Vs-code/WebStorm构建Vue
THER1881 人气:0一、使用Vue脚手架(vue-cli)构建Vue项目
1、打开cmd安装或升级Vue脚手架
npm install -g @vue/cli
2、进入工作目录创建Vue项目
vue create 项目名称
3、进入项目目录,启动项目
npm run serve
4、项目目录用处:
4.1、public目录:静态资源文件夹.index.html是vue项目启动的首页
4.2、src目录:源码文件夹
(1)、 assets目录:静态资源、测试数据
(2)、components目录:存放Vue组件(组件扩展名是.vue)
(3)、App.vue组件:主组件(启动组件)
(4)、main.js文件:核心文件。使用App.vue创建Vue组件,将该组件挂载到index.html的div上
二、使用Vite构建工具构建Vue项目
1、打开要创建项目所存放的文件位置

2、在创建项目的文件夹,打开cmd窗口

3、之后执行下面这行命令
npm init vite-app <project-name>


4、进入项目目录安装依赖
cd <project name> npm install
5、启动项目
npm run dev
三、WebStorm中创建Vue项目(使用Vite构建工具)
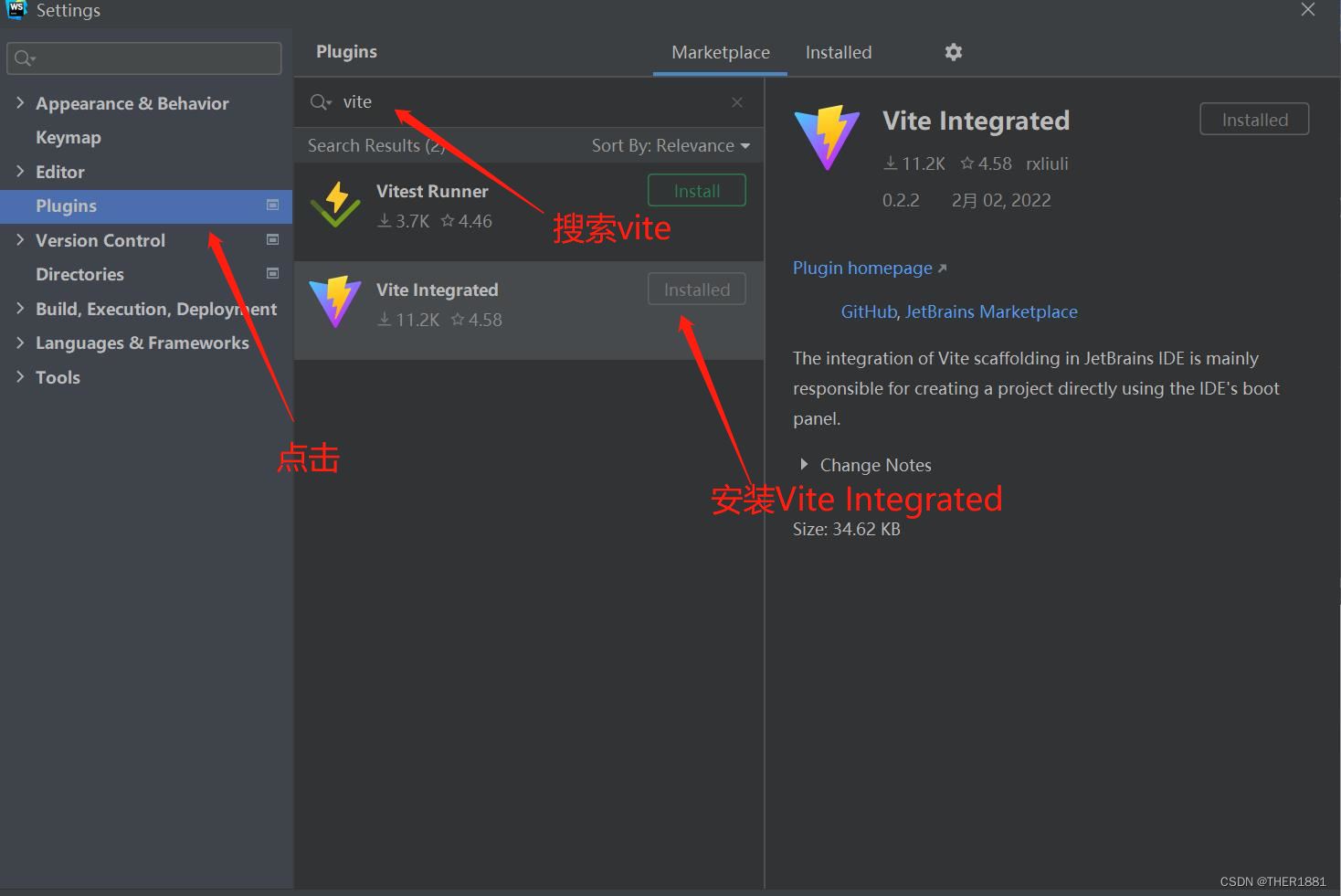
1、在WebStrom中安装vite插件


