Vue3 计算属性
ed。 人气:0上一篇博文说了 vue3 项目的 toRefs 函数和 toRef 函数,今天就稍微总结一下 vue3 的计算属性,其实学过 vue2 的宝子们应该都清楚,计算属性这个东西在项目开发过程中使用的还是比较频繁的,使用频率相对来说比较高,所以说咱今天稍微总结一下 vue3 项目中的计算属性,下面开始。
computed 计算属性说明
computed 表示计算属性,通常的作用是用来进行数据处理,方便在末班中简化书写。
比如日常在模板中我们渲染数据的时候一般是使用 {{ }} 来进行展示数据,但是有的时候嘞,获取到的数据并不是我们想要的类型,我们可以在 {{ }} 中编写表达式转换成我们需要的类型,但是呢,这样做简单的还可以,如果相对复杂的格式在 {{ }} 中编写的话就会造成模板代码繁琐,不易维护和阅读,所以这并不是最好的编码习惯,因此,vue3 也为我们提供了一些好的解决方案,计算属性就是其中一种。
计算属性可以帮我们将数据转换成需要展示的数据格式,不必在模板中编写大量的表达式进行处理。
计算属性使用
首先呢,使用 computed 需要引入。
import { computed } from 'vue'
引入这一个步骤是不可或缺的。
然后我们编写一个案例,就是一个页面有两个输入框,第一个输入框的数 加上 第二个输入框的数,使用计算属性在第三个输入框求和。
<template>
<div>
<h1>computed 计算属性</h1>
<el-input v-model="num1" /> +
<el-input v-model="num2" /> =
<el-input v-model="num3" />
</div>
</template>
<script>
import { computed, ref } from 'vue'
export default {
setup() {
const num1 = ref('')
const num2 = ref('')
const num3 = computed(() => {
return Number(num1.value) + Number(num2.value)
})
return { num1, num2, num3 }
}
}
</script>
<style scoped>
.el-input {
width: 100px;
}
</style>
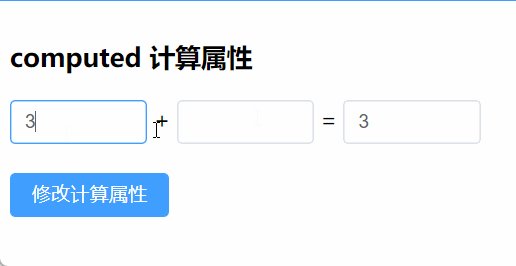
保存刷新,输如前两个输入框的值,会自动计算和展示在第三个输入框。

这样就实现了最简单的计算属性。
计算属性不是只可以写一个的,可以写任意多个计算属性,怎么操作呢?看代码:
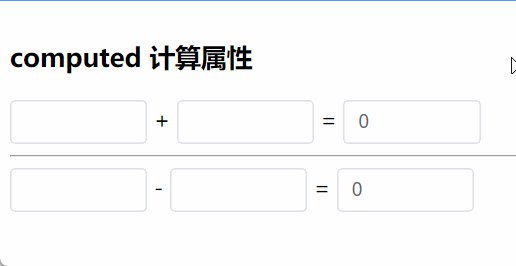
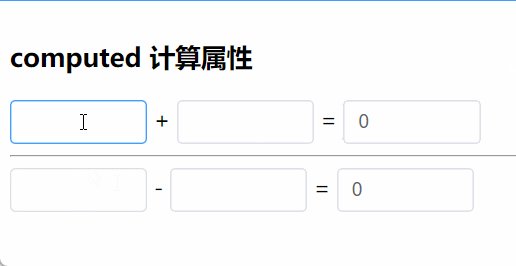
<template>
<div>
<h1>computed 计算属性</h1>
<el-input v-model="num1" /> +
<el-input v-model="num2" /> =
<el-input v-model="num3" />
<hr>
<el-input v-model="num1" /> -
<el-input v-model="num2" /> =
<el-input v-model="num4" />
</div>
</template>
<script>
import { computed, reactive, toRefs } from 'vue'
export default {
setup() {
const num1 = ''
const num2 = ''
const all = reactive({ num1, num2 })
// 计算属性求和
const num3 = computed(() => {
return Number(all.num1) + Number(all.num2)
})
// 计算属性求差
const num4 = computed(() => {
return Number(all.num1) - Number(all.num2)
})
return { ...toRefs(all), num3, num4 }
}
}
</script>
<style scoped>
.el-input {
width: 100px;
}
</style>
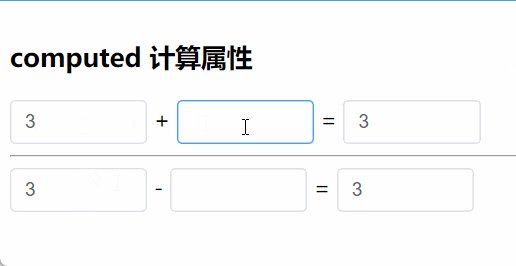
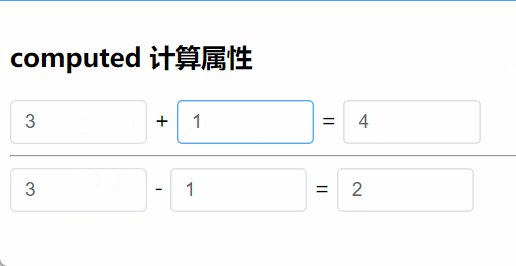
保存刷新,我们看到除了求和,还可以求差。

