vue右键菜单汉化
文艺小IT 人气:0安装依赖插件
首先使用npm或者其他包管理工具安装依赖插件:
npm install monaco-editor --save npm install monaco-editor-nls --save npm install monaco-editor-webpack-plugin --save npm install monaco-editor-esm-webpack-plugin --save-dev
推荐安装的依赖版本对应:package.json
{
"dependencies": {
"monaco-editor": "^0.20.0",
"monaco-editor-nls": "^2.0.0",
"monaco-editor-webpack-plugin": "^1.9.1",
},
"devDependencies": {
"monaco-editor-esm-webpack-plugin": "^2.0.0"
}
}webpack.config.js 添加配置:(此处使用vue-cil3.0 配置在vue.config.js里面)
const MonacoWebpackPlugin = require('monaco-editor-esm-webpack-plugin');
module.exports = {
configureWebpack: {
module: {
rules: [{
test: /\.js/,
enforce: 'pre',
include: /node_modules[\\\/]monaco-editor[\\\/]esm/,
use: MonacoWebpackPlugin.loader
}]
},
plugins: [
new MonacoWebpackPlugin()
]
}
}此处需要引入monaco-editor-esm-webpack-plugin,引入monaco-editor-webpack-plugin无法汉化成功设置语言包
// 汉化 monaco
import { setLocaleData } from "monaco-editor-nls"
import zh_CN from "monaco-editor-nls/locale/zh-hans"
setLocaleData(zh_CN)
//先汉化语言,再加载monaco才能汉化成功,使用import方式无法汉化
//需要使用require方式引入monaco-editor
//import * as monaco from 'monaco-editor'
const monaco = require("monaco-editor/esm/vs/editor/editor.api");
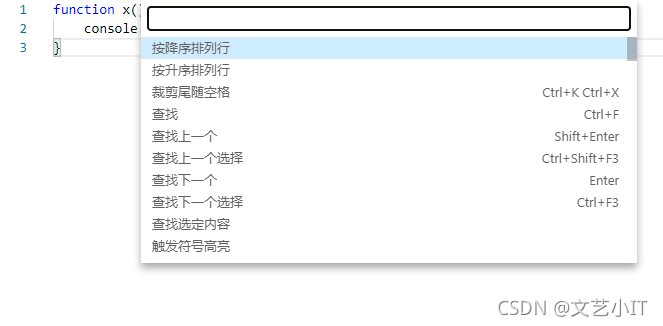
设置完以上配置后,汉化成功效果如下:


加载全部内容