element-ui resetFields重置方法无效
人气:3element-ui resetFields重置方法无效
目前发现resetFields(),有以下两种情况可能会导致失效:
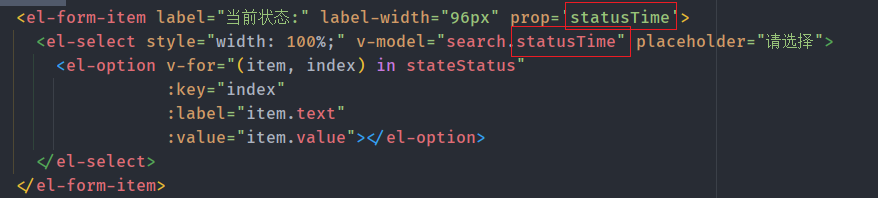
情况1.el-form-item没有加上prop属性
需要重置的表单项el-form-item必须要加上prop属性,并且prop属性的值必须和数据双向绑定的值最后面保持一致
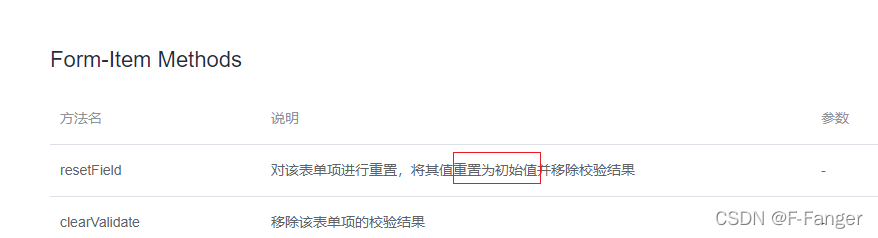
element-ui 提供的文档如图:

图例如下:

情况2.在mounted之前给表单赋值(mounted DOM未挂载完成)
在mounted之前赋值会被当成是初始值,而resetFields方法是将值重置为初始值而不是清空。所以导致没有清空数据。

解决办法
法一:表单在mounted再赋值
法二:使用this.$nextTick(() => { // 这里开始赋值 this.form.xx = xx; })
element-ui表单重置函数resetFields();使用注意事项
在表单重置的时候我们习惯使用this.$refs[formName].resetFields();来重置表单,但有时候会出现重置不完全的情况,例如:
表单绑定的变量:
formData:{ id:null, name:null , age:null}表单html:
<el-form ref="form" :model="formData" label-width="80px" size="mini"> <el-form-item label="姓名"> <el-input v-model="formData.name"></el-input> </el-form-item> <el-form-item label="性别"> <el-input v-model="formData.age"></el-input> </el-form-item> </el-form>
当我们在编辑的时候会从后台返回数据回填formData(有id),
当我们使用 this.$refs[‘form’].resetFields();重置表单的时候,不能把id重置成null(因为表单html中没有引用id项,所以重置的时候不能把formData.id重置),如果要把id重置成null,这个时候就要手动重置formData.id
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容