vue秒开网页
m0_67394006 人气:0【vue网站优化】网页渲染速度快到极致
在将打包后的dist目录上传到服务器时,往往会出现首次加载页面速度较慢的情况,以下给出几点优化意见
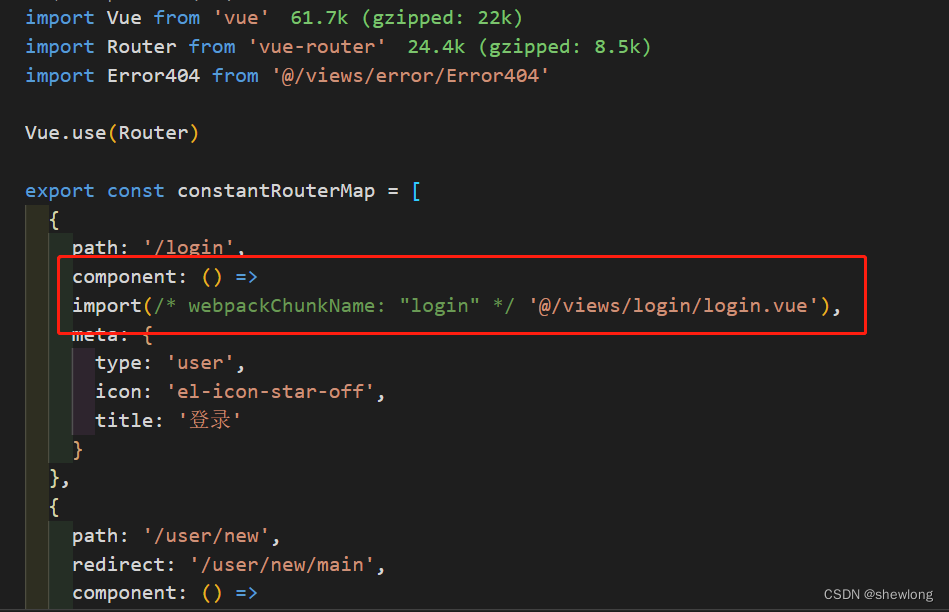
在路由配置文件中,采用路由懒加载
当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效。
component: () => import(/* webpackChunkName: "login" */ '@/views/login/login.vue'),

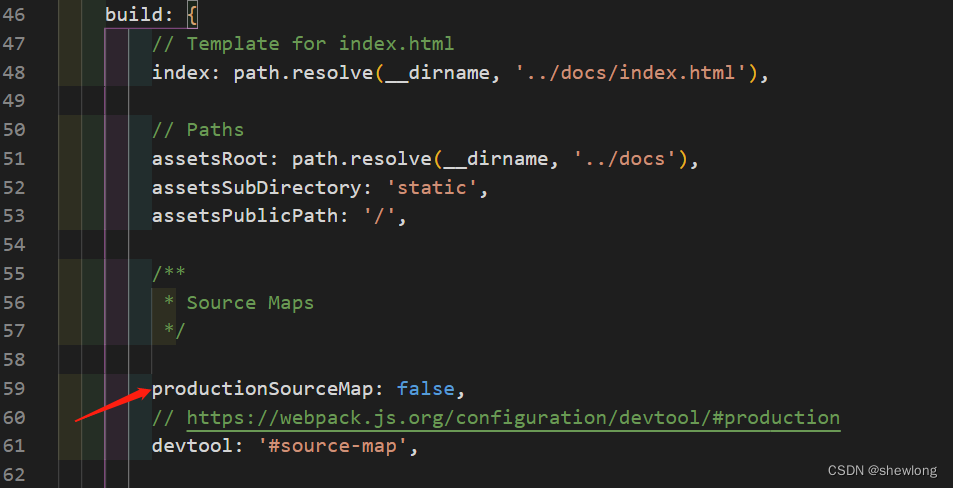
关闭webpack的productionSourceMap选项
webpack中有一项productionSurceMap设置,productionSourceMap是什么?是打包后是否让每个js文件都生成一个.map文件?true代表生成,false代表不生成。那么.map文件作用是什么?因为打包后代码都是经过压缩加密的,如果出现报错情况,输出错误信息,不会知道是哪里代码有问题,.map就行没有加密一样,能准确输出哪一行出错了。但是在生产环境中,我们是不需要输出错误信息的,在webpack.config.js中找到productionSourceMap选项,并关闭它
productionSourceMap: false,

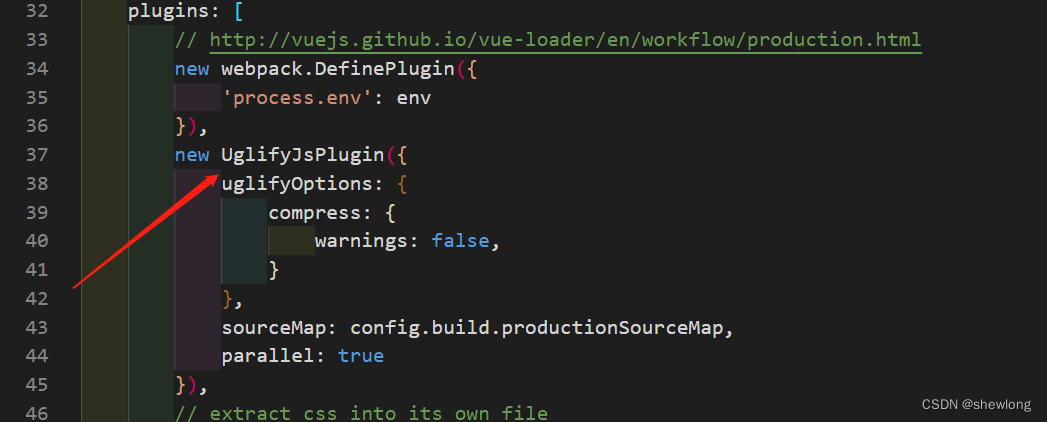
使用uglifyjs-webpack-plugin来压缩js文件
官网叙述很直白,就是直接压缩,在此不做过多叙述
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
}
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),

使用cdn加速用来加载三方插件
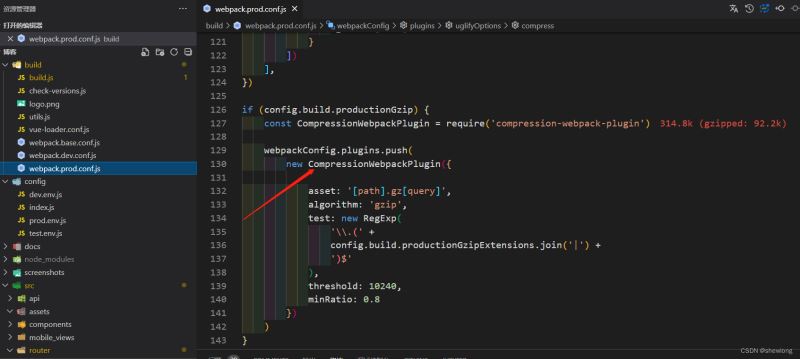
服务器端开启gzip压缩
前端采用compression-webpack-plugin插件将代码压缩为gzip结尾的文件,后端通过nginx开启gzip压缩,完成完整压缩流程
插件描述
const CompressionWebpackPlugin = require(‘compression-webpack-plugin’)
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
minRatio: 0.8
})
)
前端

nginx
gzip_static: on
注:在github pages上可直接上传gzip文件,github默认开启gzip选项,由于webpack配置可能不同,所以仅提供解决思路,不建议直接copy,如果对此配置感兴趣,可前往 github查看具体配置
总结
加载全部内容