vue更改名字和图标
C.DLording 人气:0引言
Vue项目开发最后一步:更改项目名称和图标。
没想到这一步卡了我两个多小时。
更改项目名称:

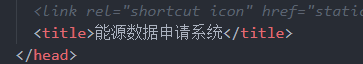
找到index.html打开,修改。

刷新/重新运行项目或者重装node_modules(建议选择第二种)

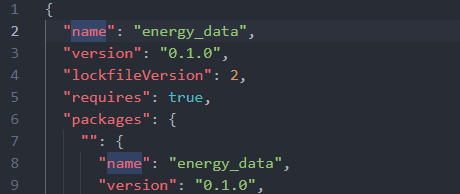
在packgage两个地方修改一共三处name,切记要英文名字,否则会报错:throw new Error("Invalid name: " + JSON.stringify(name)) Error: Invalid name: "能源数据申请系统"at ensureValidName 。

修改图标,非常折磨人
天真的我以为只要将 favicon.ico替换成自己的图标就OK,然而我每次替换完发现网页图标还是显示的是Vue,查看favicon.ico发现变成了Vue,纳闷自己刚刚没有复制成功?
然后我再替换——运行显示Vue——然后查看favicon.ico,怀疑自己Ctrl+C键是不是坏了…
如此反复发现:直接favicon.ico替换不了!!!无论是删除它还是替换它,它都会马上变成它原来的样子,并且神奇的是即使该项目没有在运行中。
NB,希望我以后也能写出这么恶心的机制。
vue更改图标
然后寻找网上其他方法:
1.首先将图片改成favicon.ico
2.然后将图片保存在static文件夹下(或者其他文件下都行,下面路径需要替换,建议按照这个进行)
3.在index.html页面引入下面两行代码
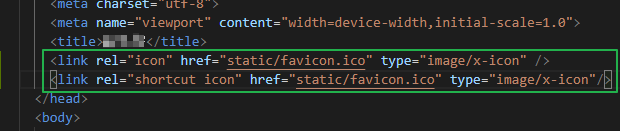
<link rel="icon" href="static/favicon.ico" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="image/x-icon" />
<link rel="shortcut icon" href="static/favicon.ico" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="image/x-icon" />
如下图

保存后刷新浏览器就可以显示图标了。
事情没有结束:
1.需要清空浏览器缓存,建议百度,可以先不做。
2. 重装node_modules(可以和上面一起进行)
3. 重装node_modules运行你会发现一个比较神奇的事:你之前特别想替换的Vue图标 它自动变成了你的图标!!当然static文件夹下你的图标还在。这样的话就可以删除static文件夹,然后将index.html代码修改成以前的:
<link rel="icon" href="<%= BASE_URL %>favicon.ico" rel="external nofollow" >
//下面是之前的注释:
<!-- <link rel="icon" href="static/favicon.ico" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="image/x-icon" />
<link rel="shortcut icon" href="static/favicon.ico" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" type="image/x-icon" /> -->
大功告成,可以上线了!
总结
加载全部内容