Vue echarts图表实现loading效果
June.1 人气:0echarts图表实现loading效果
main.js 中配置Vue属性ecahrts
// 引入echarts import echarts from 'echarts' Vue.prototype.$echarts = echarts
data()初始化数据调用数据mounted()周期函数内获取画布节点,并且调用加载loading和图表渲染computed计算属性内定义echarts渲染内容以及数据请求
当服务器返回数据 hideLoading()
注意:loading方法要定义在计算属性的get方法中,set可以不做任何定义。这样图表于loading样式在画布上不会冲突
<template> <div> <div class="echarts-wrap"> <div id="dev-echarts"></div> </div> </div> </template>
<script>
export default {
name: "echarts",
data() {
return {
one: [],
two: [],
three: [],
four: []
}
},
mounted() {
this.echartsG = this.$echarts.init(document.getElementById('dev-echarts'), 'dark');
this.loading
this.initDrawDevEchart
},
computed: {
initDrawDevEchart() {
this.$axios.get("getEchartsUrl", {
params: {
id: 1
}
}).then((response) => {
this.one= response.data.one
this.two= response.data.two
this.three= response.data.three
this.xAxis= response.data.xaxis
this.echartsG.hideLoading()
let optionG = {
backgroundColor: 'rgba(128, 128, 128, 0)',
title: {
text: 'loading效果演示',
},
dataZoom: {},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['一', '二', '三']
},
xAxis: {
type: 'category',
// 调整柱状图位置
boundaryGap: true,
data: this.xAxis
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value}'
}
},
series: [
{
name: '一',
type: 'bar',
data: this.one,
},
{
name: '二',
type: 'bar',
data: this.two
},
{
name: '三',
type: 'bar',
data: this.three
}
]
};
this.echartsG.setOption(optionG);
}).catch((err => {
console.log(err)
}))
},
loading: {
get: function () {
this.echartsG.setOption({
backgroundColor: 'rgba(128, 128, 128, 0)',
legend: {
data: ['一', '二', '三']
},
xAxis: {
type: 'category',
boundaryGap: true,
data: []
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value}'
}
},
series: [
{
name: '一',
type: 'bar',
data: []
},
{
name: '二',
type: 'bar',
data: []
},
{
name: '三',
type: 'bar',
data: []
}
]
});
this.echartsG.showLoading({
text: '统计中,请稍候...'
, maskColor: 'rgba(3,3,8,0.5)',
textColor: '#fff600'
});
},
set(e) {
}
}
}
}
</script> Vue使用echarts图表总结
今天在写后台项目的时候,使用echarts来绘制图表。下面来说说怎么使用echarts。
echarts地址:https://echarts.apache.org/zh/index.html
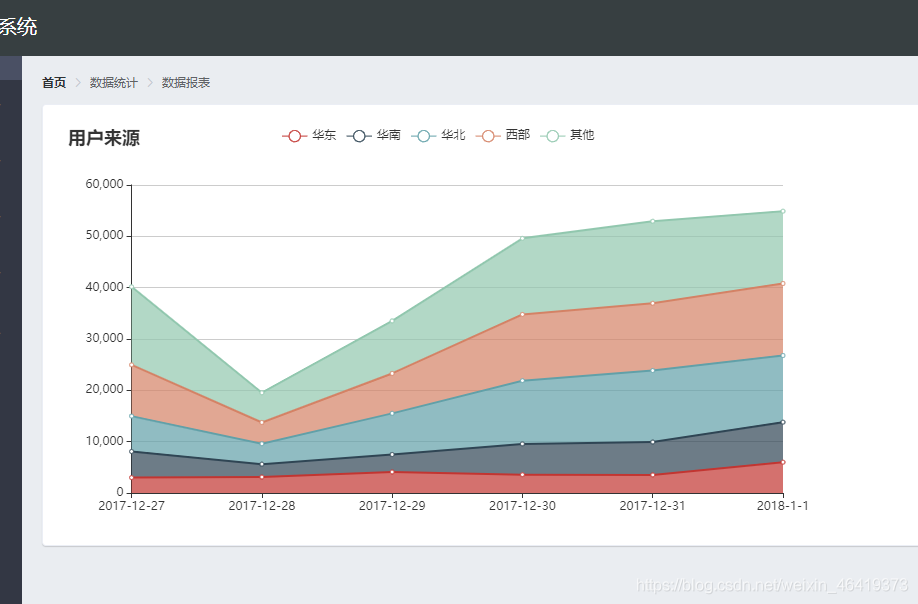
效果:

代码:
在vue项目中使用echarts图表的步骤:
安装echarts依赖
npm install echarts -S
或者使用淘宝的镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install echarts -S
创建图表
一、全局引入
在main.js中
// 引入echarts import echarts from 'echarts' Vue.prototype.$echarts = echarts
二、局部引入(在需要的页面中引入)
import echarts from "echarts";
在页面中的使用(在这里我用的局部引入)
完整的代码:
<template>
<div>
<!-- 面包屑 -->
<BreadCrumb level1="数据统计" level2="数据报表"></BreadCrumb>
<!-- 内容 -->
<el-card style="margin-top:20px;">
<!-- 为Echarts准备一个Dom -->
<div id="main" style="width: 750px;height:400px;"></div>
</el-card>
</div>
</template>
<script>
import { getReports } from "../../http/api";
import echarts from "echarts";
import _ from "lodash";
export default {
data() {
return {
// 需要合并的数据
options: {
title: {
text: "用户来源"
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "cross",
label: {
backgroundColor: "#E9EEF3"
}
}
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
xAxis: [
{
boundaryGap: false
}
],
yAxis: [
{
type: "value"
}
]
}
};
},
mounted() {
this.reports();
},
methods: {
async reports() {
var myChart = echarts.init(document.getElementById("main"));
const res = await getReports();
console.log(res);
const resultJieg = _.merge(res.result, this.options);
// 展示数据
myChart.setOption(resultJieg);
}
}
};
</script>
<style></style>解释:
1、需要在页面上给一个挂载点
<!-- 为Echarts准备一个Dom -->
<div id="main" style="width: 750px;height:400px;"></div>
2、在data里面定义一下
// 需要合并的数据
options: {
title: {
text: "用户来源"
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "cross",
label: {
backgroundColor: "#E9EEF3"
}
}
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
xAxis: [
{
boundaryGap: false
}
],
yAxis: [
{
type: "value"
}
]
}
3、初始化数据
mounted() {
this.reports();
},
methods: {
async reports() {
//获取在页面中挂载的数据
var myChart = echarts.init(document.getElementById("main"));
//调用接口(即后台返回的数据)
const res = await getReports();
console.log(res);
//使用lodash来合并数据
const resultJieg = _.merge(res.result, this.options);
// 展示数据
myChart.setOption(resultJieg);
}
}
总结一下:
在vue中使用echarts图表,分为二步:
1.在页面中给图表一个挂载的元素。
2.在mounted的函数里初始化数据。
- 通过echarts.init来拿到页面中挂载的节点。
- 调用数据
- 最后通过setOption来展示数据。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。
加载全部内容