vue模态框动态锚点
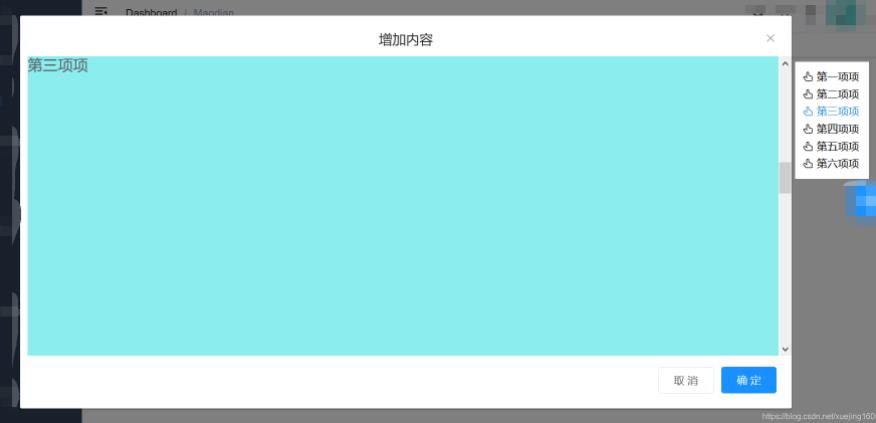
crystal.xj 人气:0效果图:

代码:
// html代码
<template>
<div id="app">
<el-dialog
class="abow_dialog"
title="增加内容"
:visible.sync="DialogVisible"
width="80%"
center
>
<div class="steps">
<ul>
<li v-for="(item,index) in title_list" :key="index">
<span ref="spans" :style="{color: activeStep === index ? '#1987e1' : '#000000'}" @click="jump(index)">
<i class="el-icon-thumb"></i>{{item.title}}
</span>
</li>
</ul>
</div>
<div class="result" @scroll="onScroll" >
<div class="scroll-item"><span>第一项项</span></div>
<div class="scroll-item"><span>第二项项</span></div>
<div class="scroll-item"><span>第三项项</span></div>
<div class="scroll-item"><span>第四项项</span></div>
<div class="scroll-item"><span>第五项项</span></div>
<div class="scroll-item"><span>第六项项</span></div>
</div>
<span slot="footer" class="dialog-footer" text-align="right">
<el-button @click="DialogVisible = false">取 消</el-button>
<el-button type="primary" @click="DialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>// js代码
<script>
export default {
name: 'dialogandmaod',
data() {
return {
DialogVisible: true, //一般默认是false,为了方便查看就设置成了true
activeStep :0,
title_list:[
{title:'第一项项'},
{title:'第二项项'},
{title:'第三项项'},
{title:'第四项项'},
{title:'第五项项'},
{title:'第六项项'},
]
}
},
methods:{
jump(index) {
var items = document.querySelectorAll(".scroll-item");
for (var i = 0; i < items.length; i++) {
if (index === i) {
items[i].scrollIntoView({
block: "start",//默认跳转到顶部
behavior: "smooth"//滚动的速度
});
}
}
},
onScroll(e) {
let scrollItems = document.querySelectorAll(".scroll-item");
for (let i = scrollItems.length - 1; i >= 0; i--) {
// 判断滚动条滚动距离是否大于当前滚动项可滚动距离
let judge =
e.target.scrollTop >= scrollItems[i].offsetTop - scrollItems[0].offsetTop;
if (judge) {
this.activeStep = i;
break;
}
}
}
}
}
</script>// css代码
<style lang="scss">
.el-dialog--center .el-dialog__footer {
text-align: right !important;
}
.abow_dialog {
display: flex;
justify-content: center;
align-items: Center;
overflow: hidden;
.el-dialog {
margin: 0 auto !important;
height: 90%;
overflow: hidden;
.steps{
background-color: #fff;
max-height: calc(-16px + 100vh);
position: fixed;
width: 98px;
top: 90px;
right: 2%;
ul {
list-style: none;
padding-left: 5px;
margin: 12px 0;
}
li {
margin: 7px 5px;
span{
cursor:pointer;
&:hover{
color: #88bcec !important;
}
i{
margin-right: 5px;
}
}
}
}
.result {
position: absolute;
left: 10px;
top: 54px;
bottom: 70px;
right: 0;
padding: 0;
overflow-y: scroll;
.scroll-item {
width: 100%;
height: 500px;
margin-top:20px;
background: rgb(137, 238, 238);
>span {
font-size: 20px;
}
&:first-child {
margin-top: 0;
}
&:last-child {
height: 500px;
}
}
}
.el-dialog__footer{
position: absolute;
left: 0;
right: 0;
bottom: 0;
}
}
}
</style>加载全部内容