2、使用vite创建Vue项目


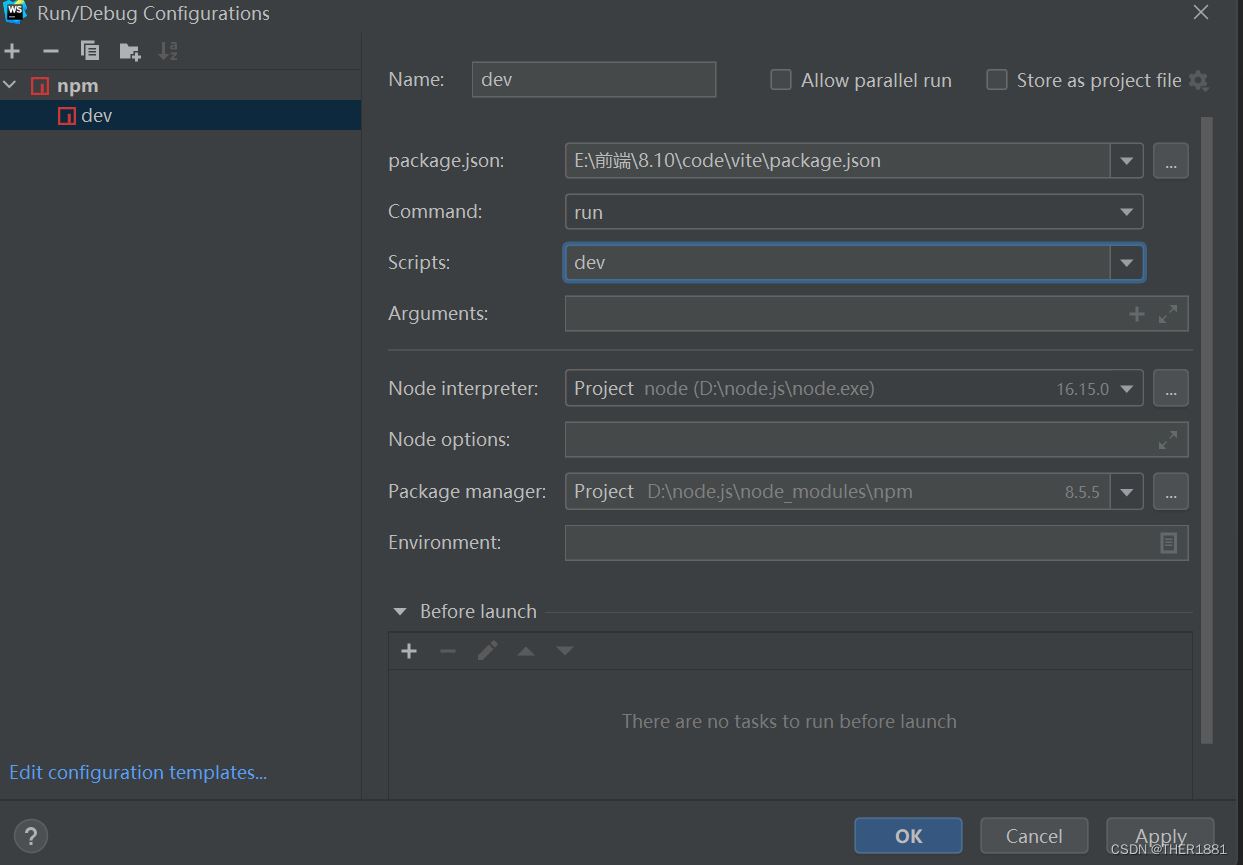
3、配置npm运行环境


演示:
Demo. vue:
<template>
<div id="d1">
{{ info }}
</div>
<div>
{{ count }}
</div>
<button type="button" @click="add">Add</button>
</template>
<script>
export default {
name: "Demo",
data(){
return{
info:'凤阳',
count:0
}
},
methods:{
add(){
this.count++
}
}
}
</script>
<style scoped>
#d1{
color:red;
font-size: 25px;
}
</style>
App.vue:
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
import Demo from "./components/Demo.vue";
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<Demo/>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>

5、Vue3中新增的特性
5.1、组合式API:setup
(1)、是一个函数,可以返回对象,对象的属性和方法可以在模板中直接使用
(2)、所有的组合API函数都在此使用, 只在初始化时执行一次
5.2、初始化函数:ref。作用是初始化组件中使用的变量。语法是:
const 变量名 = ref(初始值)
5.3、构建响应式数据方法:reactive。作用是将数据打包成对象
5.4、Vue3的计算属性:
5.5、Vue3的setup语法糖:不需要使用exports default进行组件的默认导出
<script setup> </script>
演示:
Demo1.vue
<template>
<div id="d1">{{ info }}</div>
<div>{{ count }}</div>
<h2>姓名:{{ obj.name }}</h2>
<h2>性别:{{ obj.gender }}</h2>
<h2>年龄:{{ obj.age }}</h2>
<h2>家属:{{ obj.son }}</h2>
<button type="button" @click="add">Add</button>
</template>
<script>
import {reactive, ref} from 'vue';
export default {
name: "Demo",
setup(){
const count = ref(0)
const info = ref('凤阳')
const obj = reactive({
name: '朱元璋',
gender: '男',
age: 50,
son:{
name: '朱标',
age: 23
}
})
function add(){
count.value = count.value + 1
}
return{
info,
count,
obj,
add
}
}
}
</script>
<style scoped>
#d1{
color:red;
font-size:25px;
}
</style>
App.vue代码段:
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
import Demo1 from "./components/Demo1.vue";
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<Demo1/>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>

到此这篇关于Vs-code/WebStorm中构建Vue项目的实现步骤的文章就介绍到这了,更多相关Vs-code/WebStorm构建Vue内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
加载全部内容