这样的话,就实现了在一个页面实现多个计算属性的操作,完全不用写在一个计算属性里面进行判断处理,很灵活,当然了,有三个可以写三个,有四个可以写四个。
但是有一点需要注意!
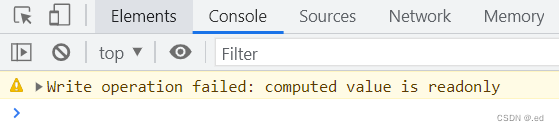
如果我们直接修改计算属性的值会报一个错误!
比如我们有一个按钮,点击之后把 num4 修改为 10 。
function btn() {
console.log(num4)
num4.value = 10
}
我们可以看一下效果。

没错,他会有一个错误,这个意思都懂,就是计算属性是只读的不允许修改。
为什么呢?
总结: 如果传递给 computed 的是一个函数,那么这就是一个 getter 函数,我们只能获取它的值,而不能直接修改它。
那我需要修改计算属性的值,我们需要怎么操作呢?其实很简单,只需要传进去一个对象。
// 计算属性求和
const num3 = computed({
get: () => {
return Number(all.num1) + Number(all.num2)
},
set:(value) => {
console.log(value)
return all.num2 = Number(value) + 1
}
})
也就是说,计算属性传入一个对象, 包含get 和 set 函数, 就能实现创建一个可以修改的计算属性。
案例:
<template>
<div>
<h1>computed 计算属性</h1>
<el-input v-model="num1" /> +
<el-input v-model="num2" /> =
<el-input v-model="num3" />
<br>
<br>
<el-button type="primary" @click="btn">修改计算属性</el-button>
</div>
</template>
<script>
import { computed, reactive, toRefs } from 'vue'
export default {
setup() {
const num1 = ''
const num2 = ''
const all = reactive({ num1, num2 })
// 计算属性求和
const num3 = computed({
get: () => {
return Number(all.num1) + Number(all.num2)
},
set:(value) => {
console.log(value)
return all.num2 = Number(value) + 1
}
})
function btn() {
num3.value = '10'
}
return { ...toRefs(all), num3, btn }
}
}
</script>
<style scoped>
.el-input {
width: 100px;
}
</style>
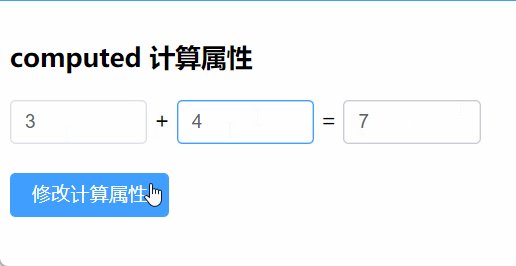
点击按钮,把 num2 改成输入的数字 + 1,也就是11。

好的,这就实现了修改计算属性。
总结
- vue.3.0 中用于从vue 按需导入 computed 计算属性。
- 如果传入的是一个getter 函数, 会返回一个不允许修改的计算属性。
- 使用ref 创建一个响应式对象, 在模板中使用不用自动解套。 直接渲染使用。
- 传入一个对象, 包含get 和 set 函数, 就可以创建一个可以修改的计算属性。
- 只可以获取值,不允许修改值直接使用 computed 计算属性使用箭头函数。
- 既可以获取值, 也可以修改值, computed 计算属性中传入一个对象。 get 方法 和 set 方法。
注意
在 vue2 中,有一个叫做过滤器的家伙,从 vue3 开始,过滤器已经被移除,且不再进行支持。官方给的建议是用方法调用或计算属性来替换它们。
加载全部内容