el-table格式化el-table-column
易小花 人气:0el-table格式化el-table-column内容
遇到一个需求,一个循环展示的table中的某项,或者某几项需要格式化。对于格式化的方法,主要有template scope、formatter;
一、template scope 、v-if判断
<el-table-column prop="cyxb" label="性别">
<template slot-scope="scope">
<span v-if="scope.row.cyxb == 0">男</span>
<span v-if="scope.row.cyxb == 1">女</span>
</template>
</el-table-column>

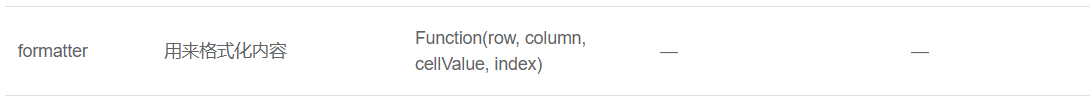
二、利用formatter、slot属性
查看帮助文档

<el-table-column prop="xb1" label="成员性别1" width="120" :formatter="Formatter">
Formatter(row, column){
if(row.xb == 0){
return "男"
}else if(row.xb == 1){
return "女"
}
}

三、但这些对我当前的情况,并不适用。所以,后来发现一个好方法。将两种方法结合起来,使用slot,自定义 formatter.(自定义)灵活应用就好啦
加载全部内容