UIElement继承的类型,比如Control,通过将SnapsToDevicePixels设置为true可以得到清晰的图像,该属性的默认值为false。FrameworkElement从UIElement继承的时候,给这个属性赋予了一个Inherited元数据。如此一来,只要您在FrameworkElement Tree的根结点上将此属性设置为true,那么整个FrameworkElement Tree的绘制都将变得清晰起来。
- 2> 对于自定义画法,使用GuidelineSet
SnapsToDevicePixels属性对于WPF Control来说是有用的,但是对本文的问题无能为力,于是,嗯,GuidelineSet横空出世!对于这个类,MSDN只是给出了一个用法的示例,从这个例子中我只能看到GuidelineSet可以这么用,但为什么是这样用就没有答案了。而且,有点离谱、神奇的是:MSDN上关于这点上一个示意图内容上有错。如下图所示:

图下部的左黑框是用了GuidelineSet后出现的结果,右边才是没有使用的结果。这两个图的位置应该互换一下。
我们必须回答这个问题:如果在(x1,y1) (x2,y2)处画一条线该如何在DrawingContext上使用GuidelineSet,以保证画法是清晰的呢?
这个问题让我着实纳闷了许久(原因本文第一段已经交代),不过,经过不断地尝试和思考,最终我找到了答案:
Guideline其实是图形设备在呈现时用来把逻辑像素点对齐到物理像素点的参考量。 使用它告诉图形设备你希望哪些逻辑像素点被对齐到物理像素点上。
声明:以上概念的解释是根据我个人的理解,不一定准确、严谨。如果您发现什么不对的地方,还望不吝指正。
下面,我将使用一个简单的示例来演示如何使用GuidelineSet,以及它所带来的效果。在这个示例中,我们使用DrawingContext的DrawLine方法绘制一个10×10的网格,相关代码如下:
首先,定义画法所用到的常量
internal static class DrawingConstants
{
public static readonly int Rows = 10;
public static readonly int Columms = 10;
public static readonly double PenThickness = 1.0;
public static readonly double HalfOfPenThickness = PenThickness/2;
}然后,定义NormalDrawingElement(使用一般画法):
class NormalDrawingElement : FrameworkElement
{
protected override void OnRender(System.Windows.Media.DrawingContext drawingContext)
{
base.OnRender(drawingContext);
double xOffset = Math.Floor(this.RenderSize.Width / DrawingConstants.Columms);
double yOffset = Math.Floor(this.RenderSize.Height / DrawingConstants.Rows);
double xLineWidth = Math.Floor(this.RenderSize.Width);
double yLineHeight = Math.Floor(this.RenderSize.Height);
DrawingContext dct = drawingContext;
Pen blackPen = new Pen(Brushes.Black, DrawingConstants.PenThickness);
blackPen.Freeze();
//Draw the horizontal lines
Point x = new Point(0, 0);
Point y = new Point(xLineWidth, 0);
for (int i = 0; i <= DrawingConstants.Rows; i++)
{
dct.DrawLine(blackPen, x, y);
x.Offset(0, yOffset);
y.Offset(0, yOffset);
}
//Draw the vertical lines
x = new Point(0, 0);
y = new Point(0, yLineHeight);
for (int i = 0; i <= DrawingConstants.Columms; i++)
{
dct.DrawLine(blackPen, x, y);
x.Offset(xOffset, 0);
y.Offset(xOffset, 0);
}
}
}定义GuidelineSetDrawingElement(使用GuidelineSet):
class GuidelineSetDrawingElement : FrameworkElement
{
protected override void OnRender(System.Windows.Media.DrawingContext drawingContext)
{
base.OnRender(drawingContext);
double xOffset = Math.Floor(this.RenderSize.Width / DrawingConstants.Columms);
double yOffset = Math.Floor(this.RenderSize.Height / DrawingConstants.Rows);
double xLineWidth = Math.Floor(this.RenderSize.Width);
double yLineHeight = Math.Floor(this.RenderSize.Height);
DrawingContext dct = drawingContext;
Pen blackPen = new Pen(Brushes.Black, DrawingConstants.PenThickness);
blackPen.Freeze();
//Draw the horizontal lines
Point x = new Point(0, 0);
Point y = new Point(xLineWidth, 0);
for (int i = 0; i <= DrawingConstants.Rows; i++)
{
dct.PushGuidelineSet(new GuidelineSet(null, new double[] { y.Y - DrawingConstants.HalfOfPenThickness, y.Y + DrawingConstants.HalfOfPenThickness}));
dct.DrawLine(blackPen, x, y);
dct.Pop();
x.Offset(0, yOffset);
y.Offset(0, yOffset);
}
//Draw the vertical lines
x = new Point(0, 0);
y = new Point(0, yLineHeight);
for (int i = 0; i <= DrawingConstants.Columms; i++)
{
dct.PushGuidelineSet(new GuidelineSet(new double[] { x.X + DrawingConstants.HalfOfPenThickness, x.X - DrawingConstants.HalfOfPenThickness}, null));
dct.DrawLine(blackPen, x, y);
dct.Pop();
x.Offset(xOffset, 0);
y.Offset(xOffset, 0);
}
}
}这个画法和上一个画法的区别仅仅在于以下两点:
- 对于水平方向的线,我期望它的两个水平边缘是和”物理像素系统“对齐的;
- 对于垂直方向的线,我期望它的两个垂直边缘是和”物理像素系统“对齐的。
最后,我们将这两个Element呈现出来:
<Window x:Class="GuidelineSetDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:loc="clr-namespace:GuideLineSetDemo"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Text="Normal Drawing" Margin="3" HorizontalAlignment="Center"/>
<loc:NormalDrawingElement Margin="10" Grid.Row="1"/>
</Grid>
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Text="Dawing with GuidelineSet" Margin="3" HorizontalAlignment="Center"/>
<loc:GuidelineSetDrawingElement Margin="10" Grid.Row="1"/>
</Grid>
</Grid>
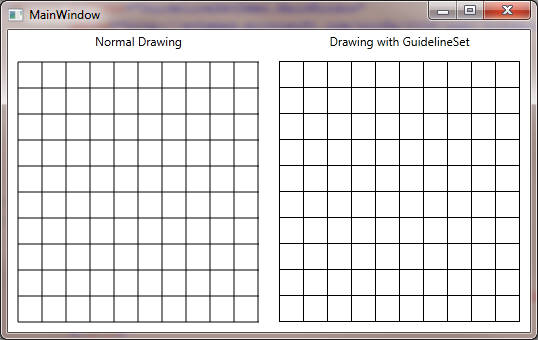
</Window>运行后的效果如下:

另外,使用GuidelineSet的时候需要注意以下几个细节:
- 1、Push和pop一般情况下要成对(其实当您调用DrawingContext上的PushXXX方法后,都要考虑是否有与之对应的Pop方法调用);
- 2、GuidelineSet只对水平或者垂直线有用;
- 3、使用GuidelineSet后,您所绘制图形的位置或大小可能和最初的设定有细微的差别。
您可以从这里下载本文最后一个示例的源代码。
到此这篇关于WPF基于物理像素绘制图形的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容