vue axios获取本地json数据
yuhuamei 人气:0使用axios获取本地json数据
第一步:在已有的vue项目中安装axios命令
npm install --save axios
第二步:在main.js里导入下面的代码
import axios from 'axios'
第三步:在static文件夹下添加testData文件夹,在这个文件夹下添加data.json文件

第四步:在需要数据的页面引入axios,异步加载数据
import axios from 'axios';
export default {
name:"",
data() {
return{}
},
mounted(){
this.loadData();
},
methods:{
async loadData(){
await axios.get("http://localhost:8080/static/testData/data.json").then(res =>{
console.log(res);
})
}
}
}
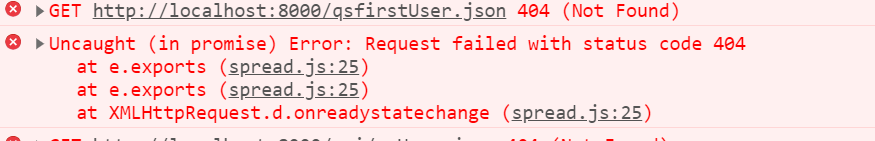
使用axios获取本地json文件,报404错
昨天刚写的文章,使用axios获取到本地json文件,今天重启项目莫名其妙就报错了

又查询了一番,折腾了几个小时,找不出原因。重新百度了一番,最终解决。但是再下次运行是否还会报错,不太确定,毕竟没有找到最终的原因。
解决方案:main.js里
import axios from "axios"; Vue.prototype.axios = axios;
json文件存放在public文件夹下

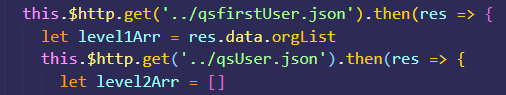
在要用到的页面上

网上的教程一直都有要在main.js里加那两行代码,但是我发现我注掉的话也不影响结果。
所以尝试的时候还是按自己的来,能出来效果就行
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容