jquery全选功能
小小小菜鸟1997 人气:0话不多说,直接上代码:
html代码:
<div class="item-box"> <div class="item-title"> <div class="titleBox"> <span>行业</span> </div> <div class="select-all" id="industrySelectAll"> <input type="checkbox" id="selectAll1"> <label for="selectAll1"></label> <span>全部</span> </div> </div> <div class="tab-item selectItem" id="industrySelectItem"> <div class="quotaItem itemSelect"> <span>电力</span> </div> <div class="quotaItem itemSelect"> <span>钢铁</span> </div> <div class="quotaItem itemSelect"> <span>电网</span> </div> <div class="quotaItem itemSelect"> <span>化工</span> </div> <div class="quotaItem itemSelect"> <span>石化</span> </div> <div class="quotaItem itemSelect"> <span>造纸</span> </div> <div class="quotaItem itemSelect"> <span>建材</span> </div> <div class="quotaItem itemSelect"> <span>有色</span> </div> </div> </div>
关键css代码:
.content-wrap-show .con .item-box .selectItem .selectActive::after {
content: '';
position: absolute;
width: 0.475rem;
height: 0.5rem;
background: url("../img/selectimg.svg")no-repeat;
background-size: 100% 100%;
display: inline-block;
*zoom: 1;
bottom: 0;
right: 0;
}
.content-wrap-show .con .item-box .selectItem .active {
border-color: #45FFF8;
}
.content-wrap-show .con .item-box .selectItem .selectActive {
position: relative;
}
#selectAll1+label {
width: .6rem;
height: .6rem;
border: 1px solid #293773 !important;
background-color: #0f1b52 !important;
display: inline-block;
*display: inline;
*zoom: 1;
position: relative;
top: 6px;
left: 0;
border-radius: 4px;
cursor: pointer;
overflow: hidden;
}
#selectAll1[type=checkbox] {
visibility: hidden;
}
#selectAll1+label{
z-index: 9;
}
#selectAll1:checked+label:before {
content: '\2713';
width: .45rem;
height: .45rem;
display: block;
color: #ffffff;
text-align: center;
font-weight: bolder;
position: absolute;
top: 0px;
left: 1px;
}方法:
// 行业全选点击事件
$('#industrySelectAll>#selectAll1').click(function () {
$(this).toggleClass('active')
var hasClass = $(this).hasClass('active')
$('#industrySelectItem .itemSelect').each(function () {
if (!hasClass) {
$(this).removeClass('selectActive')
} else {
$(this).addClass('selectActive')
}
})
});
// 行业复选点击事件
$("#industrySelectItem>div").click(function () {
$(this).toggleClass('active')
var hasClass = $(this).hasClass('active')
if (!hasClass) {
$(this).removeClass('selectActive')
} else {
$(this).addClass('selectActive')
}
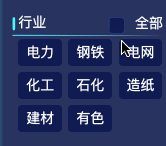
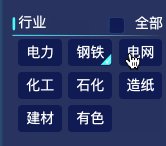
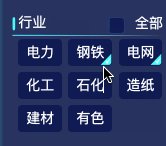
});效果如下:

需要注意的是input的id和label的for要保持一致!!!
加载全部内容