Vue网页转PDF
前端-阿来 人气:0需求背景
我们平台在发货的时候需要打一张发货单,这张发货单上面需要显示客户的收货地址、发货地址、商品的特征信息和库存,以及订单金额等等内容。
功能要求
要求在页面中的订单详情页面点击某一个按钮,然后下载一个写好样式的PDF。
功能实现过程
window.print()方法
使用这个方法可以调起浏览器自带的打印方法,这个方法比较省事,直接写一个方法,然后绑定给按钮就完事。还能预览和选择打印的纸张大小简直yyds。但是不能高兴的太早,这样会将浏览器的整个内容都打印下来。作为发货使用肯定是不合适的,我们在网购时收到的发货单也没有带着页面菜单和页脚的,所以这个方案行不通。
function print(){
window.print();
}
使用html2canvas+jspdf实现
既然是第三方的库还是要免不了的要安装,安装使用如下语句:
npm i --save html2canvas jspdf
操作方法是首先使用html2canvas将页面中选定的元素转换成图片,然后将图片插入到pdf中,接着再下载下来。
使用import导入到项目中以后就能直接使用了。
在这里使用
print(orderNo) {
// 当下载pdf时,若不在页面顶部会造成PDF样式不对,所以先回到页面顶部再下载
let top = this.$refs.wrap;
if (top != null) {
top.scrollIntoView();
top = null;
}
html2canvas(this.$refs.wrap, {
allowTaint: true,
}).then(function (canvas) {
const pageData = canvas.toDataURL("image/jpeg", 1.0);
//p表示纵向,l表示横向,px是单位 ,[宽,长]->[x,y]
const PDF = new JsPdf("p", "px", [2550, 3100]);
PDF.addImage(pageData, "JPEG", 0, 0, 2550, 3100);
PDF.save(orderNo + ".pdf");
});
},需要注意的是这里的尺寸,因为我们尺寸已经定死了。所以我这里就直接写死,JsPdf这个构造函数默认使用的尺寸是A4的,打印多页的时候还要计算高度,分页,这些可以参考下面的代码
print(orderNo) {
// 当下载pdf时,若不在页面顶部会造成PDF样式不对,所以先回到页面顶部再下载
let top = this.$refs.wrap;
if (top != null) {
top.scrollIntoView();
top = null;
}
html2canvas(this.$refs.wrap, {
allowTaint: true,
}).then(function (canvas) {
const contentWidth = canvas.width;
const contentHeight = canvas.height;
//一页pdf显示html页面生成的canvas高度;
let pageHeight = (contentWidth / 592.28) * 841.89;
//未生成pdf的html页面高度
let leftHeight = contentHeight;
//页面偏移
let position = 0;
//a4纸的尺寸[595.28,841.89],html页面生成的canvas在pdf中图片的宽高
let imgWidth = 595.28;
let imgHeight = (592.28 / contentWidth) * contentHeight;
let pageData = canvas.toDataURL("image/jpeg", 1.0);
const PDF = new jsPDF("", "pt", "a4");
//有两个高度需要区分,一个是html页面的实际高度,和生成pdf的页面高度(841.89)
//当内容未超过pdf一页显示的范围,无需分页
if (leftHeight < pageHeight) {
PDF.addImage(pageData, "JPEG", 0, 0, imgWidth, imgHeight);
} else {
while (leftHeight > 0) {
PDF.addImage(pageData, "JPEG", 0, position, imgWidth, imgHeight);
leftHeight -= pageHeight;
position -= 841.89;
//避免添加空白页
if (leftHeight > 0) {
PDF.addPage();
}
}
}
// const pageData = canvas.toDataURL("image/jpeg", 1.0);
// //p表示纵向,l表示横向,px是单位 ,[宽,长]->[x,y]
// const PDF = new JsPdf("p", "px", [2550, 3100]);
// PDF.addImage(pageData, "JPEG", 0, 0, 2550, 3100);
PDF.save(orderNo + ".pdf");
});
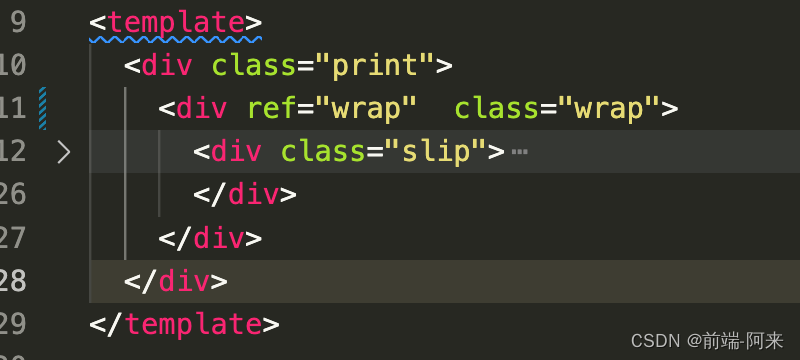
},HTML:

只需要在warp中写好要相应的模版,然后先请求相关数据渲染。之后调用上面的print打印内容。
然后将内容进行隐藏,编写css代码:
.print {
position: fixed;
background-color: #fff;
height: 0px;
// width: 0px;
overflow: hidden;
.header {
padding: 20px;
text-align: right;
}
.wrap {
// display: none;
padding: 186px 107px 114px 107px;
// overflow: scroll;
}
.slip {
display: flex;
flex-direction: column;
padding: 81px;
border: 2px solid #000000;
position: relative;
width: 2336px;
height: 3000px;
.title {
display: block;
padding: 0px 20px;
position: absolute;
top: -60px;
left: 50%;
transform: translateX(-50%);
font-style: normal;
font-weight: 600;
font-size: 112px;
line-height: 131px;
color: #000000;
background-color: #fff;
}
}
}将将父盒子的height设置为零,overflow设置为hidden,然后在讲内容提取到一个vue文件当中,父组件中应用这个打印组件,并绑定一个ref,在父父组件中使用this.$refs.xxx.print()来打印,当点击打印按钮的时候,只需要调用这个方法,如果需要从服务端获取数据,就需要先执行请求数据的操作,然后再掉用打印数据的操作。
如下所示:

调用:还可以传递参数,这里我传递了订单号,首先会先通过订单号请求相关的数据,然后打印内容。

加载全部内容